
a-blog cmsの「site2015」テーマをカスタマイズするための手順、二回目です。
ひとつ前の「(1)子テーマを作る」で、元のテーマを安全にカスタマイズできるようになりました。
スタイルシートを編集できれば、見た目関係はけっこうなんとかなるものです。今回は、自分のテーマ専用のCSSを追加・編集してみましょう。
スタイルシートを追加するには
ウェブサイトにスタイルシートを追加する場合、head要素内の、既存のスタイルシートよりも後に、linkを記述する必要があります。
「site2015」テーマのHTMLファイルを見てみると、head要素内は以下のように、 /themes/site2015/include/head/ 以下ののファイルを、インクルードで呼び出す構造になっています。
<head> <meta charset="UTF-8"> <!--#include file="/include/head/meta.html" --> <!--#include file="/include/head/link.html" --> <!--#include file="/include/head/js.html" --> </head>
CSS関連は、 /themes/site2015/include/head/link.html に書かれています。なので、このファイルだけを自分のテーマに複製して編集すれば、site2015とは違うCSSファイルを呼び出せる、ということになります。
子テーマに親テーマのテンプレートを複製する
それでは、実際にやってみましょう。
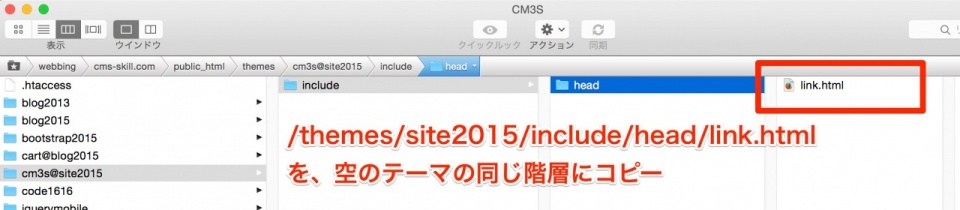
/themes/site2015/include/head/link.html
を、作成した空の子テーマの同じ階層に複製してください。

CSSを追加する
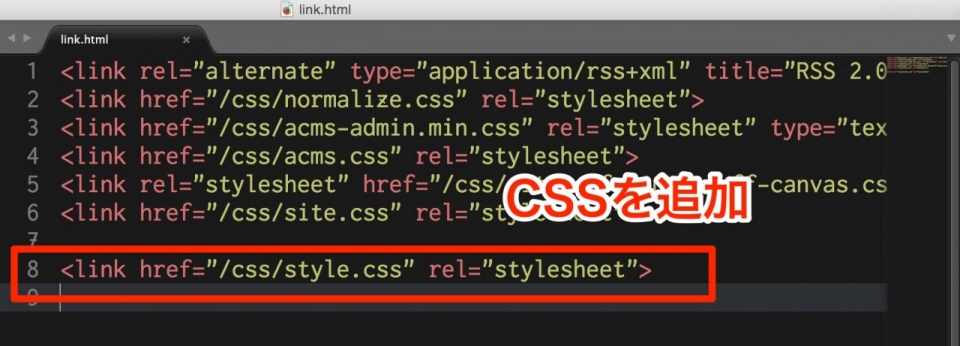
複製したlink.htmlをエディタで開くと、各種CSSのlinkが書かれています。最後の行に、任意名のCSSファイルへのリンクを追加して、上書き保存してください。
ここでは /css/syle.css としています。

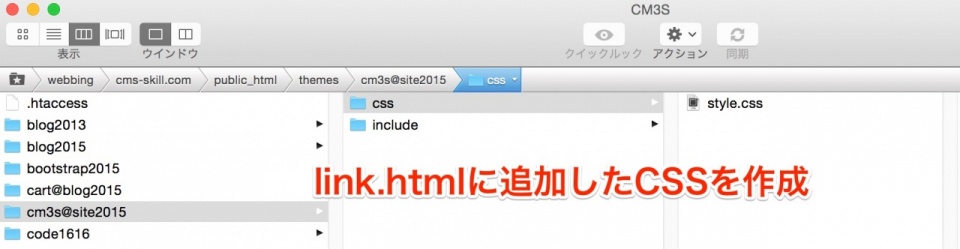
さらに、作成したリンクがつながるように、自分のテーマ内に空の「style.css」ファイルを作成してください。
これで「site2015」テーマにに追加・上書き用のスタイルを定義できるようになりました。

ヘッダーの構成を変えてみる
「site2015」テーマは、画面幅が1024ピクセル以上になると、ロゴが左、グローバルナビゲーションが右の二段組となります。
ナビゲーションが多かったり、ロゴを強調したオシャレ系のサイトにしたい場合は、ロゴを上、グローバルナビゲーションを下に配置したいところです。

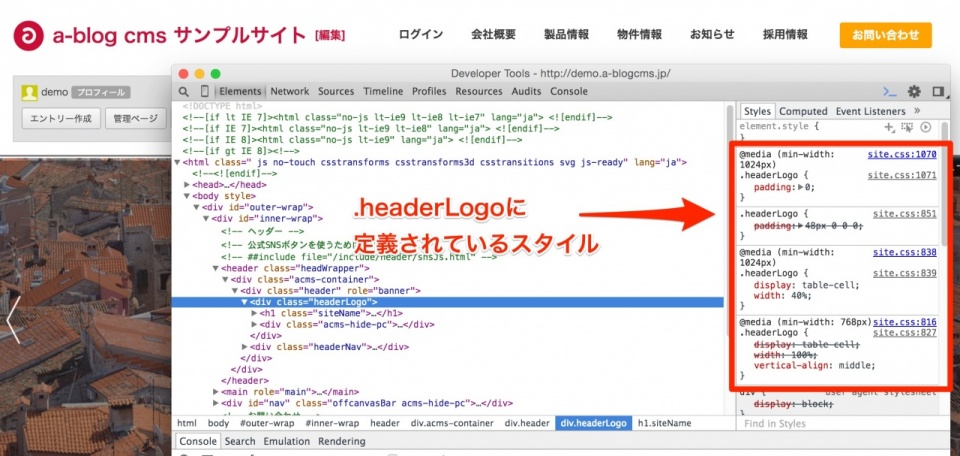
各パーツにどのようなスタイルが定義されているか調べるには、ブラウザの開発者ツールが便利です。
Chromeの場合、右クリックメニューで「要素の検証」を選択すると、開発者ツールを呼び出せます。
site.cssにメディアクエリなどで、段組の指定がされているのがわかります。

ここでは答えを出してしまいます。
追加したstyle.cssに、以下のコードをコピペして保存してみてください。
@charset "utf-8";
@media (min-width: 1024px) {
.headerLogo {
display: block;
width: 100%;
margin: 0 auto;
padding: 15px 0;
text-align: center;
}
.headerNav {
display: block;
width: 100%;
margin: 0 auto;
padding: 0 0 15px;
}
.navbar>ul>li {
width: 13%;
}
.navbar>ul>li:last-child {
width: auto;
}
.navbar>ul>li>a {
margin: 0;
padding: .5em 0;
border-right: 1px solid #BBB;
}
.navbar>ul>li:first-child a {
border-left: 1px solid #BBB;
}
.navbar>ul>li>a.btnAttention {
display: block;
margin: 0 0 0 30px;
}
.navbar>ul>li>ul {
margin-left: 0;
}
}
style.cssがsite.cssの内容を上書きし、本文幅いっぱいに広がったナビゲーションに変わります。
もし、下の画面のようにならないときは、以下の間違いを疑ってください。
- 子テーマのフォルダ名が間違っている
- link.htmlの置き場所が間違っている
- style.cssの置き場所が間違っている
