
a-blog cmsの「site2015」テーマをカスタマイズするための手順、三回目です。

site2015は、住所や連絡先がはっきりしている、企業や店舗向けのテーマです。特に連絡を求めないサイトに利用する場合は、画面が小さいときにヘッダに表示されるメニューや、フッタにある大きな案内は必要ありません。

制作会社が実際の案件に利用する場合、コピーライトの右にある「powered by a-blog cms」も削除しなければなりません。
今回は、テーマのインクルードファイルと、ヘッダ・フッタを編集する手順について解説します。
a-blog cmsのインクルード
二回目までの記事でも触れていますが、a-blog cmsの公式テーマはパーツが細かく分かれて、決まったディレクトリに入っています。
基本的に、公開用のファイルは「include」、ログイン中の編集メニュー用のファイルは「admin」となっています。呼び出すときは、以下のようにSSIと同じ書式で、テーマの最上層を起点としたパスを指定します。
<!--#include file="/include/module/entry/list.html" -->
もし、テーマ内にファイルがないときは親テーマ(ここではsite2015)を探し、さらにa-blog cmsのベースとなる「system」テーマを探します。
それでも見つからなければ何も表示しません。エラーを返す、Movable TypeやWordPressとは大きく違う点です。
編集すべきファイルを調べる
前回の記事を読んだ人は、「またテーマのHTMLからインクルード元を調べるのかな…」と思ったかもしれませんが、実は、ブラウザからも見られます。
a-blog cmsの、実際に公開されているページを表示して「ソース」を見てみてください。ソース内のどこからどこまでが、どのインクルードファイルから読み込まれているかが、コメントで入っています。
これは、a-blog cmsの「デバッグモード(記事末尾の補足を参照)」が有効になっているときの補助機能です。

ヘッダ部分は、以下のようなコメントで囲まれているはずですから
<!-- Start of include : source=themes/site2015/include/header.html --> ・・・ <!--End of include : source=themes/site2015/include/header.html -->
/themes/site2015/include/header.html
を自分のテーマ内にコピーして、編集すればよいことになります。
同じように、フッタについても、編集すべきファイルを探してみてください。連絡先の案内枠と、住所やコピーライトを表示している部分は、別ファイルになっています。
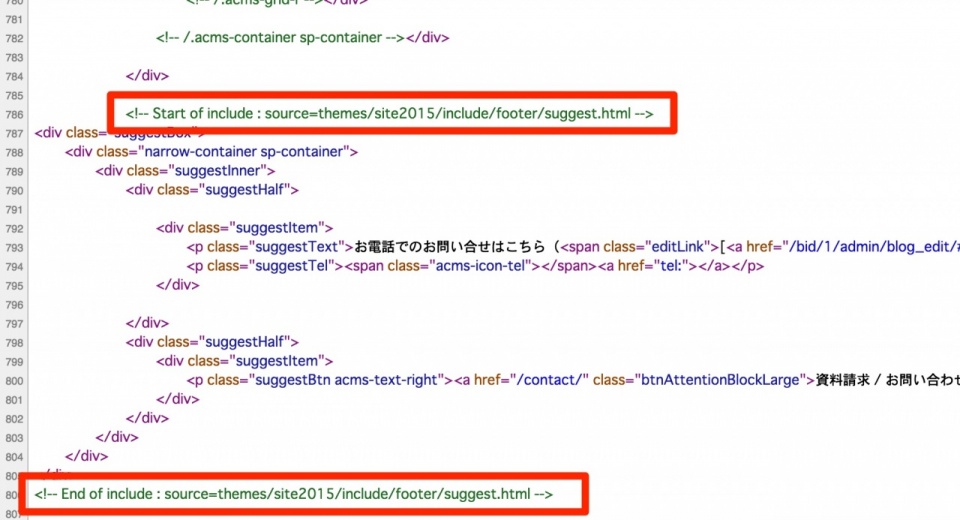
フッタ部分は、以下のようなコメントで囲まれているはずですから
<!-- Start of include : source=themes/site2015/include/footer/suggest.html --> ・・・ <!--End of include : source=themes/site2015/include/footer/suggest.html --> <!-- Start of include : source=themes/site2015/include/footer.html --> ・・・ <!--End of include : source=themes/site2015/include/footer.html -->
/themes/site2015/include/footer/suggest.html
/themes/site2015/include/footer.html
を自分のテーマ内にコピーして、編集すればよいことになります。
ヘッダを編集する
複製したheader.htmlをエディタで開くと、18行目あたりに、以下のようなコードがあります
(便宜上、行頭のインデントは削除しています)。
<ul class="navMenuAction">
<li class="navMenuActionItem"><a href="%{BLOG_URL}company/access.html" title="交通アクセスを見る" class="navMenuActionLink headAccess"><i class="acms-icon-map-pin"></i></a></li>
<li class="navMenuActionItem"><a href="%{BLOG_URL}contact/" title="メールする" class="navMenuActionLink headAccess"><i class="acms-icon-config_mail"></i></a></li>
<li class="navMenuActionItem"><a href="tel:{tel}" title="電話をかける" class="navMenuActionLink headTel"><i class="acms-icon-tel"></i></a></li>
</ul>
これが、モバイル画面になったときに連絡先アイコンを出している箇所です。li.navMenuActionItemのうち、必要ないリストを削除し、上書き保存してください。
もちろん、ul. navMenuActionごと削除してもよいですし、違う関連サイトへのリンクにしてしまってもいいでしょう。
フッタを編集する
連絡先の案内枠を削除する
複製したsuggest.htmlをエディタで開き、コードをすべて削除してください。
空のファイルが読み込まれることになり、案内枠ごと非表示となります。
フッタを修正する
複製したfooter.htmlをエディタで開くと、6行目あたりに、以下のようなコードがあります。
<dl class="companyAbout">
<!-- BEGIN companyName --><dt class="companyName">{companyName}</dt><!-- END companyName -->
<!-- BEGIN zip:veil --><dd class="companyDetail">〒{zip}</dd><!-- END zip:veil -->
<!-- BEGIN address --><dd class="companyDetail">{address}</dd><!-- END address -->
<!-- BEGIN tel --><dd class="companyDetail">TEL : <a href="tel:{tel}">{tel}</a><!-- BEGIN_MODULE Touch_SessionWithCompilation --> <span class="editLink">[<a href="%{SCRIPT_ROOT}bid/%{BID}/admin/blog_edit/#acms_custom">編集</a>]</span><!-- END_MODULE Touch_SessionWithCompilation --></dd><!-- END tel -->
</dl>
これが住所を表示している箇所です。管理ページの「ブログ」のカスタム設定の内容を反映しています。
dl.companyAboutごと、または必要のない項目を削除してください。
また、25行目あたりには以下のような、コピーライトを表示しているコードがあります。こちらも管理ページの「ブログ」のカスタム設定の内容を反映しています。
後半の「 powered by」以降を削除すると、a-blog cmsのロゴがなくなります。
<p class="copyrightText acms-container acms-text-center"><!-- BEGIN_MODULE Blog_Field -->{siteFooter}[raw]<!-- END_MODULE Blog_Field --> powered by <a href="http://www.a-blogcms.jp/"><img src="/images/acms.png" width="96" alt="a-blog cms" class="copryrightLogo" /></a></p>
a-blog cmsのテーマ編集に、だいぶ慣れてきたでしょうか。
次回は、SNS関連の機能を強化する手順について説明する予定です。