
今回から数回にわたって、a-blog cmsの「site2015」テーマをカスタマイズするための手順を紹介します。
「site2015」は、a-blog cms2.5系以降の公式テーマです。2015年6月現在、デモサイトで見ることができます。
デザイン・構造ともにひじょうに完成度・汎用性が高く、WordPressの「BizVektor」テーマと同じくらい、いきなり使えるテーマです。
ですが、もともとのa-blog cmsの機能が多すぎるため、a-blog cmsでのサイト制作に慣れていない人はどこからカスタマイズしたらよいのかわからず、確実に混乱します。
この記事では、今からa-blog cmsを利用する人のために、最速・最短の手順を解説していきます。
忘れてほしいこと
a-blog cms2.5の目玉機能として、ドラッグ・ドロップでパーツの入れ替えができるようになる「レイアウトモジュール」があります。
…が、今はこれのことは一切忘れてください。
site2015で、レイアウトモジュールを有効にすること自体は、難しくありません。
ですが、自分のサイトに合ったオリジナルパーツを追加するには、テーマの深い階層のテンプレートに複雑な修正をししなければなりません。a-blog cmsに熟練している方でも、下手に手をつけるとたいへんなことになります。私も、たいへんなことになっています、はい。
レイアウトモジュールは、カスタマイズが終わってから実装しても遅くはありません。ここではインクルードを前提とした、従来の流れで解説していきます。
テーマの継承とは
a-blog cmsには、WordPressと同じ「テーマの継承」機能があります。
一定の法則で子テーマを作成すると、そのテーマにないファイルは、すべて継承元=「親」に指定したテーマのファイルを参照するようになります。
つまり、テーマが空っぽの場合は親テーマの複製として動作しますし、カスタマイズする場合は差分ファイルだけテーマに入れておけば、上書きをしてくれます。
公式テーマのカスタマイズをするときは、必ず子テーマを作って、子テーマを編集してください。
バージョンアップで公式テーマに修正があったときも、致命的な問題を起こさずに最新バージョンを使うことができます。
空のテーマを作る
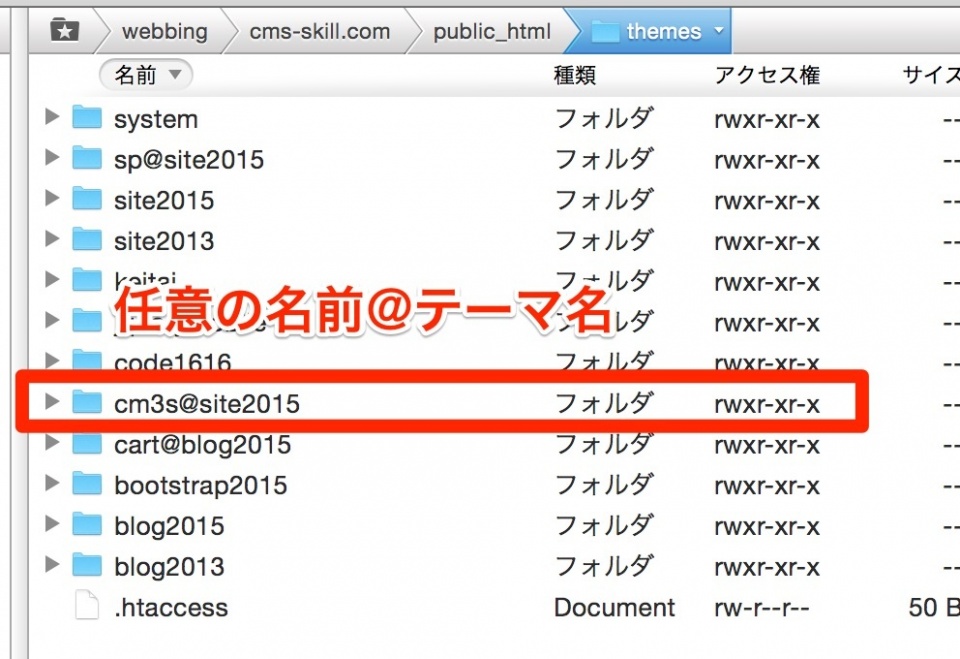
FTPソフトで、a-blog cmsを設置しているサーバーの以下の階層にアクセスします。利用できるテーマが、フォルダごとに分けられて入っています。
/a-blog cmsのルート/themes
この階層に、以下の法則で新規フォルダを作成してください。任意名には、作るサイトのコードネームを使うことが多いです。ここでは「cm3s@site2015」としています。
任意の英数字名@site2015

空の子テーマを反映させる
フォルダを作成したら、一旦サーバーへの接続を切断し、ブラウザでa-blog cmsにログインします。
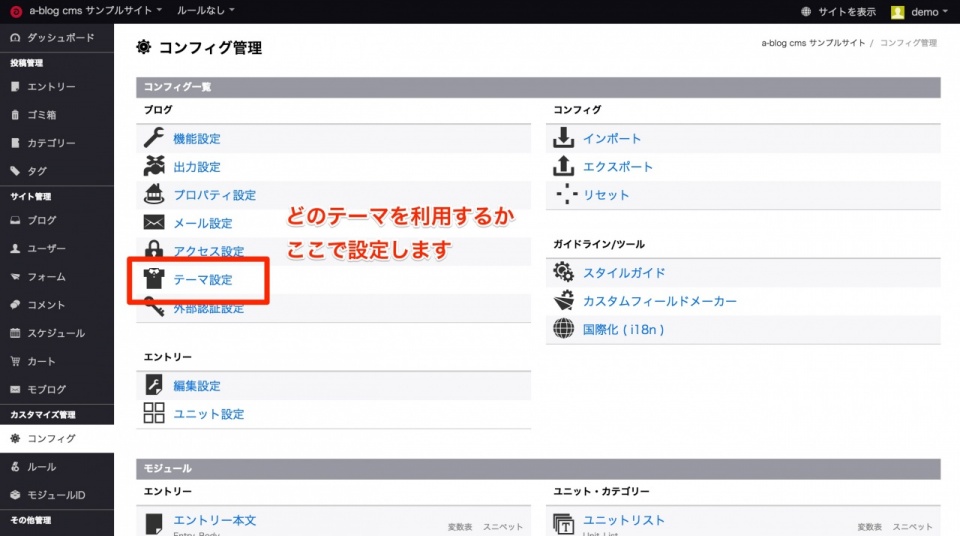
サイト内に表示されている「管理ページ」ボタンを押して、管理ページへ移動し、左のナビゲーションから「コンフィグ」を選択します。
「コンフィグ」は、WordPressやMovabletypeの、設定と外観が合わさったようなメニューです。「テーマ設定」を選択してください。

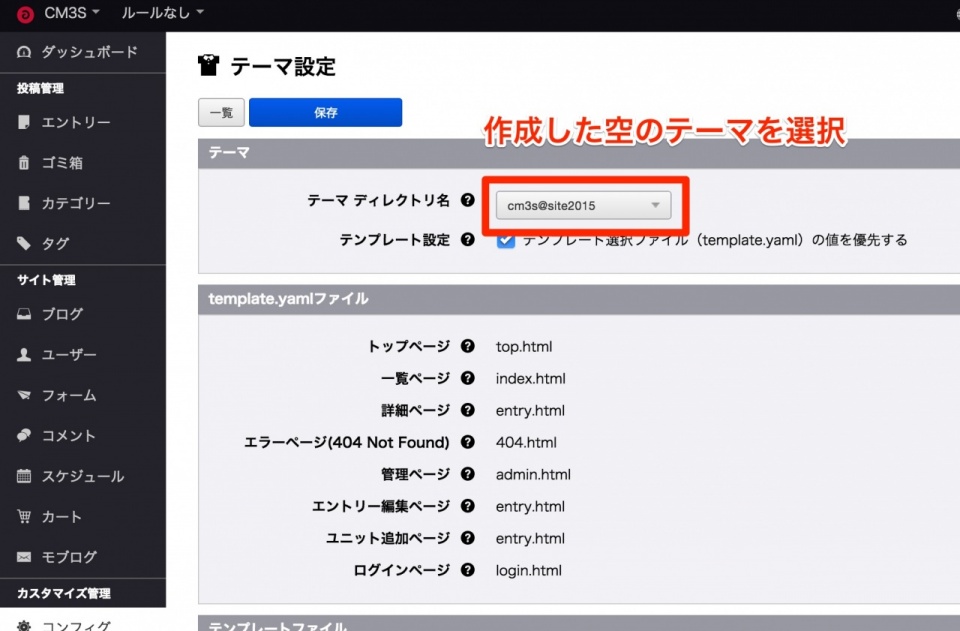
移動後の画面で、どのテーマを利用するか選択できるプルダウンがあります。
さっき追加したテーマ名が増えているはずなので、それに変更して、左上の「保存」ボタンを押してください。

なお、a-blog cmsの管理ページのユーザーインターフェースは「決定」や「保存」は青いボタンです。ほとんどの場合、入力画面の左上にあります。
ここで、実際の公開されているサイトを見てみましょう。
何も変わっていません。
これは問題ありません。子テーマは空っぽなので、すべてのファイルが親テーマである「site2015」を反映しているのです。
次回から、CSSやヘッダ・フッタなどの修正について、順次解説していきます。