CMSカスタマイズのプロショップを立ち上げる計画にあたって、Web制作者を対象に、CMSの構築に関するアンケートを取ってみたので、予告通り、アンケート結果を公開いたします。
約5日間で、各CMSのパワーユーザーから、デザインも手がけるフリーランサーまで、31名に回答をいただきました。私の回答を含め、32名となります。ありがとうございました!
アンケート結果
Googleスプレッドシートでの結果ページはこちらです。
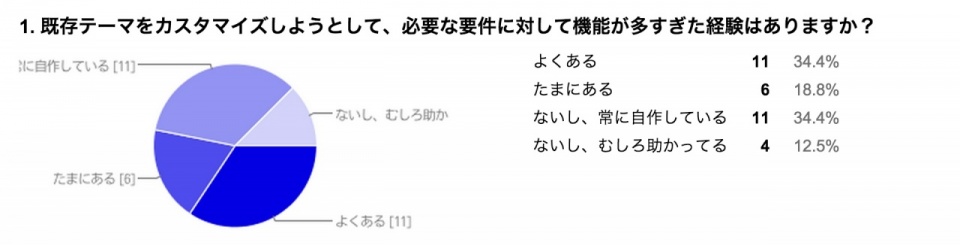
1. 既存テーマをカスタマイズしようとして、必要な要件に対して機能が多すぎた経験はありますか?

はじめから既存テーマに頼っていない人を含めると、既存のテーマで満足している人は12%、8人にひとりしかいません。
著名テーマは「誰にでも便利」なことに着眼点が置かれているため、多機能なことが多いです。また、各CMSの基本テーマは、デモンストレーションの素材としても使われるため、だいたい「全部のせ」となっています。
実際の制作で必要な機能は意外と少なく、多機能テーマを選んでしまうと、それを「削る」ことにリソースを割かれてしまうこともあります。
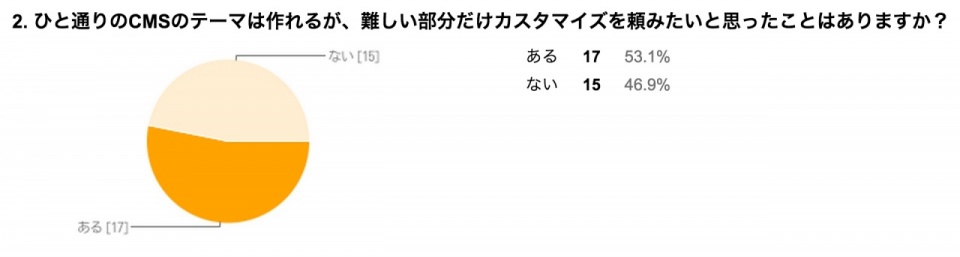
2. ひと通りのCMSのテーマは作れるが、難しい部分だけカスタマイズを頼みたいと思ったことはありますか?

こちらの結果は半々でした。CMSのカスタマイズに慣れている人とそうでない人の、二極化が見えてきます。
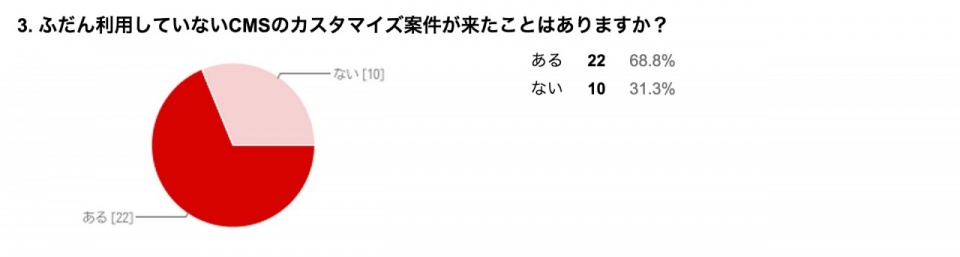
3. ふだん利用していないCMSのカスタマイズ案件が来たことはありますか?

一時はWordPress一択だった日本のCMSも、ずいぶん選択肢が増えたようです。
いっぽうで、複数のCMSのカスタマイズができる人は、まだまだあまり多くありません。
4. ぶっちゃけ、CMSなんか触りたくないと思いますか?

みなさんCMS大好きですね!そりゃCMSに関するアンケートに答えてるんだから当然ですよね!
CMS!CMS!( ゚∀゚)o彡゜
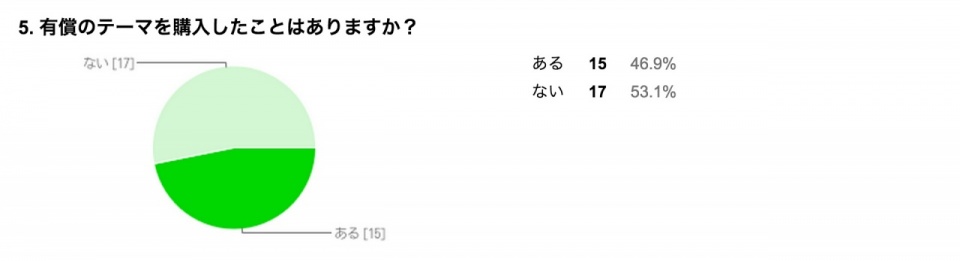
5. 有償のテーマを購入したことはありますか?

アンケート結果のメッセージ欄を見た限りでは、やはりWordPressのプレミアムテーマが多いようです。
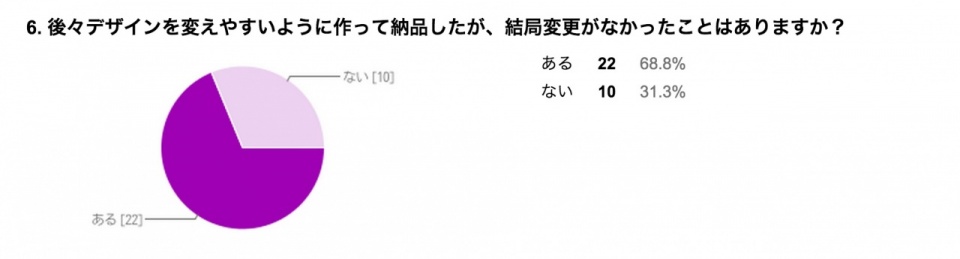
6. 後々デザインを変えやすいように作って納品したが、結局変更がなかったことはありますか?

CMS構築あるある。「もしかしたら変更するかも…」と、漠然とした要望をいただくことは私もあります。「ほんとうに変更するんですね?自由度を上げるとお見積もり増えますよ?」という念押しはするようにしています。
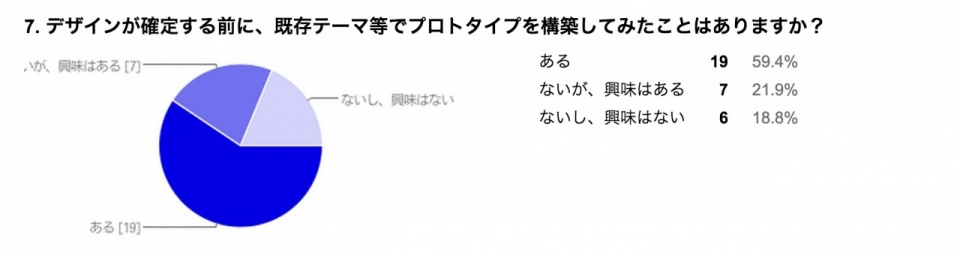
7. デザインが確定する前に、既存テーマ等でプロトタイプを構築してみたことはありますか?

いわゆる「アジャイル」の波はWeb制作にも及んでいるようです。「とりあえず、取り回しのききそうなテーマに現行サイトのコンテンツを移行してみて、ページ遷移や導線をブラウザから検証する」という流れが、一部のWeb制作会社で採用されています。
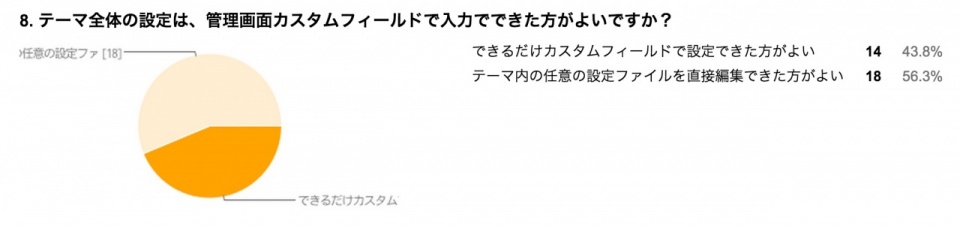
8. テーマ全体の設定は、管理画面カスタムフィールドで入力でできた方がよいですか?

意見が割れました。ブログ全体の設定は、SEO関連以外は、納品後に頻繁に変更することはありません。
修正するのがコーダーだけなら、FTPからサーバー上のテンプレートをサクッといじった方が楽だったりします。
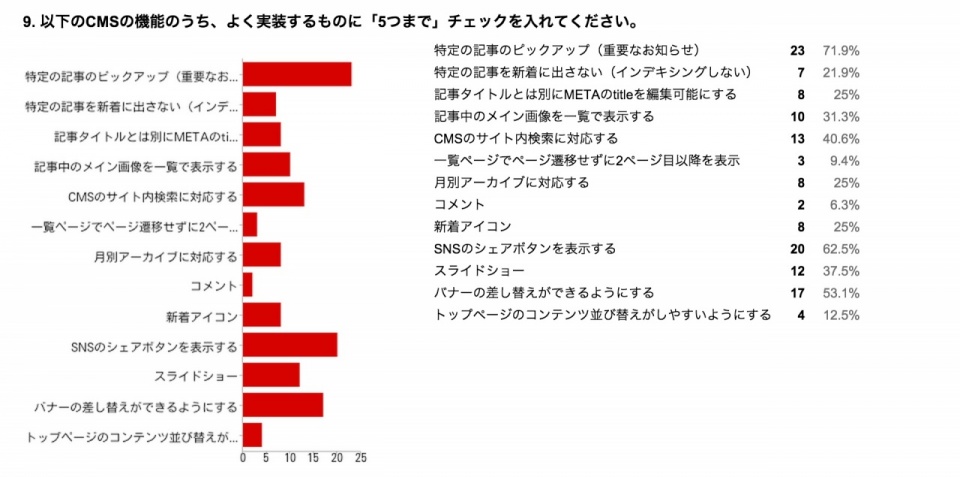
9. 以下のCMSの機能のうち、よく実装するものに「5つまで」チェックを入れてください。

「重要なお知らせ」はひじょうに人気があるカスタマイズです。私もよく依頼されます。ですが、この機能をはじめから搭載しているテーマは、なぜかあまりありません。
逆に、コメント機能はほとんど求められていないことがわかります。
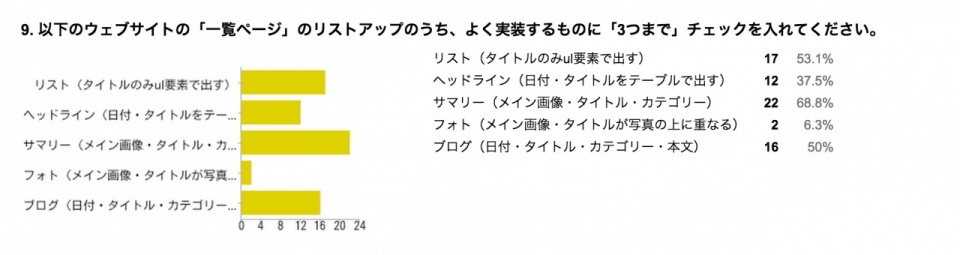
9-2. 以下のウェブサイトの「一覧ページ」のリストアップのうち、よく実装するものに「3つまで」チェックを入れてください。

9が二回あります。
フォト以外はだいたい均等ですが、サマリーがいちばん多いですね。
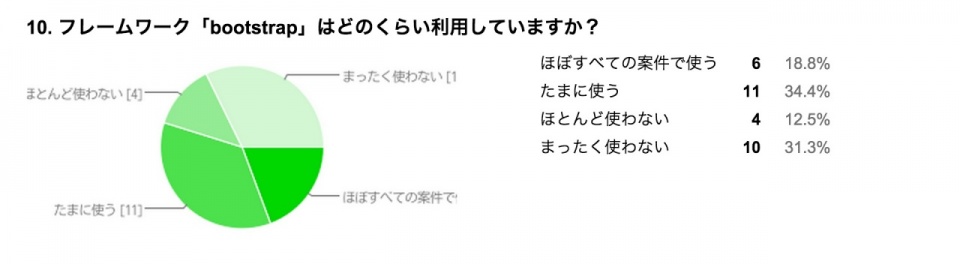
10. フレームワーク「bootstrap」はどのくらい利用していますか?

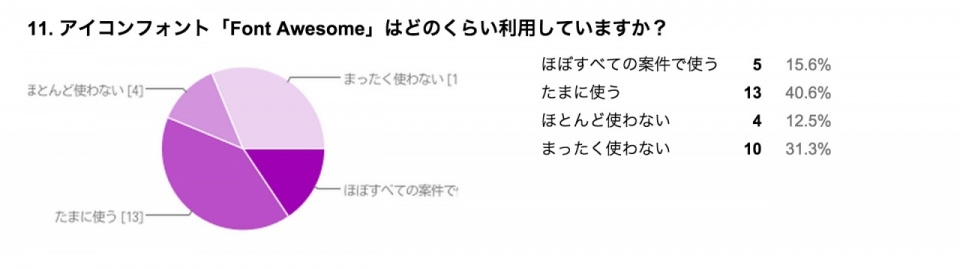
11. アイコンフォント「Font Awesome」はどのくらい利用していますか?

面白い結果が出ました。グラフの内訳がほぼ一致しています。
少なくともアンケートに答えた人たちは、bootstrapを採用する場合は、FontAwesomeもセットで採用しているということになります。
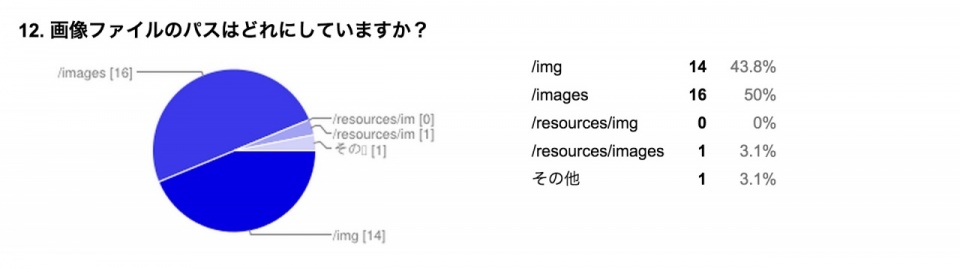
12. 画像ファイルのパスはどれにしていますか?

ひとりだけ回答している「/resources/images」って誰だよ、と思いましたね?
うぇびんです…
画像やCSSを一階層下げた方がリニューアル案件で細かいトラブルが起きにくいのですが…
みんな、やってないんですね…_(;3」∠)_
なお、一名いる「その他」は「別ドメイン」と回答しています。一般のWeb制作ではあまりないケースなので、大手のウェブサイトに関わっているフロントエンドエンジニアかもしれません。
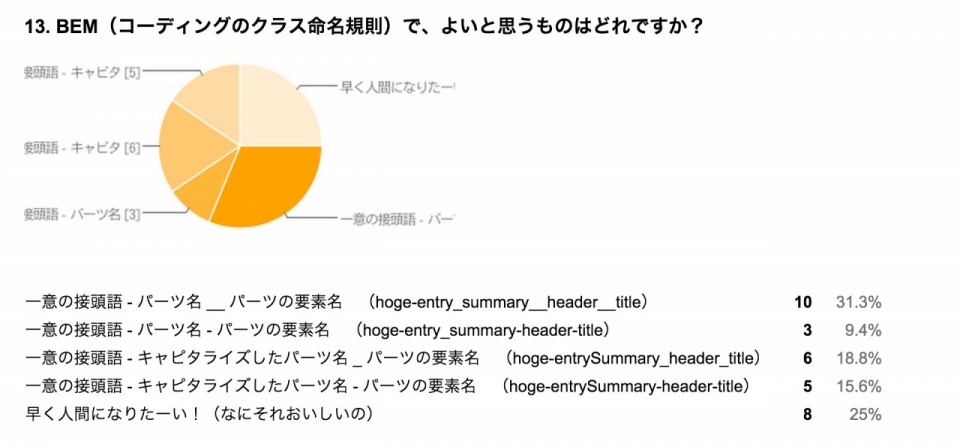
13. BEM(コーディングのクラス命名規則)で、よいと思うものはどれですか?

「例がいろいろおかしい」と突っ込まれました。すみません申し訳ございません。
最近セミナーイベントでよく紹介されるBEMの法則は、「パーツ名 __ パーツの_要素名–状態」です。これに、テーマの利用者が書くCSSとかぶらないよう接頭辞を付けたのが、一番目の選択肢です。
しかし、いろいろなブログで指摘されていますが、この記法は冗長です。また、接頭辞は伝統的に、ハイフンが付くことが多いので、メッセージの指摘の通り、ハイフンとアンダーバーが混在することになります。
それもあって、何パターンか用意したのですが、結局意見が割れてしまったので、世界標準のBEMに併せるか、bootstrapが採用している伝統的なハイフンつなぎに統一するか、いずれかが良さそうです。
まとめ
改めて、回答をくださったみなさん、暖かいメッセージもたくさんいただきありがとうございました。
ベクトルいしかわさん、テーマ「BizVektor」の制作意図まで書いてくださったうえ、公開許可もいただき感謝感謝ですm(_ _)m
このアンケートの結果ですが、ランディングページ作成サービス「ペライチ」 のベータ版を試しており、そちらでもう一度、一部を引用させていただく予定です。