
この屋号サイトを、WordPressベースでリニューアルしました。テーマは昨年から積極的に採用している「Snow Monkey」です。関連プラグイン「Snow Monkey Blocks」も各所で使用しています。
開業15年に向けて、WordPressを主軸にサイトをテコ入れしようと思ったものの、ファーストビューが決まらず半年近くかかってしまいました。
13年間お世話になった「a-blog cms」は第一線から退くことになります。本当にお世話になりました。
補足しますが、日本の制作会社向けとしては、a-blog cmsは現時点で最良のCMSです。誤解のなきようお願いします。アップルップルの皆さん、今後も勉強会などで宜しくお願いいたします。愛知に移住したばかりで困っていた頃に、親切にしていただいたご恩は忘れておりません。
デザイン
6月17日に、CSS Niteのオンラインセミナー「2022年前半を味わい尽くそう! Webデザイントレンド半期決算」に参加しました。そのときに、今年のデザイントレンドとして「大きなタイポグラフィ」「オーロラのような背景」が見られる、という話があったので、ウェビングスタジオのサイトでも試してみたくなりました。
ウェビングスタジオはもともと、赤、墨黒、灰がブランドカラーです。これに今回、個人的に好きな辛子色を追加して、オーロラ背景には反対色の紫を使いました。結果として、10年ぶりくらいに色数が多いサイトになりました。
メインビジュアルはウェビングスタジオの原点のゲームコンテンツにちなんで「魔法」や「錬金術」のイメージでイラストを描きました。うるさくない程度のCSSアニメーションもメインビジュアルに入れています。
「ウェブ制作者は無から有を生み出す錬金術師のように言われますが、情熱のあるコンテンツと技術の探求なくしては何もできません。良いコンテンツをお待ちしております」というメッセージを込めています。
ウェブライティング
サイトの文章も全体に見直しをかけています。色数が増えた分、文章を絞り、表現は抑えめにしました。
「ウェブおばさん」というブランディングをしているので、経験豊富で信頼でき、でも親しみやすい印象を出せるよう、業務内容のリード文にも気を遣いました。
昨年のリニューアルからですが、ウェビングスタジオには「プライバシーポリシー」のページがあります。私の業務用にリライトしていて、素材の取り扱いについても言及しています。個人事業主のサイトでは珍しいのではと思います。
これも法的な理由だけではなく、私のクライアントの8割以上が複数人の制作会社であることから、ターゲット層を意識したコンテンツとして書いています。
活動記録

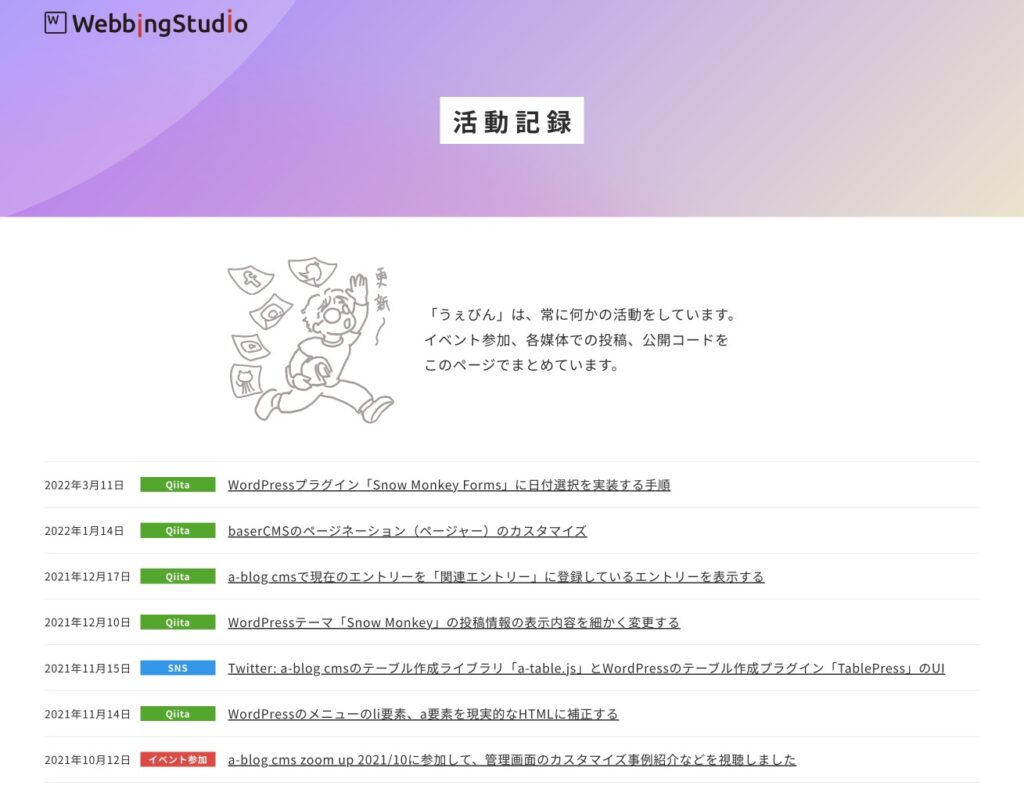
a-blog cmsで制作していた「活動記録」も、WordPressのカスタム投稿タイプとして無事に引っ越しができています。
Snow Monkeyは基本的に、固定ページと時系列投稿で構成されたサイトを想定しています。カスタム投稿タイプでコンテンツを追加する場合は、テーマを更新できないような魔改造にならないよう、知識が必要となります。
また、このコンテンツは「クリックしたときのリンク先が投稿の詳細ページではない」「アーカイブの先頭にこのコンテンツ専用のウィジェットエリアがある」など、見た目の割に難易度が高いです。
今後このブログでチュートリアルを書く予定です。
過去のウェビングスタジオ

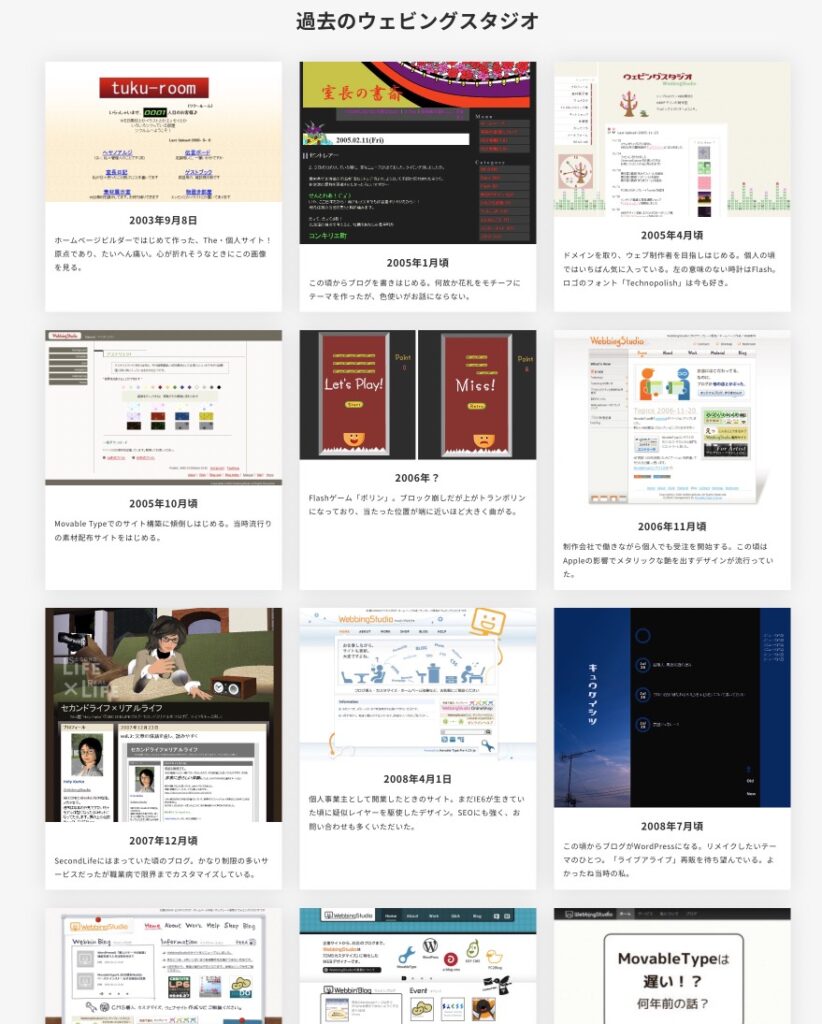
記憶が確かならば、はじめて作ったホームページを公開したのは2003年9月8日です。その頃から制作したサイトのスクリーンショットを大事に保管していました。
それを今回、「私について」のコンテンツに掲載しました。Snow Monkey Blocksの「項目」ブロックは使いやすいです。
過去の自分のサイトを紹介するのは、基本的には自己満足でしかありません。ですがこの頃、ウェブ制作を勉強している人をTwitterでよく見かけるようになったので、そういう人たちの目に止まったときに励みになるよう掲載しています。
クライアントであるプロの制作者の方にも、個人サイトを作って頑張っていたあの頃を、少し思い出していただけるかもしれませんね。
ブログ
WordPressといえばブログです。 a-blog cmsの頃の仕様のまま、さらに快適に更新できるように、Snow MonkeyのCSSに少し手を入れました。
Snow Monkeyで、ブログの記事タイトルの背景にアイキャッチ画像が表示されるデザインを選択すると、下のような状態になります。

暗色で、かつ上に文字が重なっても読みにくくならないアイキャッチ画像を用意しなくてはなりません。どのようなサイトに使用されるかわからない、有料テーマの限界かなあと思います。
CSSを調整して「アイキャッチ画像を少しぼかしたセピア色に変換し、かつタイトルの後ろに色をかぶせる」ようにしました。思ったよりいい感じになりました。

追加したCSS
/* c-page__header */
body.l-body .l-container .c-page-header {
height: 75vw;
max-height: 30rem;
padding-bottom: 0.9rem;
padding-bottom: calc(var(--_space, 1.8rem)*0.5*var(--_margin-scale, 1));
background-color: var(--wp--preset--color--sub-accent-color);
}
@media (min-width: 1024px) {
body.l-body .l-container .c-page-header {
height: min( 25vh, 20rem );
}
}
body.l-body .l-container .c-page-header__content {
display: inline-flex;
padding: 0.5rem;
background-color: var(--wp--preset--color--white);
color: var(--wp--preset--color--text-color);
}
@media (min-width: 1024px) {
body.l-body .l-container .c-page-header__content {
padding-right: 2.7rem;
}
}
.c-page-header[data-has-image=true] .c-page-header__bgimage>img,
.c-page-header[data-has-image=true] .c-page-header__bgimage>picture>img {
filter: blur(0.2rem) sepia(1);
opacity: 0.25;
}
body.single-post .c-page-header__title {
font-size: clamp( 18px, 5.5vw, 32px );
letter-spacing: normal;
}
@media (min-width: 1024px) {
body.single-post .c-page-header__title {
font-size: clamp( 16px, 4vw, 28px );
}
}
a-blog cmsからの記事の移動は、a-blog cmsのユニットのテンプレートを書き換えて
- WordPressの仕様に書き換える
- マークダウンをHTMLに変換する
- CSV形式で出力させる
等の加工をした上で、WordPressのプラグイン「Really Simple CSV Importer」で取り込んでいます。このプラグインは既に更新を終了しています。本格的な業務で移行する場合は、有償のCSVインポーターを使うことをお勧めします。
g.o.a.tに置いていたブログ記事
半年ほど「g.o.a.t」というブログサービスでブログを書いていた時期がありました。良いサービスですし、記事も書きやすかったのですが、自分にはちょっと合わなくてa-blog cmsに戻ってきた経緯があります。ちょうどリニューアルを決めた頃にサービス終了のアナウンスがあったので、提供されているWordPress形式のエクスポートを利用して、それらの記事もこちらに連れてきました。
結果としては、満足がいく状態では移行できませんでした…
- サービスで利用できた画像素材はインポートできない(写真家との権利関係?)
- 自分でアップロードした画像はインポートできるが、記事とつながらずリンク切れになる
- コメント、ピンバックが設定に関係なく記事単位で有効になる
- 画像は画像ブロックではなく、カバーブロックとして取り込まれる
- パーマリンクが日本語タイトルを参照するので、URLが壊れることがある
- 中見出しがh1(これはサービスの仕様なのでしょうがないですね)

20件程度だったので、気に入っている記事だけは手作業で直しましたが、やはり重要なブログについては、外部サービスに依存せず自分のドメインで運用すべきだったと強く思いました。はてなブログに置きっぱなしにしている趣味のブログもWordPressにしておいた方がいいのかもしれません。
Snow Monkeyいいね!
リニューアルの概要はこのような感じです。Snow Monkeyはかなり良いです。開発者のアナウンスが多く、管理画面で自動更新されてくれるのも安心感があります。かなり上級向けのテーマなので、PHPやCSSのスキルが高くない場合は他のテーマの方が良いかもしれませんが、フックが豊富で、CSSも整理されているので、私には合っているなと感じます。
WordPressのテーマについては、このSnow Monkeyの他に「Lightning」「SWELL」に対応したいと考えています。が、常時更新するコンテンツがないとCMSの勉強はできません。コンテンツを用意するには、それなりに情熱が必要だったりします。昨年Vue.jsで作った趣味のリンク集をWordPressにしようと思っているので、個人のマイクラ日記も追加して、Lightningで組み直してみるのもいいかもしれません。