おそらく2021年最後のブログ記事です。
今年もオンライン中心でしたが、いろいろな方にお世話になりました。ありがとうございます。
体調がいまいちだったこともあり、JavaScript開発、動画配信、音声SNS、イラストなど、いろいろ新しいことに挑戦してみた年でした。最近はCMSのお仕事に戻ってきて、来年の案件開始に備えてWordPressのテーマの整備をしています。
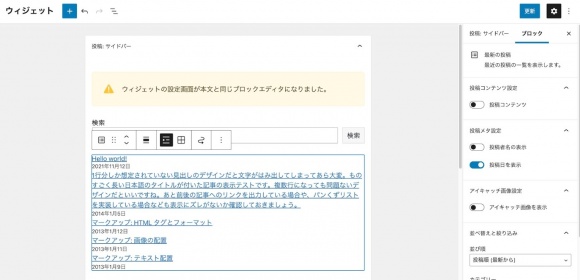
さて、WordPressを半年ぶりにインストールしたら、ウィジェットの編集画面が全然違うインターフェースになっていました。

WordPressを触っていなかった間にバージョンが5.8になり、ウィジェットは「見出しとコンテンツのセット」の繰り返しが前提ではなくなり、本文と変わらないブロックエディタになったようです。
WordPress 5.8 Tatum | WordPress.org 日本語
一応、旧バージョンの管理画面にプラグインで戻すことはできますが、公式からは「2022年中はサポートします」としかアナウンスされていません。いつものWordPress節です…
詳しい解説は以下の記事が参考になります。
WordPress 5.8から追加されたブロックベースのウィジェットとの付き合い方 | Webクリエイターボックス
WordPress のウィジェットエリアがブロックエディタ形式に変わった時の対応方法 | オレインデザイン - 岐阜県岐阜市のホームページ専門家
かなり慌てましたが、ウィジェットの自由度の低さには不満があったので、今回のアップデートは嬉しいです。すぐ対応策を調べはじめました。
予想される問題
とはいえ、現実を見ると5.8はかなりヤバいアップデートです。これまでWordPress案件を何度かこなしてきた製作者が、5.8をインストールしてサイトを作った際に想定される問題を考えてみました。
ウィジェットのマークアップの変化
ウィジェットの生成時に出力するHTMLを、register sidebar関数でカスタマイズしていないと、マークアップが変更されるようです。
具体的には見出しとアプリがli要素で区切られるようになります。WordPressサイトを何個も制作して、CSSなどをWordPressが出力するHTMLに合わせてフレームワーク化している人ほど、来年以降の新規案件で調整が増えそうです。
WordPress 5.8のウィジェット使ってみたら出力HTMLがこんなことになるんだなー。クライアントが操作したらどうなっちゃうんだろなー。機能制限するしかないかなー。。。 pic.twitter.com/kJZrUYwNAC
— Mana (@chibimana) July 28, 2021
カスタマイズをしていた場合でも、新ウィジェット前提で制作する場合は問題が起こります。私は5.7以前では、ウィジェット全体と見出しとアプリが別々のdivで包括されるよう、以下のように引数を指定していたのですが…
register_sidebar( array( 'name' => 'ブログサイドバー', 'id' => 'widgetarea-blog-sub', 'before_widget' => '<div class="widget %2$s" id="%1$s">', 'after_widget' => '</div></div><!-- /.widget -->', 'before_title' => '<div class="widget-header"><h2 class="widget-title">', 'after_title' => '</h2></div><div class="widget-contents">', ) );
「before_title」「after_title」が効かなくなりました。ブロックウィジェットは「見出し」という概念を持たないためです。
ウィジェットのグループ化
公式テーマやWordPress関連の情報を調べた限りでは、各ウィジェットの見出しは、見出しブロックで作成する前提となっています。また、ウィジェットひとつ分の範囲は自分で決める=グループ化するという前提です。
柔軟なデザインができる一方で、ウィジェットのグループ内の見出しのレベルはh2なのかh3なのか、はたまたpを前提とすべきなのかという悩みをテーマ開発者以外も持つことになりました。また、複数のブロックを選択してグループ化するのが非常に難しく、一般のブロガーにできるような操作ではありません。二重入れ子になってしまったり、一個だけ違うグループになってしまったりします。
非公式のウィジェット
WordPressには、ウィジェットを追加するプラグインも多数あります。人気プラグインであれば、開発者さんが対応を進めているので問題ありません。
対応していない場合でも、プラグインディレクトリに登録されているようなものであれば、一応5.7以前のウィジェットも動作するようです。ただしウィジェット内に独自の設定項目があるプラグインでは、ブロックエディタ内で表示されることを想定していないので、ボタンやプルダウンリストのサイズが小さく見えたり、CSSが反映されなかったりします。
このようにだいたいは大丈夫なのですが、現在のWordPressのAPIに添っていない、非公式のウィジェットは正しく動作しなくなる場合があることを確認しています。
私は長年、WordPressコアのカテゴリーリストのまま「カスタムタクソノミー」を選べるようにするカスタマイズを愛用していました。
WordPress標準のカテゴリーウィジェットを拡張してカスタムタクソノミーも選択できるようにする – モンキーレンチ
(そういえばSnow Monkeyの作者さんの記事だったんですよね。ありがたや…)
残念ながらこれは、5.8以降のブロックウィジェットでは使えなくなりました。本文内、サイドバーともに、タクソノミーを選択するプルダウンが表示されません。PHPを直すことも考えましたが、後述する「もっと柔軟な方法」に変更しました。
非公式のウィジェットを多数製作していたサイトでは、代替プラグインを探さなくてはならないかもしれません。
操作感覚の変化
旧ウィジェットと操作感覚が大幅に変わったため、更新担当者がウィジェット操作もするサイトを作っている場合は、レクチャーが必要になります。
特に、以下は確実に混乱を招くので、説明やブロック設定の整備が必要です。
- ブロックが多すぎて探すのが難しい
- グループ化の失敗
- 複数のウィジェットエリアがある場合、配置するエリアを間違えやすい
- ブロックの設定項目がコンテンツ(ウィジェット内)とインスペクタ(右サイドバー)に分散している
対策
カスタムブロックを作る
ブロックエディタと同じ編集画面になった、ということは、本文と同じブロックが使えます。じゃあ、公式ウィジェットでは実装できない場合は、自分でカスタムブロックを作ってしまえばいいではないか、という結論になりました。なんだかa-blog cmsみたいな発想です。

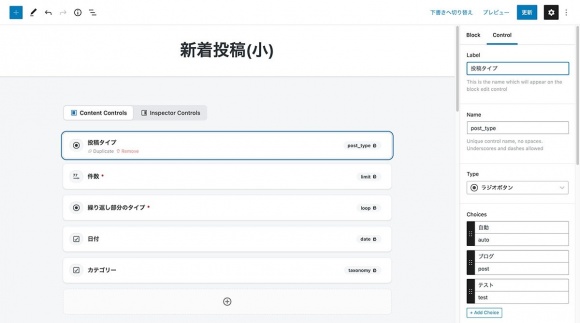
カスタムブロックは「Lazy Blocks」や「Genesis Custom Blocks」などのプラグインを使えば、メールフォームと同じ感覚で作成できます。取り急ぎほぼ必ず使用する、新着投稿とカスタムタクソノミーにも対応したカテゴリーリストを作成しました。
カスタムブロックであれば、表示されるHTMLは自分で自由に決められます。サイト内の全てのウィジェットを自作する覚悟があるなら、以前のような見出しとアプリがセットになった統一フォーマットとか、CSSフレームワークへの完全対応も可能です。
プラグインを使用する場合、開発終了のリスクがあります。Genesis Custom Blocksは以前は「Block Lab」として知られていましたが他のプラグインシリーズに統合されました。リスクをゼロにしたいのであれば、APIを勉強して完全自作するか、ドネーションで支援するか、となってきます。
不要なブロックを隠す
場所がわかりづらいのですが、使用しないブロックを選択肢から消す、ブロックマネージャーという画面があります。
Gutenberg(ブロックエディタ)で不要なブロックを隠す方法3選 | 株式会社ベクトル
これを使用して、サイトでは使用してほしくないブロックを隠すことで、更新担当者の操作を最低限に留めることができます。選択肢を最小限にするのはインターフェースとしても良いことです。詩とかいらないし。
グループの可視化
何度も書いていますが、グループ化の操作は難しいです。開始ブロックをクリックで選択状態にしてから、Shiftキーを押しながら終了ブロックをクリックすると、比較的簡単に選択→グループ化ができます。それでもしばしば失敗します。
そのせめてもの対策として、私はテーマの editor-style.css に以下のCSSを書いています。
.wp-block-group {
border: 1px dotted #f99;
}
.wp-block-group:before {
position: absolute;
top: 0;
right: 30px;
content: 'グループ';
background-color: #f99;
color: #fff;
padding: .25em .5em;
font-size: .8em;
font-weight: bold;
}
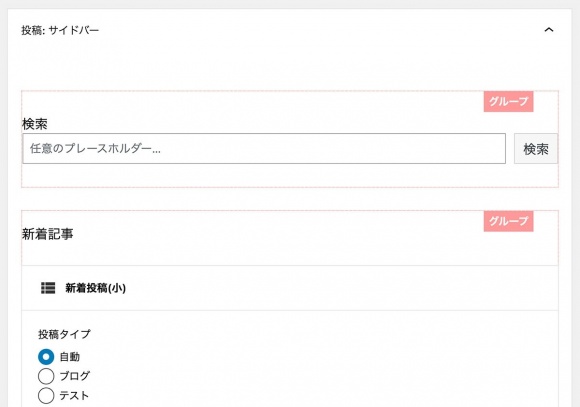
このCSSを書くと下の画像のように、編集画面でグループに枠線が付きます。少なくともうっかり入れ子になってしまったり、見出しだけ別のグループになってしまっていても気付くことができます。

WordPressの遠大なる計画
とりあえず書き出してみた、2021年末時点の対策は以上です。カスタムブロック作成で問題の大半は解決するかなと思います。
どうしても「今後の案件で想定されるトラブル」を考えてしまう性分なので、今回もWordPressコミュニティに嫌がられそうな記事になりましたが、今回のアップデートはめちゃくちゃ期待しています。今までウィジェットに縛られていたサブコンテンツを自由に操作できるのはとても嬉しいです。
WordPressには「フルサイト編集(Full Site Editing)」という遠大な計画があり、「サイト内のすべての要素を編集可能にする」ことを目標としています。その一環として5.8から、ページ情報によって内容を変化させるブロック(クエリーループブロックなど)が追加されています。
うまく利用すれば、この記事で書いたような「新着投稿ブロック」も作らなくても良くなりそうですが、現状はカスタムブロックの方が既存の知識やリソースを使えるので工数が少ないと考えています。
WordPressの最近のアップデートには期待していて、2022年も注目ですが「少ない工数で軽いコンテンツを管理するシステム」であり「仕様変更時の保証が乏しいシステム」であると私は捉えているので、冒険はしすぎないように見守りたいと思います。