
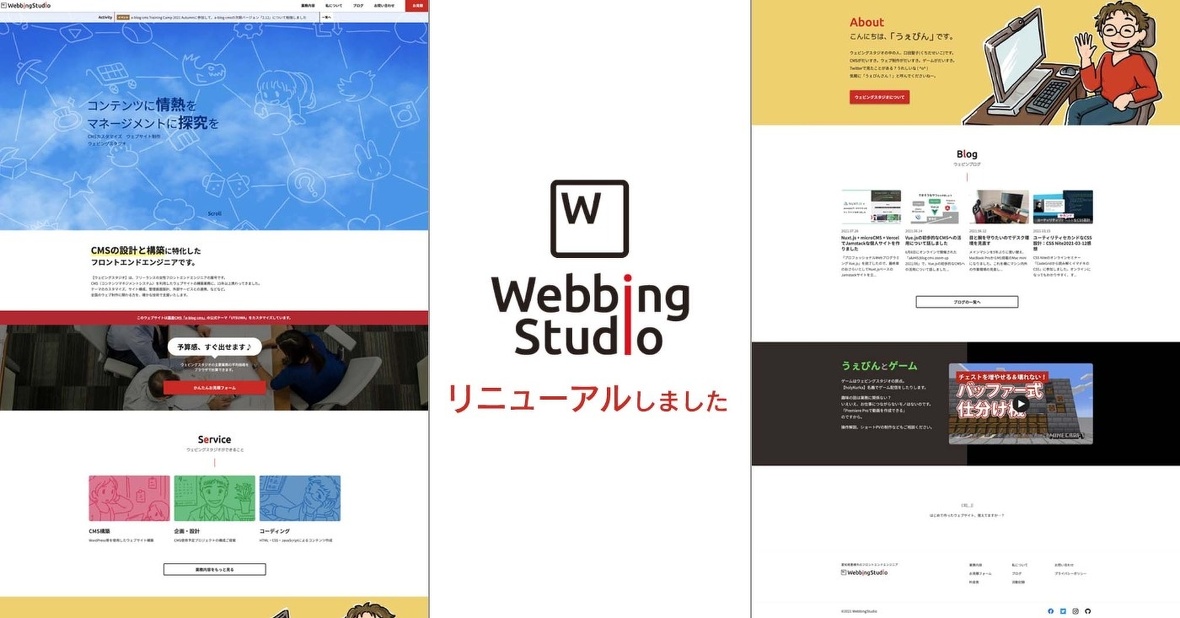
このサイト、ウェビングスタジオの屋号サイトをリニューアルしました。
2回に分けて、今回のリニューアルについて書いています。この記事はa-blog cmsの次期公式テーマ「UTSUWA」を、どのようにカスタマイズしたかという話です。
前回の記事はこちらです→ 屋号サイトをリニューアルしました(企画編) | ウェビンブログ | ウェビングスタジオ
※a-blog cmsユーザー以外の方、デザイナーの方は「ファーストビュー」の項からどうぞ
※図版が多くなっています。画像をクリックで拡大できます
UTSUWAテーマの継承
今後のウェビングスタジオの方針として、評価の高い外部テーマがあれば活用していくつもりです。WordPressの「Snowmonkey」へ乗り換えることも考えたのですが、a-blog cmsの「UTSUWA」がとても良いテーマだったので、これをできるだけ崩さない形でサイトを作ることにしました。
a-blog cmsはテーマの名称に@をつけると、@の後ろのテーマ名を継承した子テーマを作ることができます。ウェビングスタジオのテーマのディレクトリ構造は以下のとおりです。
utsuwa
└ ws202109@utsuwa
└ children@ws202109@utsuwa
├ blog@children@ws202109@utsuwa
└ activity@children@ws202109@utsuwa
ws202109がウェビングスタジオの親テーマで、上書きしたCSSやJS、固定ページなど共通のテンプレートが入っています。いつもだとblogやactivityが直接の子テーマになるのですが、今回は間にchildrenというテーマを挟んでいます。
これは、すべての子テーマでページタイトルにまったく同じ修正をしなければならなかった(後述)ため、テンプレートを共通化する必要があったためです。
もちろん、blogにはこのブログ向けの上書きテンプレート、activityには活動記録向けの上書きテンプレートが入っています。
本文幅の修正
UTSUWAテーマは企業サイト向けのテーマなので、本文幅がやや広くなっています(1180px)。これだけの幅のままで長文を使用すると一行の文字数が多くなるため、高解像度でp要素の文字サイズを大きくするか、幅を詰める必要があります。ウェビングスタジオでは幅を詰める対応をしました。
UTSUWAテーマでは、本文全体がシステムの基本CSSの .acms-container クラスで囲まれていますが、もっと幅の狭いコンテナ用クラスも設けられています。そのクラス .container-md に書き換えることで、本文幅を詰めています。なお、 .container-sm に書き換えるともっとスリムになります。
/themes/utsuwa/_entry.html(抜粋)
<div class="acms-container">
@include("/include/entry/body.html", {"module_id": "body_no_date", "tag":"off", "sns":"off"})
</div>
/themes/ws202109@utsuwa/_entry.html(抜粋)
<div class="container-md">
@include("/include/entry/body.html", {"module_id": "body_no_date", "tag":"off", "sns":"off"})
</div>
それでも980pxあるので、本文の文字サイズを大きくするのが理想かもしれません。ですが昨今はほとんどの訪問者がスマートフォンなので、こだわるのはやめました。
rem問題
このサイトのお見積フォームは、自作フレームワーク「echo.css」をベースにして、前もって作成していましたが、いざUTSUWAテーマに組み込もうとした段階で「echo.cssとUTSUWAの、1remの基準が違う」事に気付きました。
echo.cssは1rem = 16pxで制作しています。一方、UTSUWAのbundle.cssは1rem = 10pxです。本格的なコーディングをしている人ならわかると思いますがこの違いはきついです。前もってチェックしておくべきでした。今後も他のテーマを使うときは、この問題に遭遇しそうです。
ところで、本文の見出しや段落等の下marginもrem固定になっているのは、他のテーマもそうなのでしょうか。remだと見出しの文字サイズを変更したときにmarginも直さなければならないです。
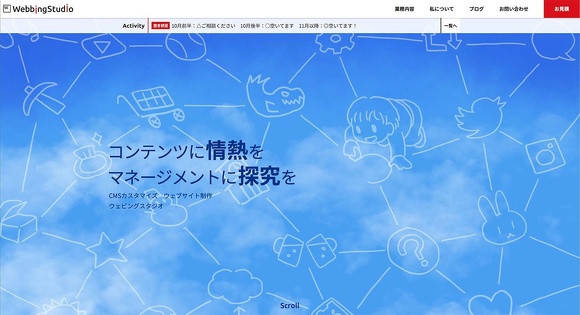
ファーストビュー


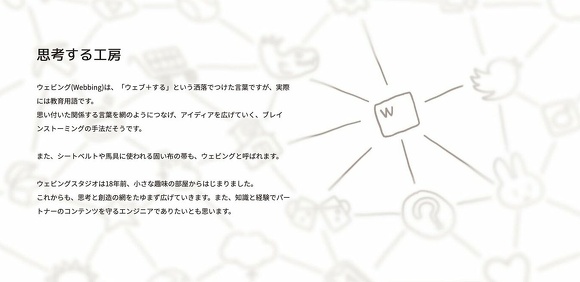
ファーストビューの構造はあまり変えていません。活動記録のティッカーが入り、メインビジュアルの文字組を変えたくらいです。
UTSUWAテーマのメインビジュアルはキャッチコピー(大きい文字)にHTMLタグを書くことができなかったので、テンプレートを直書きのHTMLで上書きしています。そのような目的がなければ、そのまま使って全然問題ないと思います。
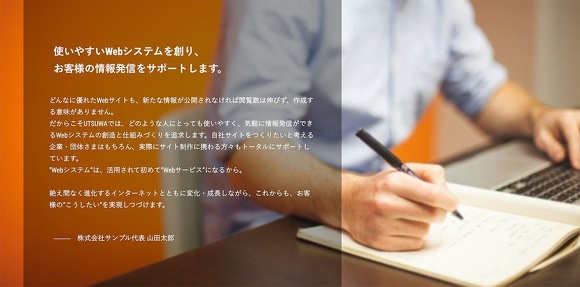
メッセージユニット


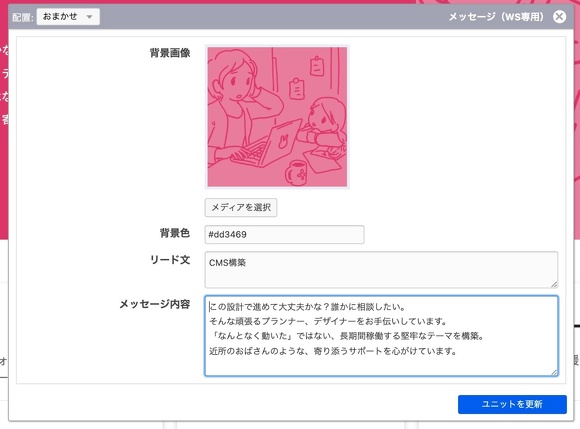
UTSUWAテーマの「企業情報」ページには、背景画像が全面に入り、上に見出しと長文が乗ったコンポーネントがあります。これは、a-blog cmsのエントリー本文で自由に使用できます。
この「メッセージユニット」がとても使い勝手が良かったので、ウェビングスタジオのサイト内で何度も使用しています。


ウェビングスタジオの「業務内容」のページでは、メッセージユニットを色違いで3回使用しました。それぞれの背景色をCSSで変更したいところでしたが、同じページ内にある同種のユニットを区別する方法がなかった(ユニットに一意のクラスが付与されない)ので、このユニットを基に、背景色の設定を追加したユニットを作っています。

CTA



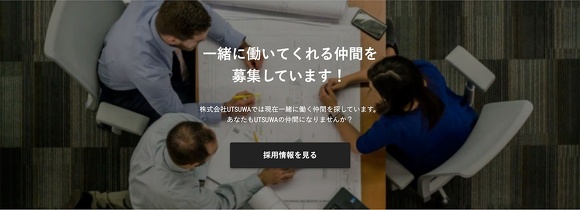
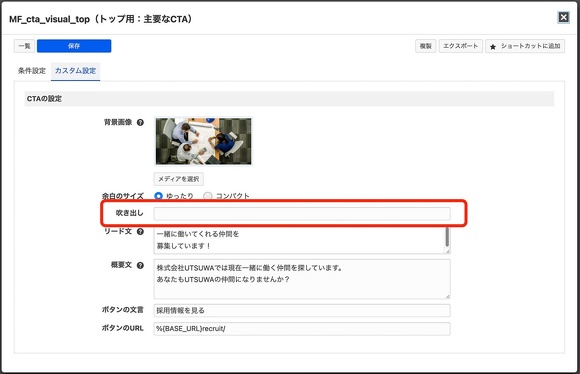
ページ下部にあるCTAは、ほぼ変更無しで使用しています。ボタンの色と幅をCSSで変更した程度です。
上部に出ている吹き出しは、UTSUWAのサンプルサイトにはないように見えますが、トップページで使用していないだけで「吹き出し」欄に文字を入力すると表示されます。これもCTAに用途を限定されない、使い勝手の良いコンポーネントだと思います。
ブログ


ブログのトップ新着と一覧もカスタマイズしています。
このサイトのブログは、私しか更新しないのでユーザー欄は不要です。ユーザー欄を隠すだけであれば管理画面ですぐできます。便利!表示条件を定義している「モジュールID」を変更して「ユーザー情報を使用しない」ようにすれば非表示になります。
しかし、日付をグローバル表記にしたかったのと、そもそも見出しが「スタッフブログ」だったので、結局テンプレートを上書きしています。見出しの下の縦線がなんだか好きです。
ページタイトル


ページタイトルは、色とタイトルをCSSで変更したくらいに見えますが、一般向けのテーマならではの問題があり、かなり修正しています。
UTSUWAのページタイトルは、カテゴリーページ・エントリーページでは「属しているカテゴリーの名前と英語名」が表示されるように作られています。これは一般的な挙動ですし、a-blog cms以外のCMSテーマも、だいたいはこうなっています。
ですが先述の通り、ウェビングスタジオのサイトはひとつの親ブログと2つの子ブログで構成されているので、子ブログでは「属しているブログの名前と英語名」が表示されなければいけません。このため、子ブログ共通のページタイトル用テンプレートを作って上書きしています。
なお、見出しの2文字目にspanタグが入って赤くなっているのはJavaScriptです。PHPで校正オプションを作る手もありましたが、そこまでしなくても良いかなと。
隠しフィールド
このページタイトルには、カスタマイズしないと有効にならない隠しフィールドがあります。UTSUWAのページタイトルのテンプレートを見ると「エントリーの英語名=page_title_en」というフィールド名が定義されていますが、編集画面に入力欄はありません。
/themes/utsuwa/include/global/page-title.html(抜粋)
<div class="acms-container">
<h1 class="page-title">%{ENTRY_TITLE}</h1><!-- BEGIN_MODULE Entry_Field --><!-- BEGIN page_title_en:veil -->
<p class="page-title-en">{page_title_en}</p><!-- END page_title_en:veil --><!-- END_MODULE Entry_Field -->
</div>
通常は不要な項目ですが、カテゴリーに属していないエントリーを作成したい場合は、エントリーの編集画面に英語名の欄が必要です。ウェビングスタジオのサイトではプライバシーポリシーが該当するので、エントリーフィールドに入力欄を追加して有効にしています。
定義リスト


UTSUWAテーマの「企業情報」ページでは、いい感じに装飾が入った定義リストがあります。これも使い勝手が良さそうです。ウェビングスタジオのサイトにも行動指針があるので、CSSを調整してそのまま使用しています。
なお、ブログではこの手の装飾やカスタムユニットは一切使用せず、a-blog cmsの最低限の機能にとどめています。ブログのように半永久的に残るコンテンツには、テーマに依存する装飾は使用しない方がいいです。
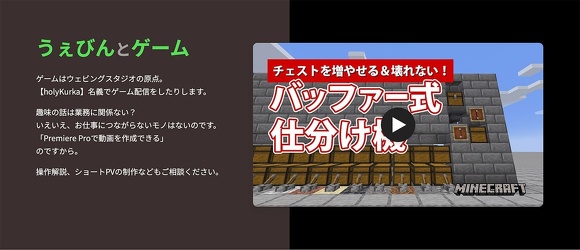
動画


動画コンポーネントは使用しない予定でした。が、趣味で本格的にゲーム配信を始めたので、せっかくなので「動画コンテンツのお手伝いもできますよ」ということで使用しています。色を反転させるとずいぶん雰囲気が変わりますね。
このコンポーネントは長文を想定していないので、CSSはかなり修正しています。
カスタマイズ楽しい
既存テーマのカスタマイズは、ウェビングスタジオの出発点です。掲示板やWeb日記(懐)の色や体裁をCSSで変更するのが大好きでした。ですが業務となると、やはり適当では済まされません。公開後の長期的な運用、改修、テーマの仕様変更も想定しなければならないです。
開発者同士の作業環境や思惑の違いもあります。例えばUTSUWAテーマはプロジェクト全体が公開されています。SCSSから修正すれば、rem = 10px問題もなんとかなったかもしれませんが、npm scriptがかなり複雑で私の環境での動作確認だけで一日かかりそうだったので、プロジェクトをそのまま使うことは見送りました。また、コンポーネントの見出しにHTMLタグを使用できない件は、一般向けテーマとしての安定性を優先したものだろうと思います。
まあ、昔よりもずっと大変ですが、カスタマイズは楽しいです。他の人のコードを読んで自分のカラーに変えていくのは、パズルを解き明かすような楽しさがありますね。
a-blog cmsのUTSUWAテーマは、近日リリースのバージョン2.12から公式テーマになります。だいたいの中小企業サイトはこれでいけます。ぜひ試してみてください。