
CSS Niteのオンラインセミナー「CodeGridから読み解くイマドキのCSS」に参加しました。オンラインになってもわかりやすく、すぐ使える内容ばかりでとても勉強になりました。
https://cssnite.doorkeeper.jp/events/117568
喧嘩を売っているようなエントリータイトルで申し訳ありませんが、中野祐人さんによる最初のセッション「ユーティリティファーストなCSS設計」に対し、私の最近のCSS設計が大きく異なるので記事にさせていただきます。
中野さんのセッションは素晴らしかったです。クラス命名の難しさと、そのコストを軽減するためのユーティリティクラスの必要性にはとても説得力がありました。
ですが「ユーティリティクラスは必要だが、設計の主にしてはいけない」というのが、私の見解です。
ユーティリティクラスとは
今更ですが、ユーティリティクラスとは何か、改めてまとめます。HTMLの要素やコンテンツの役割に直結しない、どこでも使用できる汎用の装飾クラスを指します。CSSフレームワーク「Bootstrap」で、広く知られるようになったのではと思います。
上下左右の余白、文字サイズ、カラーなどを変更します。
https://getbootstrap.com/docs/5.0/utilities/background/
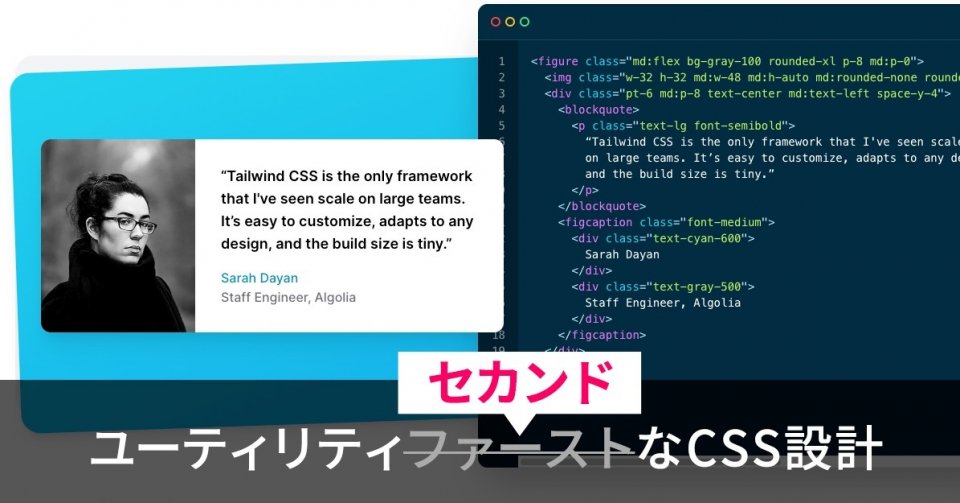
最近、「Tailwind CSS」というCSSフレームワークが、フロントエンドエンジニアの間で人気です。Tailwind CSSは、これまではあくまで「コンテンツ制作を補助するためのクラス」であったユーティリティクラスを多用し、それらを組み合わせる前提で設計されています。
これはドキュメントから抜粋したHTMLですが、余白、幅、形状、影、文字の配置までがすべてバラバラのクラスになっていて、それらを組み合わせてコーディングしていることがわかります。
<div class="p-6 max-w-sm mx-auto bg-white rounded-xl shadow-md flex items-center space-x-4"> ... </div>
ユーティリティファーストに向いていないケース
これは中野さんも補足されていますが、ユーティリティファーストには向き不向きがあります。というかCSSフレームワークとの相性そのもののような気がします。
以下のような制作者、プロジェクトには向いていません。デザイン寄りの制作会社はだいたい当てはまってしまいます。
- システム側で見た目をコントロールする機構を持っていないサイト制作が多い
- ランディングページ等のページ数が少ないサイトが多い
- 色・余白のデザインルールが決まっていない、もしくは面積や写真との混色を考慮して微調整することがある
- インターンなど、テンプレートエンジンやCMSを使用できない制作者も作業する
- 公開後にコンテンツの重要度が変わることがある
「システム側で見た目をコントロールする機構」というのは、例を挙げるとWordPressのブロックエディタ「Gutenberg」のブロック設定です。あれは文字サイズや色をブロックごとに変更できます。生成されたHTMLを見ると、ユーティリティクラスが多数付与されていることがわかります。
なお、ピクセルグリッドは「Jamstack」を推薦しています。静的なHTMLをJSとAPIで動的にするJamstackは、たしかにユーティリティファーストと相性が良いでしょう。
https://www.pxgrid.com/jamstack/
最後に挙げた
- 公開後にコンテンツの重要度が変わることがある
は複雑な話となります。
コンテンツの重要度変更による問題
多角的な情報サイトなど、サイト内に多種のコンテンツがあるサイトでは、サイトの公開後、数ヶ月・一年などのスパンで「コンテンツの重要度の見直し」がありえます。具体的には以下のようなものです。
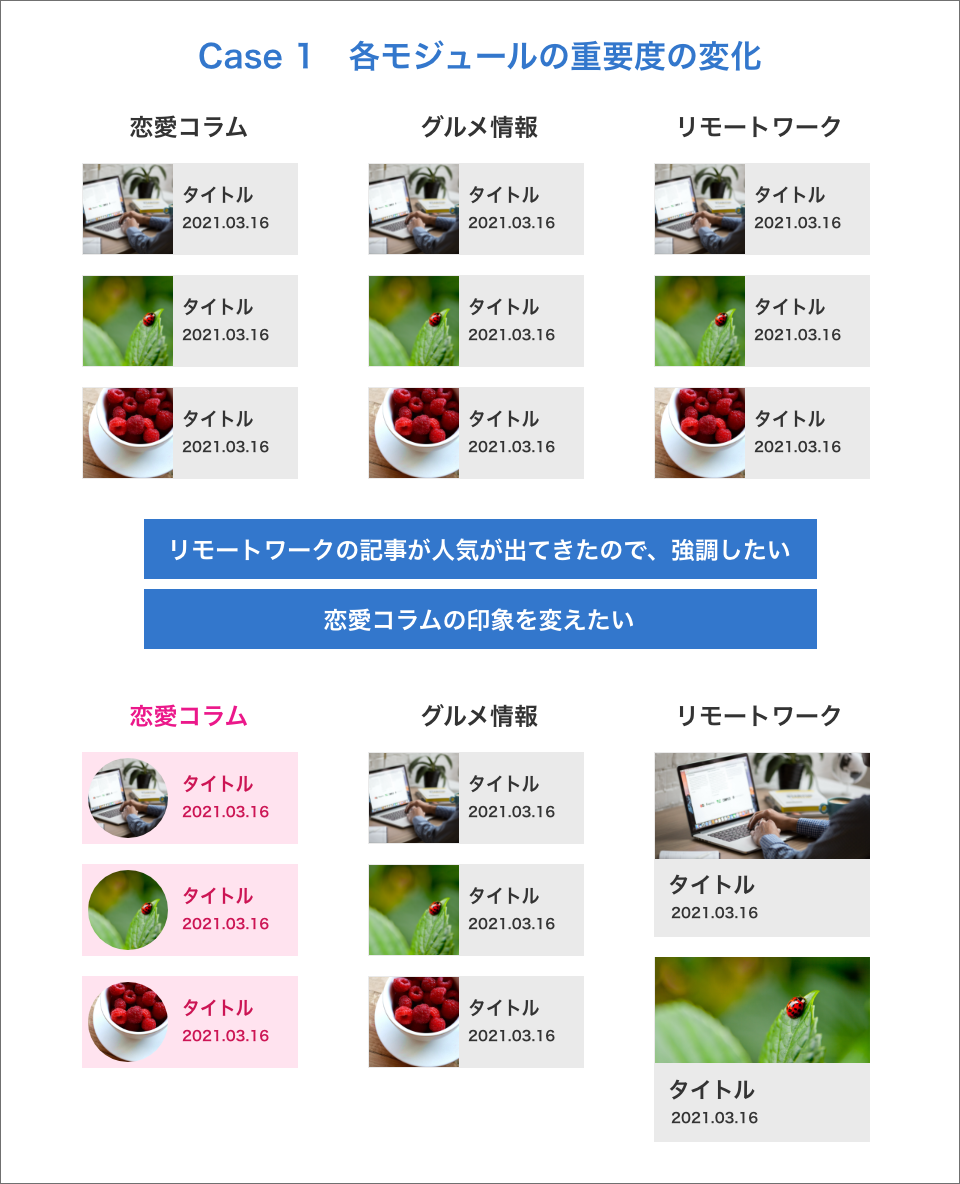
各モジュールの重要度の変化

よくあるのが「このカテゴリーは人気があるのでもっと強調したい」というケースです。背景色の変更やサムネイルを丸くする程度ならユーティリティクラスでカバーできますが、外観が根本から異なっていたり、表示する情報(カテゴリーアイコンなど)が増えていると、それはまったく別のモジュールとして定義する必要が出てきます。
むやみにユーティリティクラスを上書きすると、どこを変更したのかわからなくなって破綻します。Bootstrapでサイトを作ったことがある人が一度は経験しているアレです。
…なお、数カ月後に「思ったより効果が出なかったので見直したい」と言われることも想定しておかねばなりません。
モジュールの表示位置の移動

デスクトップ端末では2カラムレイアウトになるようなサイトの場合、モジュールがサイドバーへ移動したことによる問題もあります。
ほとんどの場合、メディアクエリ等でサイドバーにあるモジュールの体裁を変えなければならなくなります。メインカラムではデスクトップ端末の方がモバイル端末よりもフォントサイズや余白を大きくしていたのを、変更しないか逆に小さくしたりします。この場合も別のモジュールとして定義したほうが早いです。
CMSで構築されたサイトであれば、端末によってテンプレートを変える手もあります。しかし端末判定ができないCMSや、変更箇所が多い場合は、CSSのみでなんとかしたいところです。

これは中野さんもセッションで言及されていますが、HTMLに多数のクラスを付与するという特性上、「変更箇所が多すぎる」問題も発生しがちです。
例えばポータルサイトでは、同じHTML構造で記事の表示条件だけ違うテンプレートが20個くらいある、というケースがよくあります。背景の色を変えることになったら、これらをすべて直さなくてはなりません。まあ、正規表現置換のスキルがあれば、あまり困らないかもしれませんが…
ユーティリティセカンドなCSS設計
ユーティリティクラスを使わない決断
私は、自作のCSSフレームワーク「echo.css」を公開しています。CMSテーマ、特にブロックエディタのために制作したものです。
https://cms-skill.com/echo-css/
このフレームワークにもフォントサイズや背景色、余白を変更するユーティリティクラスがあります。
https://cms-skill.com/echo-css/styleguide/utility-margin.html
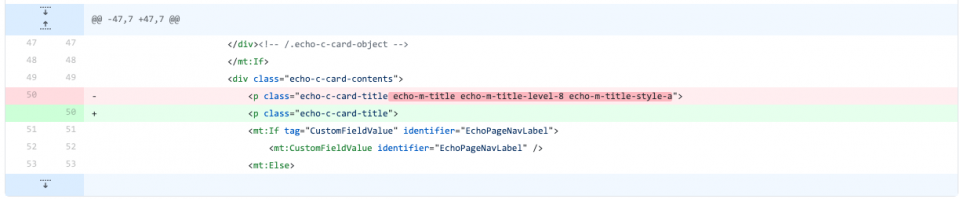
ですがこのecho.cssをベースにしたテーマを制作する過程で、私はある大きな決断をしました。これはつい20日ほど前のコミットです。
すべてのウィジェットの見出しクラスを削除 · webbingstudio/mt_dotnet_theme_echo@fe1f137

echo.cssには「m-title」というクラス群があります。サイズ、大きさがサブクラスとなっていて、複数指定して見出しを生成します。
m(module)ではじまっていますが、立ち位置としては本記事のユーティリティクラスに近いです。
https://cms-skill.com/echo-css/styleguide/module-title.html
これらを、CMSのテーマからすべて外しました。ボタンなども同様にユーティリティクラスを使用しているので外す予定です。
理由は「コンテンツの重要度変更による問題」で挙げたとおりです。CMSのテーマとして公開する以上、利用者がそれぞれのモジュールに対してどのような重み付けをするのかは私にはまったくわかりませんし、私自身が同じテーマの色違い・デザイン違いをリリースする際に障害となってしまうためです。
まさに中野さんが言っていた「未来のことは誰にもわからない」です。
余白や文字サイズをリセットするベースクラスである、m-titleは残しておくべきかもしれないとまだ迷っていますが、少なくとも「m-title-level-2」などをテンプレートで使用することはないです。
基礎部分と変動部分の分離
ではせっかくフレームワークに含まれているユーティリティクラスを使わないのかというと、それは違います。ユーティリティクラスは以下で使用しています。
- エディタ内の、外観をオプションで変更できるブロック
- デモサイト・マニュアルなどのテーマに直結しないコンテンツ
つまり
- 常に堅牢であるべき基礎部分はユーティリティクラスを使用しない
- 柔軟に変化させる必要があり、変更パターンが予想できる変動部分には積極的にユーティリティクラスを使う
という設計です。
特に名前などは考えていなかったのですが、中野さんのセッションタイトルから考えると「ユーティリティセカンド」となるのだと思います。
クライアントとの関係を円滑にするユーティリティクラス
長年CMSでのサイト構築をしてきましたが、私は「ユーティリティクラス」を別の視点でも捉えています。ユーティリティクラスを作っておくと、ディレクター、更新担当者、ウェブデザイナーと話が進めやすいのです。「ちょこっと修正が必要になったときは調整用のクラスがあるので!」という感じです。
これは恐ろしく効果があるもので、ある程度リテラシがある人だと更新に対するモチベーションがまったく変わります。「想定外のことがあってもどうとでもなりそう!」という安心感も大きいようです。実際は使いこなす人はそれほど多くありません。が、存在しているだけで効果があるのです。
最近はブロックエディタが優秀になり、コードを書かなくてもユーティリティクラスを使っていただけるようになったのはありがたいことです。ただ、無計画に使われると数年後のリニューアルのときなどに大変なことになるので(件数が多くいつまでも残るブログなどは特に)、こちらで使用範囲はコントロールしなければなりません。
「客にいい顔をするためにユーティリティクラスがあるというのか!」と思っていただいても構いません。良い成果物を作ることはエンジニアにとって大切なことですが、それと同じくらい「クライアントとの関係を円滑にし、長い関係を築くこと」も大切だと思っています。
いい時代になりましたね
#cssnite 10年前は「CSSのクラス名に外観を含めるべきではないので、コンテンツの役割を命名に使用するのが良いのでは」という流れだったのに一周回ってユーティリティクラスの話になっておるんだが…
— うぇびん@トヨーハシの街 (@webbingstudio) March 12, 2021
CSS Nite当日は、上のツイートの通り当惑していた私ですが、中野さんの「ユーティリティファーストなCSS設計」は、同意はできないものの好意的に捉えています。
そもそも数年前は「CSSフレームワークは便利だけどプロのウェブ制作で使うのは無理だよね」と言われていたのに、しっかりと実務で使われているというのは、すごい進化なのです。ピクセルグリッドの業務環境は理想的ですし、ウェブのスタンダードでもあるCSS Niteで十年前とまったく違う流れになったというのは驚きです。実にいい時代になりました。
コロナ禍以来、愛知と静岡の境目でずっと引きこもっていますが、Vue.jsもそろそろ覚えたいですし、矢倉眞隆さんの「レスポンシブな空白のつくり方」はずっとCMS設計に感じていたもやもやの答えだったので、ぜひ実装したいです。
CSS Niteに参加した皆さん、これからも会うことはできませんが学び続けましょう。次回もCSS設計の話です。札幌の半田さんが講師ですよ。