
これはa-blog cms Advent Calendar 2020の7日目の記事です。昨年は私用で参加できなかったので2年ぶりです。
今年はa-blog cmsのユーザーが活用している、「コンテキスト」と呼ばれる機能について、解説と使い方をまとめます。
コンテキストとは
コンテキスト(context)は「状態」を表すプログラミング用語です。あまり馴染みのある単語ではないですし、そもそも訳してもふんわりしすぎています。
Qiitaのこの記事が参考になりますが、a-blog cmsにおける「コンテキスト」は「指定したパスによってページの状態が変わる機能」という感じで、ざっくり捉えてください。
プログラミングでよく見かける”コンテキスト(context)って何?
a-blog cmsのコンテキストは、大きく2種類に分かれます。
- URLコンテキスト
- モジュールのctx属性
URLコンテキストとは
URLコンテキストはa-blog cmsの根幹の機能です。a-blog cmsはリクエストしたURLの「パス」を解析して、書かれているコンテンツを返します。
URLコンテキスト | ドキュメント | a-blog cms developer
例えば以下はブログコードが「blog」、カテゴリーコードが「diary」のエントリー一覧のURLとして扱われます。
https://example.com/blog/diary/
一般的なCMSであれば、このくらいまでの機能は実装しているのですが、a-blog cmsはブログやカテゴリーだけではなく「カスタムフィールドの検索結果」や「複雑な条件で絞り込んだ結果」についても、プラグインやテーマや管理画面で定義する必要なく、いつでもURLでリクエストできます。
例えば以下はカスタムフィールド「entry_pickup」の値が「true」になっているエントリーを、投稿が古い順に並べた一覧のURLとして扱われます。
https://example.com/field/entry_pickup/true/order/posted_datetime-asc/
URLコンテキストの活用
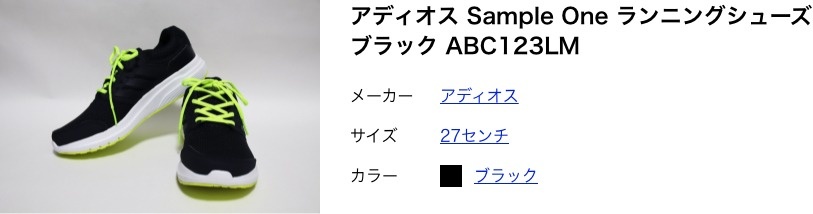
この「URLコンテキスト」の具体的な活用方法を紹介します。靴を販売している問屋のサイトを制作しているとします。
発注は電話かFAXでしか来ないので、商品は大量に掲載しますがECはありません。

靴にはメーカー、サイズ、カラーなど複数の分類があります。カテゴリーで分類すると、表示の際にメーカー・サイズ・カラーを区分けするのが面倒になります。また、メーカーのように子が多すぎる分類には向きません。タグで分類すると更新担当者の入力ミスが(比喩でなく)とんでもなく増えます。このため、カスタムフィールドを採用する手はよく使われます。
このとき、サイズの「アディオス」のリンク先URLは以下のようになっています。カスタムフィールド「item_brand」の値をそのまま反映してリンクを生成し、一覧ページへ案内しています。
%{BLOG_URL}field/item_brand/{item_brand}/
// 以下のURLに変換される
https://example.com/field/item_brand/アディオス/
サイトを開設した段階ではこれで納品したのですが、半年ほど経ってからクライアントから要望がありました。
「メーカーのリンク先を、27センチで絞り込むことはできないでしょうか」
27センチの靴を閲覧しているということは、25センチや29センチの靴は必要としていないわけです。
これをWordPressで実装しようとした場合、複数条件は実装できたとしてもWP_Rewriteによるリライトルールの追加を考えなければなりません(プラグインを使用すればa-blog cmsと同様の解決策があるかもしれませんが)。
a-blog cmsの場合は、URLコンテキストが複雑な条件にも対応してくれます。リンク部分を以下のように書き換えるだけです。
%{BLOG_URL}field/item_brand/{item_brand}/_and_/item_size/{item_size}/
// 以下のURLに変換される
https://example.com/field/item_brand/アディオス/_and_/item_size/27/
また、メーカー名が何であっても、サイズがいくつであっても無限にリンクが生成されます。
「メーカーが同じで、かつ、26.5cm〜27.5cm」という絞り込みもURLだけでできると思われますが、文字フィールドと数値フィールドの複合検索については、ちょっと私も未経験なのでここでは割愛します。
ctx属性とは
続いて「ctx属性」についてです。ビルトインモジュールの表示条件を「URLコンテキスト」と同様の記述で上書きする、バージョン2.8.0から追加された機能です。ctxはコンテキストの略です。
モジュールに外部コンテキストを挿入する | ドキュメント | a-blog cms developer
例えば以下のようなエントリーリストモジュールがあるとします。
<!-- BEGIN_MODULE Entry_List -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->
このエントリーリストモジュールにはモジュールIDがないので、管理画面の「コンフィグ>エントリーリスト」の基本の絞り込み条件に従ったエントリーの一覧が表示されます。
ですが、以下のように「ctx属性」を追加すると、本来の条件を無視して、記載されたURLコンテキストと同じ結果を表示するようになります。この場合はカスタムフィールド「entry_pickup」がtrueのエントリーを表示します。
<!-- BEGIN_MODULE Entry_List ctx="field/entry_pickup/true" -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
<!-- END_MODULE Entry_List -->
このctxはかなり柔軟にできていて、2つの特徴があります。
- モジュールIDが指定されていても条件が重複していればctx属性が上書きする
- グローバル変数、モジュール内変数、カスタムフィールドも使用できる
この書き方には見覚えがあります。Movable Typeです。MTユーザーにはとっつきやすいかもしれません。
<mt:Entries field:entry_pickup="true"> ・・・ </mt:Entries>
なお、ctx属性の場合はパスのみを書くので、ブログURLは不要です。また、最初と最後の半角スラッシュも不要です。
ctx属性の活用
先程の、靴を販売している問屋のサイトの回遊率を、さらに上げることになりました。クライアントからはこのような要望がありました。
「同じメーカーの同じサイズの商品一覧を、商品ページの下部に出せないでしょうか」
この手の商品一覧にはサマリーモジュールが使われます。
旧来のモジュールIDを指定して管理画面側で条件を定義する方法では実装できません(説明すると長くなるのでここでは割愛します)。
関連エントリーでは個々のエントリーの直接指定になってしまいます。
2.8.0以前の訓練されたユーザーだと「ああ…a-blog cmsなのにPHPを書かなければならんのか」ともやもやを抱えるところなのですが、現在は以下のように書けば解決します。
<!-- BEGIN_MODULE Entry_Summary id="summary_item_related_maker" ctx="field/item_brand/{item_brand}/_and_/item_size/{item_size}" -->
・・・
<!-- END_MODULE Entry_Summary -->
サマリーモジュールには既に「summary_item_related_maker」というIDが指定されています。管理画面側では画像サイズ、件数、現在のエントリーを含めるかなどの、絞り込み以外の条件が設定されています。
ctx属性は絞り込み条件を定義しています。値には現在のエントリーのカスタムフィールドの内容が含まれているため、すべてのエントリーで表示条件が変わることになります。
解説は以上です。ちょっと難しい機能ですが、「公開後の改修にめっぽう強いa-blog cms」らしい、URLコンテキストを少しでも理解できれば幸いです。
a-blog cmsはリリース時、テンプレート側に表示条件を書かずに管理画面側でコントロールすることで、テーマの使い回しがしやすくなるという特徴がありました。ですが、昨今の回遊率重視、ロングテールなどの流れに応じて、このようなテンプレート側に敢えて条件を書く「ctx属性」も追加されています。
雑に使うとa-blog cms本来の良さが失われてしまうので、ここぞというときに計画的に利用したいものです。