
しばらくブログを更新していませんでした。長話を思いつくと、すぐTwitterに流してそのまま忘れてしまいます。忘れないうちに清書しなければなりませんね。
ここ二年くらい、カスタムフィールドにselect要素(セレクトボックス)を使用することを極力避け、ラジオボタンやチェックボックスにしています。
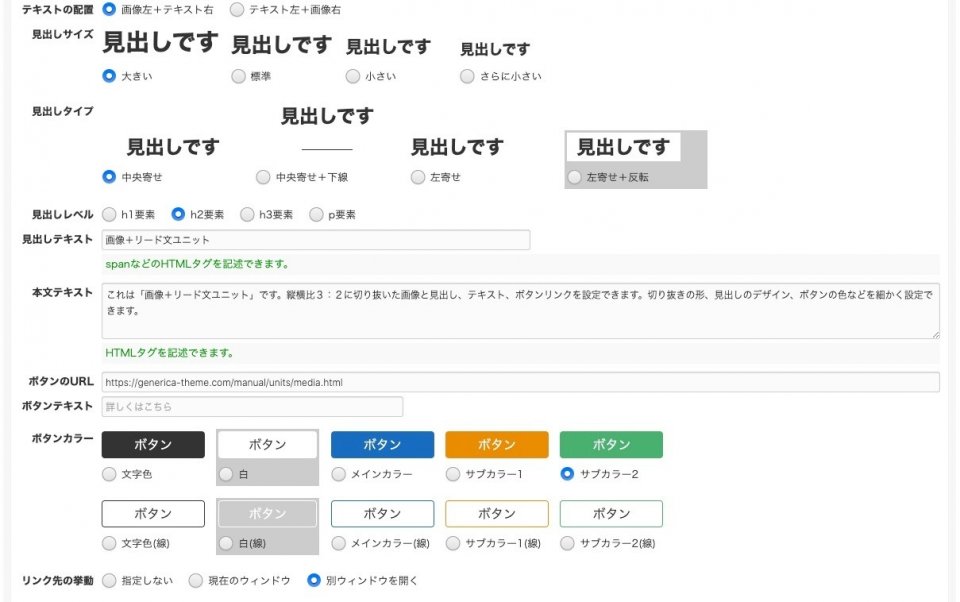
冒頭の画像は、株式会社ONiWAさんと共同開発しているa-blog cmsテーマ「generica」の、ユニットの編集画面です。セレクトボックスはひとつもなく、ほぼラジオボタンです。
select要素を避けている理由について書きます。
例外
もちろん、このことに強くこだわってはいません。以下の条件の場合はselect要素にします。
- 項目が多い(ラジオボタンで2行以上になる)
- 選択肢が文字列であることが保証されている
冒頭の通り、ラジオボタンの選択肢が連続していると、どの質問項目に属しているのかわかりづらくなります。その場合は途中をselect要素にする手もあるだろうかと考えています。
select要素を避けている理由
スワイプもしくはスクロールを求められる

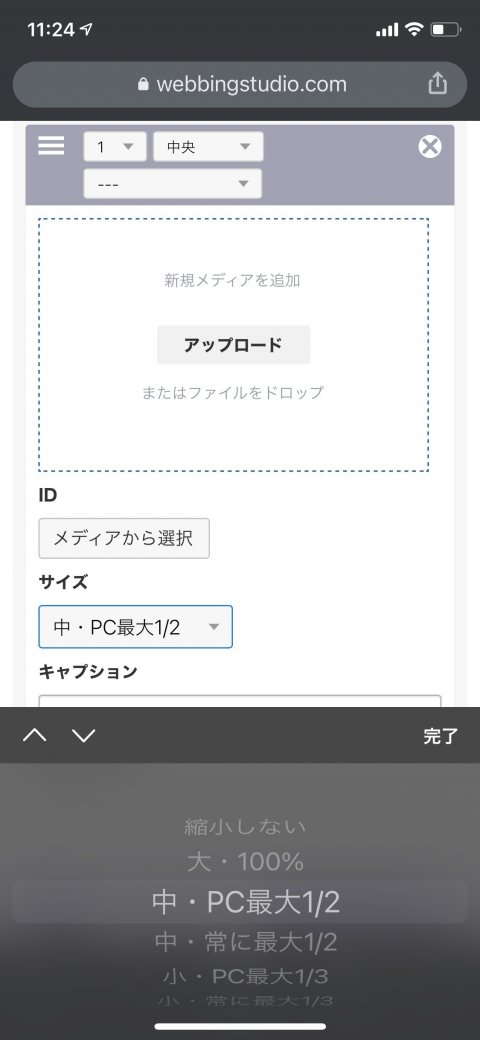
最も大きな要因はこれです。select要素はクリックして選択画面になったときに、スマートフォン向けOSであれば上下スワイプ、デスクトップ向けOSであればホイールスクロールを求められます。これがかなり滑りやすく、次の選択肢が選ばれてしまうなどの事故を招きます。
デスクトップであれば方向キーでも選択できますが、クリックしてからわざわざそのような操作をする人はまずいないと思います。
逆にラジオボタンやチェックボックスはタップ・クリックのみで操作できるので、フォームの項目が多いほど負担が減ります。
デスクトップのクリック後の選択肢が見づらい
これはブラウザによりますが、デスクトップ用ブラウザのクリック後の選択画面は、総じて文字サイズが小さく、かつ項目間のマージンが少ないので見づらいです。
選択肢が見えない
CMSに慣れていない更新担当者は、見ているこちらも不安になるほどビクビクしています。何が起きるかまだよくわかっていないからです。
このときに重要な選択肢がselect要素だと初期値以外が見えないので、クリックしなければどのような選択肢があるのかわかりません。
クライアントから操作ミスなどのフィードバックを受けて、どうも選択肢が最初から見えていた方が安心できるようだと判断しています。
文字サイズが1rem以外だとフォーカスしたときに画面が動く
これはinput要素とselect要素の仕様ですが、CSSなどでブラウザの標準文字サイズと異なるサイズにしていると、フォーカス時に画面が動きます。これがけっこうイラつきます。
では1remにしておけばいいではないか、という話ですが、見やすくするために大きくしたいこともあります。
選択後に他の選択肢が見えない
CMSは担当者が一人ではない場合もよくあります。担当者Aさんが作成したエントリーをBさんがチェックする際、カスタムフィールドがselect要素だと、選択が間違っていたときに他の選択肢が見えないので、そのことを見落としやすいです。
ざっと理由を書き出しましたが、クライアントからのフィードバックが主体で、実際に検証などをしたわけではないので、私の考えが正しいかはなんとも言えません。高度なアクセシビリティの観点からselect要素を推す人もいるでしょう。
この辺、他の人のご意見も知りたいところです。