
CMS構築のベースとして公開しているCSSフレームワーク「echo.css」が、Version 2.0.0になりました。
https://cms-skill.com/echo-css/
Version 1系から大きく変わったように見えませんが、内部的な変更を多数行っています。Twitterではリリース時にいくつかご紹介させていただきましたが、ブログでは方針などの細かい点も含めて「変えたこと」「検討したが変えなかったこと」をご紹介します。
方針
変えたこと
ホバー・フォーカス・カレント効果
カラーテーブル
フォント
c-heroの画像の扱い
object-fitの採用
変えなかったこと
SMACSSかBEMか
ユーティリティクラスは必要なのか
方針
echoは、年に一度くらいのペースでリリースしているCMSテーマのベースとして使用しています。
バージョンアップにあたって、改めてecho.cssはこれからどうあるべきか検討した結果、「アクセシビリティ」も意識したいという結論を出しました。
私は生まれつき視力が低く、学生のときは点字翻訳のボランティアをしていました。その関係でアクセシビリティに関心があります。最近はますます視力が衰えていることもあり、個人的にも見やすいサイトが好きです。
Web Content Accessibility Guidelines (WCAG) 2.1の達成項目のうち、CSSスタイルが直接影響を与えるものは、主に以下です。
- コントラスト比(1.4.3, 1.4.6)
- テキストの間隔(1.4.12)
- キーボード操作(2.1.1)
- フォーカスの可視化(2.4.7)
- 現在位置(2.4.8)
- 予測可能(3.2)
多くの人気CSSフレームワークやCMSテーマを見ましたが、上記をすべてクリアしているものは多くありません。
「作っている間の制作者だけでなく、作ってからも閲覧者にやさしいフレームワーク」
としたいと考えました。デザイン性をくずさず、可能な限り達成基準を満たせるよう配慮したつもりです。
変えたこと.1 ホバー・フォーカス・カレント効果
先程の基本方針にあたって、すべてのクリック可能モジュールのホバー・フォーカス・カレント効果を見直しました。
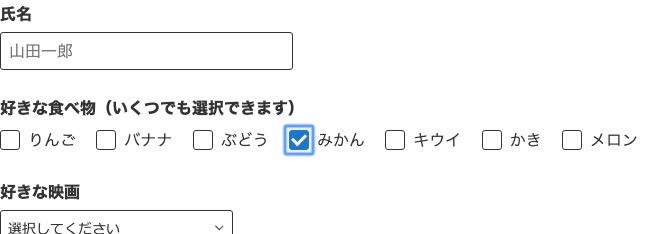
フォームはフォーカスリングを必ず表示するように修正し、ボタンは色覚に依存せずに変化がわかるようになっています。チェックボックスの変更については別途記事にしています。
アクセシビリティを考慮した、チェックボックスとラジオボタンのCSSのサンプル | ウェビンブログ

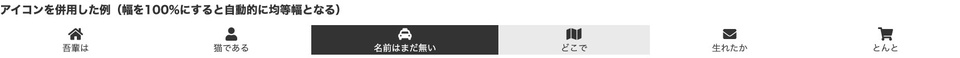
ナビゲーションについては悩みました。色覚に依存しない効果にするのであれば、ホバー効果は太い下線か、枠囲みが良いと思っています。ですが、echo.cssはあくまでCSSフレームワークなので、ウェブサイトの意匠が大きく反映されるナビゲーションで凝った効果を加えたくありませんでした。
結局、デフォルトを薄いグレーの網掛けとして、この色をSassの変数で変更可能としました。

変えたこと.2 カラーテーブル
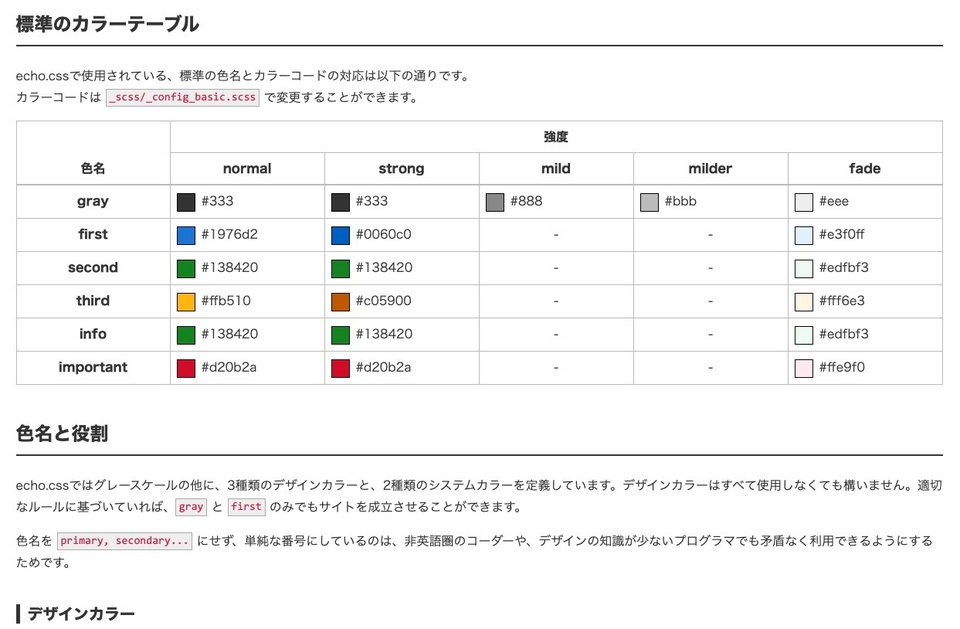
カラーテーブルは1系でも既に細かく定義していましたが、さらに整理しました。ベースカラー3色(first, second, third)とフォーム用のシステムカラー2色(info, impotant)で構成されています。
繰り返しますが、echo.cssはCMSベースのウェブサイトを制作するためのフレームワークですから、warningやsuccessなどの細かいステートは必要ないです。
https://cms-skill.com/echo-css/docs/design-tokens-color.html

アクセントカラーである「third」を何色にするかで、直前まで悩みました。赤にするとimportantとかぶってしまいます。よくあるシアンやオレンジにすると、コントラスト比の基準値に届きません。
結局、ボタンなどに使用したときには文字を黒くする前提で、ベースを黄色、文字色は茶色にしました。
変えたこと.3 フォント
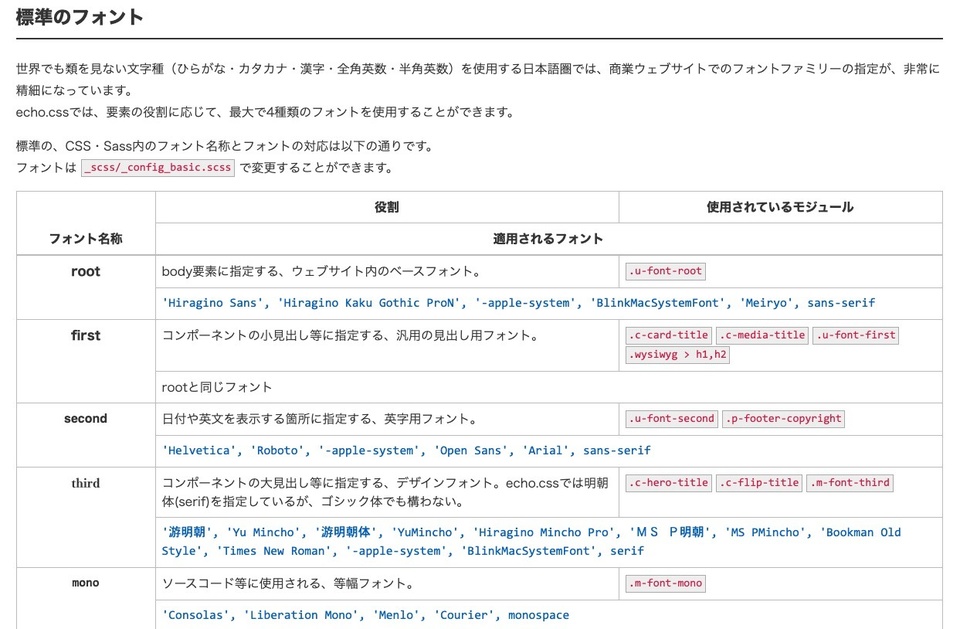
使用しているフォントファミリーに大きな変更はありませんが、汎用見出し用のsecond, 大見出し用のthirdの使用箇所をギリギリまで絞り、どこで何が使用されているのかをドキュメントで明確にしました。
https://cms-skill.com/echo-css/docs/design-tokens-font.html

このフレームワークはFONTPLUSなどのウェブフォントサービスを使用したときに、font-weightプロパティだけでは文字太さを変更できない問題の対策をしてあります。
つまり、文字太さの変更が必要な箇所ではfont-weightだけでなくfont-familyの定義も行っているのですが、ウェブフォントサービスを使用しない場合はCSSが冗長になってしまっていました。
Version 2系では、フォント指定をしなければ最低限のスタイルのみが出力されるよう、Sassのmixinを追加しました。
変えたこと.4 c-heroの画像の扱い
.c-hero という、メインビジュアルやスライドショー向けのコンポーネントがありますが、これの背景画像の扱いを大幅に変更しました。
Version 1系では縦横サイズが端末の画像高さに依存しており、それに併せて背景画像をトリミングしていましたが、Version 2系では画像をトリミングさせずに伸縮させ、タブレットの画面幅でモバイル用の画像に切り替える挙動となっています。切り替えの挙動はレスポンシブイメージを前提としています。


CMSで構築したサイトを実際に稼働してみると、ルーズなトリミングが一切できない写真素材が多いです。画面いっぱいまで人が写っていたり、画面全体が被写体(建物の全景写真、コース料理など)であるためです。
特にメインビジュアルはサイトの顔ですから、少し使いづらくなったとしても実際のウェブ制作で喜ばれる挙動にしようと思いました。
変えたこと.5 object-fitの採用
一方、画像サムネイル用のモジュールで、トリミングが前提になっている .m-thumbnail は、トリミングの手法を変更しました。
Version 1系では、img要素の包括要素にoverflowプロパティを指定してトリミングしていたのですが、Version 2系ではimg要素にobject-fitプロパティを使用しています。
object-fitは、まだIE11とEdgeが対応していません。ですが、簡単なライブラリ追加とCSS修正で実装できるため、私にしては珍しく、標準となりつつある技術を早めに採用しています。
変えなかったこと.1 SMACSSかBEMか
echo.cssは、クラスの命名にSMACSS記法を採用していますが、Sassの設定でBEMに変更することができます。
Version 2系リリース直前の夜中、急に「SMACSSをやめてBEMした方がいいのか」で悩みはじめました。
コーディング関係で発言力があるエンジニアはほとんどBEMですし、最近の大型案件はBEM前提が多いです。このフレームワークがSMACSS=シェアが少ないという理由だけで使ってもらえないのではないかと悩みました。
また、もう一方で「選択できる」機能自体も廃止して、どちらかに固定すべきかとも悩みました。
選択機能は以下のとおり、接続子をSassの変数化することで実現しているので、SCSSファイルをクラス名で検索できなくなってしまうという欠点があるためです。
.#{$pr}#{$c}card#{$c1}contents {
...
最終的には、現状=SMACSSベースでBEMを選択可でFIXしました。
この段階になると制作者の好みで選ぶほかありません。やはり私はクラス名が簡潔なSMACSSが好きですし、US配列キーボード使いなので、アンダーバーを打つためにいちいちシフトキーを押したくなかったのです。
変えなかったこと.2 ユーティリティクラスは必要なのか
ユーティリティクラスというのは、余白を調整したり、文字に色を付けたり、文字サイズを変更したりする調整スタイルのことです。
優先度を最大にする必要があるため、敢えてラッパーのIDを振っています。
#document .u-margin-bottom-sm {
margin-bottom: 10px;
}
主にサイト公開後のちょっとした変更や、CMSの拡張に使用するのですが、やはりCSS的には無意味というか冗長であるため、これも廃止するかかなり悩みました。
しかしecho.cssも含め、ウェビングスタジオ名義で作ってきたすべてのCMSテーマが「ウェブ制作の現実に歩み寄ったものにする」という方針だったので、きちんとしたコーダーさんに酷評されたとしても、ここは譲れませんでした。
ただし、製作技術の向上で不要になったもの(float, clear)や、アクセシビリティに難があるクラスは廃止しました。
まとめ
このように、いろいろ悩んだり調べたりしてバージョンアップした「echo.css」は、GitHubにてMITで公開しております。
私への許可は不要です。お気軽にご利用ください。フィードバックもお待ちしています。
https://github.com/webbingstudio/echo-css
こうして業務外のプロダクトを公開するようになってずいぶんになります(と言うか、そもそも個人制作の趣味が講じて開業したのですが)。
どんなに技術が向上しても、写真素材やフォント頼みの、見栄えだけのプロダクトは私には作れないと感じます。しみじみ使いやすさを感じていただける、実際に成果を得られるプロダクトを研鑽していきたいです。