
先日、CSSフレームワークについて記事を書いてから、今後のコーディング設計について具体的に考えています。
【Webdesign】Atomic Designの思想で、文系でもわかるCSSフレームワークを作りたい | ウェビンブログ
というより、再利用性のある業務用テーマの制作をいくつか依頼されており、いずれにしても着手しなければならないのです。
私の主業務が、CMS(それも特定のブランドによらない)を組み込んだサイトの制作であることを前提に、自分はどう設計していったらよいか、考えていることを書いておきます。
書式はSMACSSに
私の周りでコーディングを主業務にしていたり、CMSのテーマを公開している人の多くは、厳格なBEM+FLOCSSをベースにしているようです。「block__element–-modifier」タイプです。
一方私は、Bootstrapを長年使っていることもあり、SMACSSに近い書き方になっています。「block-element–modifier」タイプです。
先日から文献を読んでは、私もBEMにすべきか、いっそ他の人のCSSフレームワークを使わせてもらおうか…と悩んだのですが、基本は変えずに、よりSMACSSのルールに添うことにしました。
これは以下のような理由からです。
- 多くのCMSの管理画面フレームワーク・公式テーマはSMACSS寄りになっている
- 私の主業務である、数十ページ規模のウェブサイトには冗長すぎる
- フロントエンドエンジニアはBEMでなくても、きちんとルールがあれば対応できる
- 今からBEMに変えるとこれまでのテーマを大幅に直さなければならない
いろいろ勉強して「コーディング設計というのは名前とか書式だけの問題ではない」ということはよくわかったので、自分が長年書いてきた方を、自信を持ってブラッシュアップしようと思います。
CMSならではの「リージョン設計」問題

この件はもう何年も悩んでいました。
ほぼすべてのCMSは「ページ内の指定した領域内であれば、利用者側が好きな場所へブロックを配置できる機能」があります。
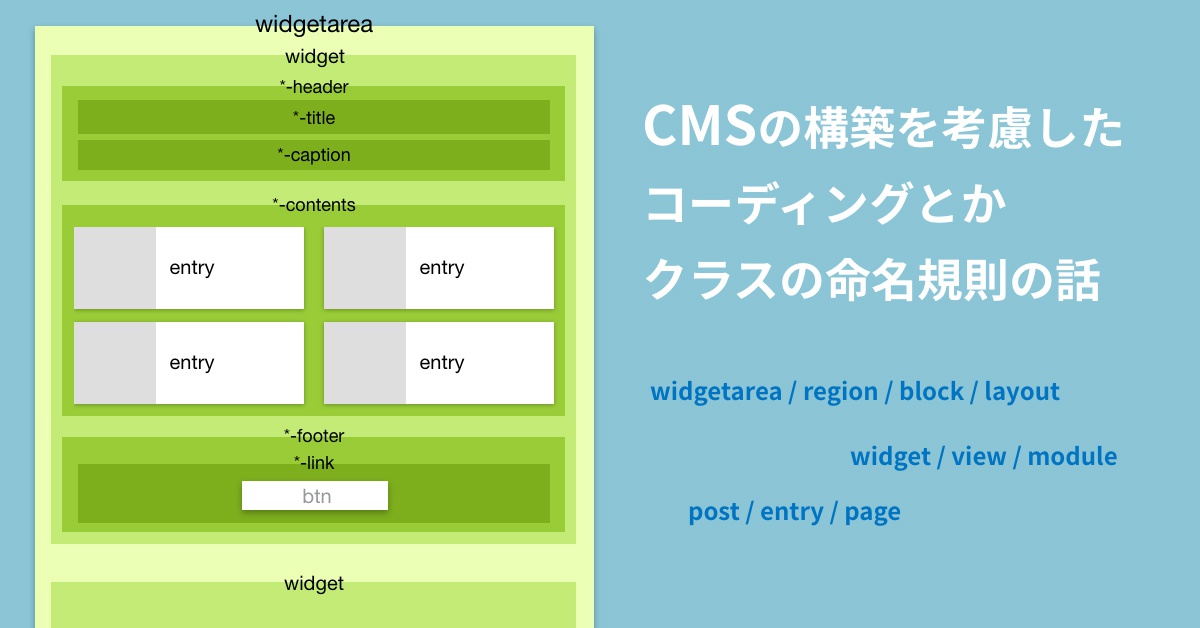
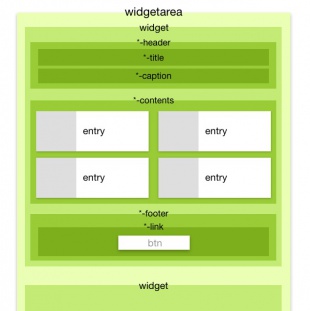
CMSやブログサービスによって細かい機能が異なるので、呼ばれ方も違います。Drupalは「リージョン」、Movable TypeやWordPressは「ウィジェット」ですが、a-blog cmsは「レイアウトモジュール」がそれにあたります。
クラス名は、「その要素のドキュメント内での役割名」を前提に命名されることが多いですが、CMSのリージョン設計の部分については「システム内の機能名」をクラス名として命名している、もしくは、「どこに配置しても問題ないような名称」としているケースをよく見かけます。
システム内の機能名の場合
<div class="widget widget-recent" id="widget-recent-01"> ・・・
どこに配置しても問題ないような名称の場合
<div class="block block-recent" id="block-recent-01"> ・・・
CMSの種類を問わずに使えるので、私としては後者にしたいところです。しかしシステムによっては、よく汎用名で利用される「block」「box」をすでに使用しているケースもあるので、その場合はテーマ側の修正が必要になってしまいます。
結局、「Sassで一括置換をできるようにしておくしかない」という結論に達しています。
- 接頭辞をSassの変数として設けておき、全クラスにつける
- 「ブロックの名称」をSassの変数にする(widgetなどにも変更できる)
ナビゲーションがマルチクラス設計に対応できない
一部のCMSは、ナビゲーションを生成するタグで「階層情報の判定」ができないものがあります。
どういうことかというと、「ナビゲーションの1階層目と2階層目でマークアップを変えることができない」のです。
Bootstrap4は、2階層目のulには異なるクラスをつける前提になっています。このため、こういったCMSに採用した場合は、PHPかJavaScriptでHTMLを書き換えるか、CSSの修正が必要となってしまいます。マルチクラス設計のCSSフレームワークが増えた関係で、このトラブルは起きやすくなっています。
https://v4-alpha.getbootstrap.com/components/navs/#pills-with-dropdowns
最近の設計としてはよろしくないですが、私は自動生成される可能性があるパーツだけは、下層にクラスがつかなくても成立するセレクタを敢えて書いています。今後もそうするつもりです。
.nav-horizontal nav > ul {
/* 1階層目のナビゲーション */
}
・・・
.nav-horizontal nav > ul > li > ul > li {
/* 2階層目のナビゲーション */
}
本文のHTMLにクラスを付けられない
この件は以前の記事でも書きましたが、ほとんどのCMSは本文内の見出しなどの要素にクラスを付けられないため、以下のようなセレクタを書いて「記事本文用のスタイル」を切り分けています。
.entry-column h2:not([class]) {
/* 自由分の見出しの装飾 */
}
postなのかentryなのかpageなのか
Movable Type・WordPress・Drupalは、デフォルトで2つの投稿タイプ名があります。時系列に添う「記事 /
投稿(entry / post)」と、変動しない「ページ(page)」です。
正直切り分けが曖昧なので、私はどちらのマークアップもクラス名を「post」で統一してしまっているのですが、厳密に考えると、entryとpageは異なるクラス名にした方がよいのではと考えています。
それともどちらにも「post」を付け、更にそれぞれ「post-entry」「post-page」とするか…うーむ混乱しそうです。
ちなみにa-blog cmsは「entry」のみ、concrete5は概念が全く異なる「page」のみとなっています。
CSS設計を練りすぎて、これまでのワークフローが崩れてしまっては本末転倒です。
後々後悔しないことを考えると、自分の主要なお取引先や、配布テーマを使ってくれる層に配慮する必要があります。私の周りではBEM派が多いので、私は難易度低め・セマンティックな方針にすれば、差別化にもなるかもしれません。
他にもいろいろなことを考えているのですが、夜が明けてきてしまったし、文章がまとまらなくなってきたので寝ることにします。