
札幌のフロントエンドエンジニアの友人、長谷川さんが、WordPressベースの案件のワークフローで疑問を感じているようです。
いきなりですが、このエントリーを読んでいる方に質問です。WordPressのテーマを仕事で作成する際に、どのようなワークフロー、制作手順でコーディング・構築・テーマ作成を進めますか?
- テーマをいきなり作りはじめる人が多いが、最初にきっちり静的ページを制作する自分のフローと比べてどうなのか
- 何かしらのテーマをベースにカスタマイズで制作するフローが増えているようだが、それは本当に効率が良くなっているのか
という二点の疑問のお返事として、WordPress以外も含めた、最近の流れについて書いてみます。
CMSプロトタイピングという新しいフロー
メリットが多そうなワークフローなのですが、なぜか自分がこの手順を採用していない現状。何故か?を思い出そうとしたのですが、思い出せない。
記憶の片隅には、何かしらこのワークフローで何かしらデメリットがあり、そしてそのデメリットのウェイトが大きかったのですが・・・
「なぜそうなっているのか思い出せない」のであれば、考え直すタイミングかもしれません。
私も一年ちょっと前まで、構築前にコーディングをきっちり行うフローで進めていました。
まだマルチデバイスが現実的ではなかった頃はそれで大丈夫でしたし、本文に正確なHTMLを書ける(というかエディタが簡素なのでそうしなければ成立しない)、Movable Typeと相性の良いフローだったのです。
ところが最近は、様々なCMSで
「最初に予想できるコンテンツをフレームワーク用テーマにざっと流し込んでしまい、そのHTMLをもとにマークアップしていく」
という新しいフローがかなり普及していて、私もその影響で、先にきっちりマークアップをすることは少なくなりました。
a-blog cmsのパワーユーザーの間で「CMSプロトタイピング」と呼ばれているフローで、その具体的なメリットについては開発元のマークアップエンジニア、森田さんの記事が参考になると思います。
コーダー目線で考えるa-blog cmsで行うCMSプロトタイピングについて | mkasumi.com
私の最近のフロー
具体的には以下のような流れで制作しています。
- ヘッダ・フッタ・グローバルナビだけ、きっちりマークアップしたテーマを作る
- 素のリッチテキストのページと、Bootstrapコンポーネントのページをふたつ作る
- オフライン作業をするため、ソースコードを落として静的HTMLにする
- 全体のCSSを定義していく
- HTMLの修正が必要であれば調整する
- 確定コンテンツやテスト用ブログ記事を流し込む
- ナビゲーション・コンテンツ・ウィジェットのCSSを定義していく
長谷川さんが書いている通り、独自コンテンツの流しこみが面倒なので、できるだけインポート機能を使ったり(WordPressはCSVインポートができるプラグインがあります)、bootstrapをベースにして、考えないでマークアップできるようにしています。
以前は、localhostでほとんど作ってから本番サーバーにDBごと移行したりしていましたが、localhostを維持するのが大変なのと、進行状況を心配されるので、最近はやっていません。
フローが変わった背景を考えてみる
CMSプロトタイピングが普及した背景は、WordPressとa-blog cmsで、微妙に違うようです。
長谷川さんの記事の後半で触れられているように、「既存テーマを継承した子テーマを作れる」という仕様が大きいのは共通しているのですが、WordPressの場合はさらに以下の理由があり
- 既存テーマに質の高いものが多い
- スピードを求められる小規模の案件が多い
- 表示されるHTMLを変更できないプラグイン・関数が多く、構築してからでないと全容が見えてこない
a-blog cmsの場合は
- 強固なCSSフレームワークがコアに含まれている
- 投稿画面で使用できるパーツの種類・パターンが他のCMSの数倍あり、静的にサンプルページをマークアップするよりもCMSでひな形をインポートしたほうが早い
ではないかと思います。
これを反転すると、皆さんが先に静的ページをマークアップすることにより感じているデメリットも見えてきます。
CMSコーディングを外注することの難しさ
今年の春、8年目の目標として「コーディングを外注に回し、構築に専念する」というのを目標のひとつにして、いろいろ試行錯誤をしていました。
8年目のウェビングスタジオが変えること、3つ | Work | ウェビンブログ
他のふたつの目標については達成できそうですが、コーディングについては引退は難しそうです。今どきのCMSのコーディングだけをリモートでやってもらうというのは、予想より遥かにたいへんなことだったからです。
「手戻り」ではない、細々とした修正をかなりすることになりました。
誤解のないようにしたいですが、発注したコーダーさんは、皆さんモジュール構造を意識した、読みやすいきれいなコーディングをしてくださいました。それでもやっぱり、CMSについては切り離しが難しいのです。
何が入るかわからない
CMSコーディングの難しい例のひとつとして、「何が入るかわからない」というのがあります。
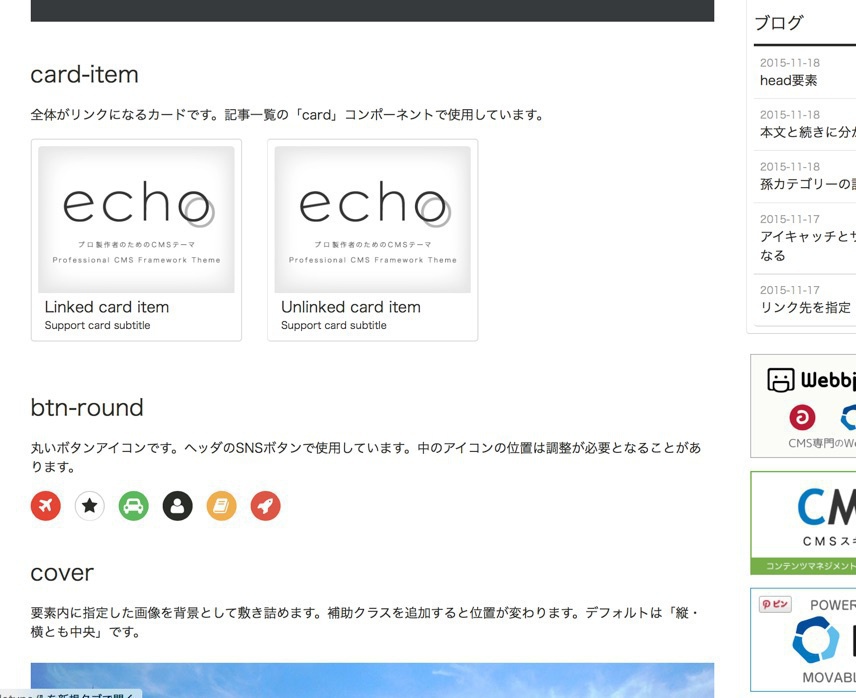
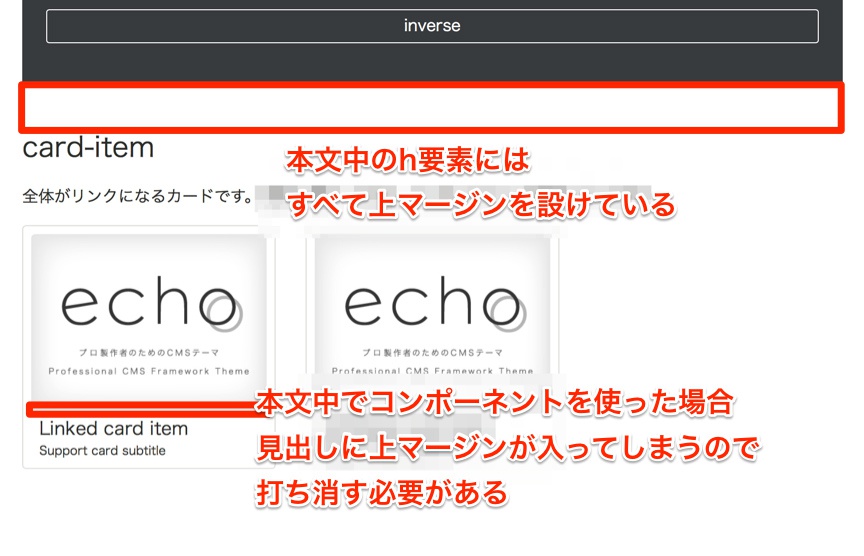
下のスクリーンショットは、私が今作っているフレームワークテーマの、スタイルガイドの一部です。bootstrap 4の「card」を継承した「card-item」というコンポーネントが見えていると思います。

通常、本文はリッチテキストなどで記述されます。平文を書くときに毎回スタイルを定義することはありませんし、それではCMSの意味がありませんから、すべてのh要素には、ある程度の上下マージンが入っています。
ところが、この本文内に入っている「card-item」のタイトル部分もh要素なので、本文中に埋め込んだときにスタイルがかぶって上下に余計なマージンが入ってしまいます。なので、頻繁に利用されそうなコンポーネントについては、本文中に記述されたときのための打ち消し用スタイルも書いていきます。

以前はここまで考慮する必要はなかったのですが、最近はbootstrapなどのフレームワークを使ったり、公開後にコンテンツをクライアントさんが増やしたりというケースが増えました。
Youtubeなどの外部サービスの埋め込みも考慮しておかなければなりません。
構築をはじめてみないと、これらや、プラグイン依存のHTML・CSSの影響などは予想できないのが実情です。
結論
結論としては、段階的にCMSプロトタイピングを導入していった方が良いだろうと思います。
Movable Type・WordPress・baserCMSにも、ブロック型の投稿ができるプラグインができたので、今後のCMSトレンドはますます、静的コーディングを先に行うと効率が落ちるケースが増えていくだろうと思います。
理想的に見えるCMSプロトタイピングにも、暗黒面があります。
ディレクションに左右される
ディレクターやクライアントの発言機会が増えるので、プロジェクトがきちんとしていないと、製作中に修正や仕様変更が入ってきてグダグダになってしまいます。下手をすると、修正ばかりでいつまで経ってもリリースできないということになりかねません。
親テーマも理解する必要がある
既存テーマを継承して制作する場合は、親テーマの構造をきちんと理解した上で、影響を与えない論理的なコーディングが求められます。無計画に進めていくと、これまたグダグダになって、改修や再利用ができなくなってしまいます。
初期の間違いが響く
長谷川さんが懸念している通り、初期のマークアップを間違えると工数が増えます。私もコーディングは苦手なのでしょっちゅうです。
ですが、先述の通り、「だいたい作ったものを静的ページに落としてコーディングする」という手を使うと、修正すべき箇所をオフラインでリストアップして、まとめてテーマを修正することもできます。
そういえば、長谷川さんはフリーランスになる前はWebディレクターでした。なので、私よりもプロジェクトの進め方は分かっておられるのではと思います。
CMSプロトタイピングは、そういう人ほどおすすめのフローです。