
これは「a-blog cms Advent Calendar 2015」の10日目の記事です。
みなさん、2.5系から追加された「レイアウトモジュール」、使ってますか?
各種CMSの中でもダントツに楽しい機能ですが、テンプレート構造がかなり複雑になります。これをカスタマイズする案件が少ないこともあり、私はなかなかマスターできませんでした。
というわけで、今回はレイアウトモジュールのテーマ構造について、徹底的に調べなおしてみました。
必要な4つの要素
レイアウトモジュールのカスタマイズの概要については、公式ドキュメントでまとめられています。
レイアウトモジュールのハンズオン資料 | acmscamp | 開発ブログ | a-blog cms 制作者向け情報
レイアウトモジュールを追加する場合は、以下の4つの要素が必要になります。
1. ドラッグするためのブロック
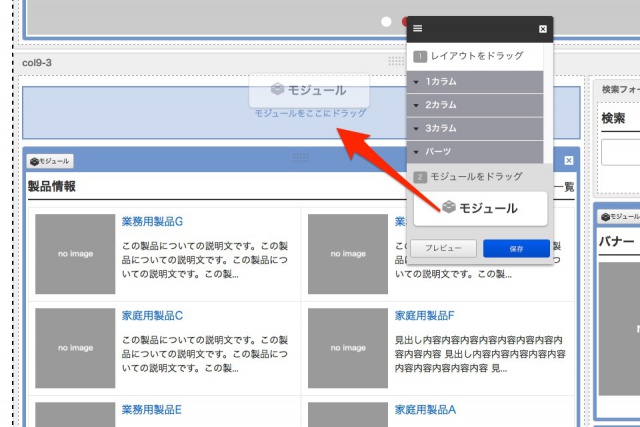
「ブロック」とは、冒頭の画像のボタンのようなもののことです。これを画面内にドラッグしてレイアウトを作っていきます。段組枠・パーツ・モジュールの三種類あり、任意で増やせます。
2. プレビュー表示
ドラッグしたあとに、レイアウト画面で表示されるプレビュー表示です。エントリーの新着などの場合、実際に条件を満たす記事が一件もないと表示を確認できません。このためダミー文や画像が入ったHTMLコードを大体表示する必要があります。
3. 公開ページに表示されるレイアウトモジュール
レイアウトを保存すると、公開ページに設定が反映されます。このとき改めて「公開用のテンプレート」を反映します。
4. ブロックの種類が「モジュール」の場合に、公開ページに表示されるモジュールの中身
ブロックの種類が「モジュール」だった場合は、さらに「ブログ新着」「バナー」などの旧来のa-blog cmsのモジュールを呼び出します。自作する場合はこの中身も作ります。
各パーツのテーマ内の関係
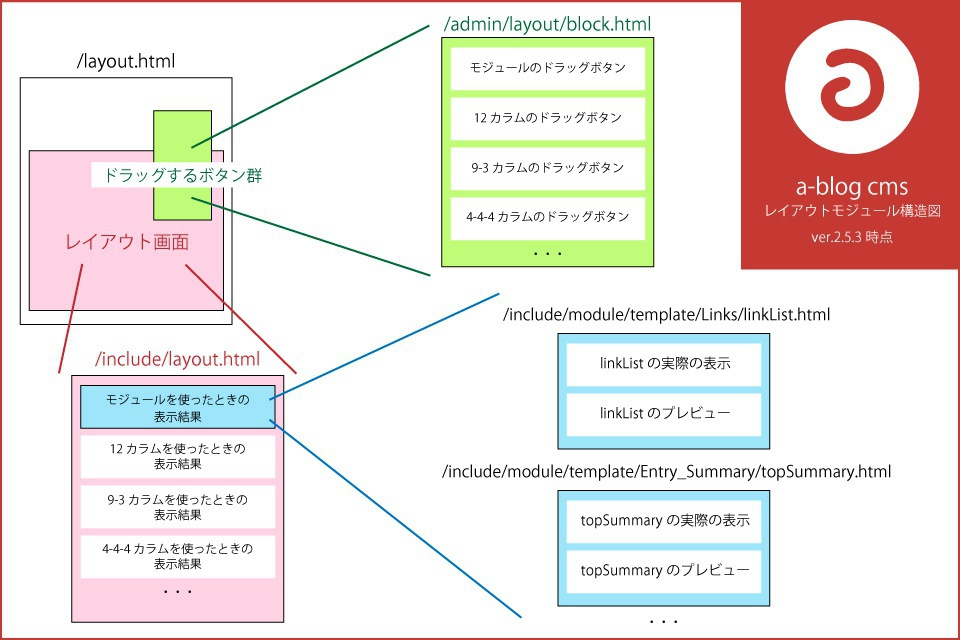
さて、これら4つの要素が、テーマ内で「どのようなファイル名で、どのようにインクルードでつながっているのか」を図でまとめてみました。この記事を書いている時点では以下の通りです。

「site2015」では、「/layout.html」テンプレートが、レイアウト機能を試せるページとなっています。なので、本文の代わりに、レイアウトモジュールのスニペットが書かれています。
さらにレイアウトモジュールは、ふたつのテンプレートを呼び出します。
「公開コンテンツを表示するテンプレート群=/include/layout.html」と、「ドラッグするブロックのテンプレート=/admin/layout/block.html」です。
a-blog cmsでは公開コンテンツのパーツは「include」、カスタムフィールドなど、管理画面のUIに関わるものは「admin」に属します。
/include/layout.html が前項で説明した「3. 公開ページに表示されるレイアウトモジュール」、/admin/layout/block.html が「1. ドラッグするためのブロック」となります。
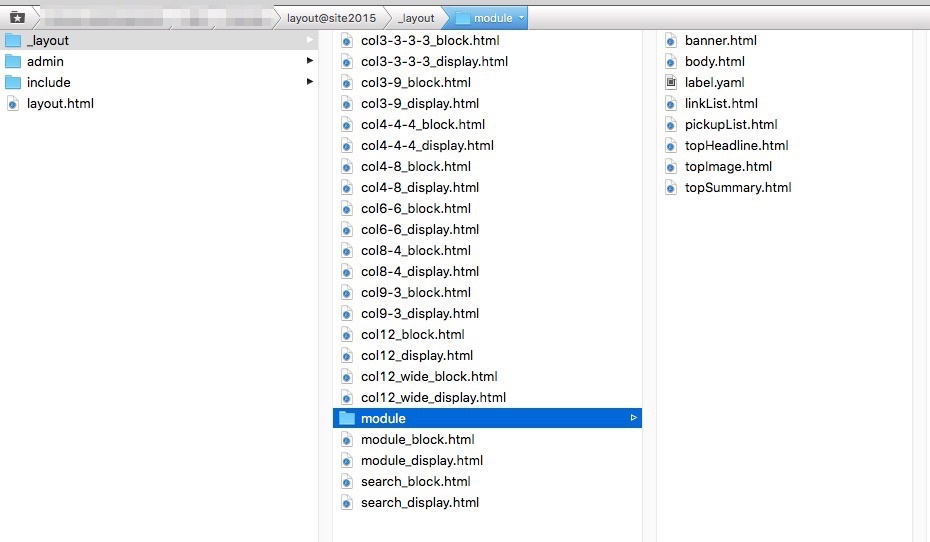
さて、モジュールを選択した時の中身ですが、以下の場所にあります。
/include/module/template/(モジュールの種類名)/(モジュールID名).html
つまり「topHeadline」というモジュールIDを指定した、エントリーヘッドラインモジュールのテンプレートは
/include/module/template/Entry_Headline/topHeadline.html
ということになります。
このテンプレート内に「2. プレビュー表示」「4. ブロックの種類が「モジュール」の場合に、公開ページに表示されるモジュールの中身」が書かれます。
構造は把握したが
ここから、いつものうぇびん節です。
図でまとめて把握できたのですが…構造がもう少しわかりやすくならないのかな?と改めて思いました。
気になったのは、以下のような点です。
モジュールIDの階層が深すぎる
先述の通り、/include/module/template/ 以下を参照しているのですが、編集が必要な階層としてはちょっと深いです。毎回場所を忘れてしまいます。
/include/layout.html・/admin/layout/block.html が長い
このふたつのテンプレートには、使用できる全ブロックのコードがまとめて書かれており、全容を把握しにくいです。今後の互換性を考慮してこうなっているのだと思いますが、パーツごとにインクルードで分かれていれば、もうちょっといじりやすいのになと思います。
各要素の格納先が離れすぎている
テンプレートが「ブロック」「表示部分」「モジュールID」でまったく違う場所にあるため、ブロックを増やそうとするといろいろなディレクトリを横断しなければなりません。
ブロックの各要素の関係がわかりにくい
たとえば「col9-3のブロックのテンプレート」と「col9-3の実際の表示のテンプレート」がそれぞれどのファイルにあるのか、すぐに把握できません。
で、いじってみた

で、つい戯れに、こんな実験用子テーマを作りました。おひまな人は中を見てみてください。
レイアウトモジュールのインクルード関係を改変して、「_layout」ディレクトリ以下で各パーツを編集できるようにしてみました。
各ファイルの役割はファイル名で把握できるようになっています。
このようにa-blog cmsは、コアのテーマ構造を自分で改変することもできます。戯れレベルでも、いつも使っているCMSについて考えて手を動かしてみるのは、より深い習得につながるのでおすすめです。