
baserCMS用のテーマ「logical_jp」を作ってから、もうずいぶんになります。
前回のコンテストで佳作となったこのテーマは、その後、私がbaserCMSのバージョンアップに対応する時間が取れなかったことから、開発元のみなさんに手を入れていただき、ありがたいことに今も人気テーマの一つとなっています。
作成した当時はまだbaserCMSの特徴を把握しきれておらず、トップページが魔改造になってしまい、カスタマイズできないという質問がフォーラムにも時折きているようです。正直すまんかった。
よくある質問については、こちらまとめたいと思います。
- はじめに
- テーマカラーの変更が反映されない・ロゴを差し替えたい・ロゴにリンクを貼りたい
- 本文に表を書くと必ずボーダーが入ってしまう
- トップページ右上のRSS新着を削除したい
- トップページ右上にHTMLを書きたい
- トップページ右側をウィジェットにしたい
- トップページの画像+説明文の数を6個に増やしたい
はじめに
まず「デバッグモード」にしてから作業してください。
baserCMSは、表示を早くするために一時ファイルを作っています。この機能のために、修正がすぐ反映されないことがあります。
管理画面から「システム設定 > サイト基本設定」へ移動し、ページの下にある「オプション」という帯を開いてください。
「制作・開発モード」の欄のプルダウンリストを「デバッグモード1」にして保存してください。
修正後は必ず「ノーマルモード」に戻してください。
baserCMSは管理画面からテーマを編集することもできるのですが、サーバーによっては書き換えができないことがあるようです(少なくともエックスサーバーではだめでした)。
ですので、FTPでの直接修正をお勧めします。

テーマカラーの変更が反映されない・ロゴを差し替えたい・ロゴにリンクを貼りたい
logical_jpは、ロゴ設定・テーマカラーなど、バージョン3系以降の一部機能に対応していません。
ロゴの差し替えについては、フォーラムでサポートしていただいているので、こちらを参照ください。
ありがとうございますm(__)m
身も蓋もない言い方ですが、「ロゴはサイトを作るときにしか変更しないのだからテーマ直書きでええんちゃうの」というのが私の持論であり本音です。
本文に表を書くと必ずボーダーが入ってしまう
ボーダーを隠したテーブルを段組に使う人が、今もけっこういるようです。
レスポンシブに対応できないのでやめた方がいいとは思いますが…
logical_JPの各ページを包括しているdiv要素は「freetxt」というクラスが付いていて、本文にHTMLを書くと自動的に装飾されます。なので「装飾をしたくないとき」の指定を追加します。
logical_JPのテーマ(logical_jp_baserフォルダ)の /css/textdecoration.css を、テキストエディタで開いてください。
いちばん最後の行に、下記のスタイルを書き足してください。
.freetxt table.table-noborder,
.freetxt table.table-noborder th,
.freetxt table.table-noborder td {
background-color: transparent;
width: auto;
border: 0 none;
padding: 0;
}
保存したら、サーバーの同じ場所にアップロードしてCSSを上書きしてください。
以降は、本文に下記のようにクラスをつけて表を書くと、罫線と余白がなくなります。
<table class="table-noborder"> ・・・ </table>
トップページ右上のRSS新着を削除したい
テーマ内 /Elements/home.php というファイルを、テキストエディタで開いてください。
これが、トップページの中身を指定しているファイルで
以下の三パートに分かれています。
上左パート(トップページ自由文/画像+概要セット) <div id="contents01" class="contents">〜</div> 上右パート(ブログ新着/RSS) <div id="contents02" class="contents">〜</div> 下パート(Facebookページ/シェアボタン) <div id="contents03" class="contents">〜</div>
上右パートを見ると、こう書いてあるはずです。
<?php
$this->BcBaser->blogPosts('news', 5);
$this->BcBaser->js('/feed/ajax/1');
?>
「$this」の前に、半角スラッシュ2個+半角スペースを書いてください。
これはPHPのコメントアウトです。つまりこの場合、RSS呼び出しが表示されなくなります。
<?php
$this->BcBaser->blogPosts('news', 5);
// $this->BcBaser->js('/feed/ajax/1');
?>
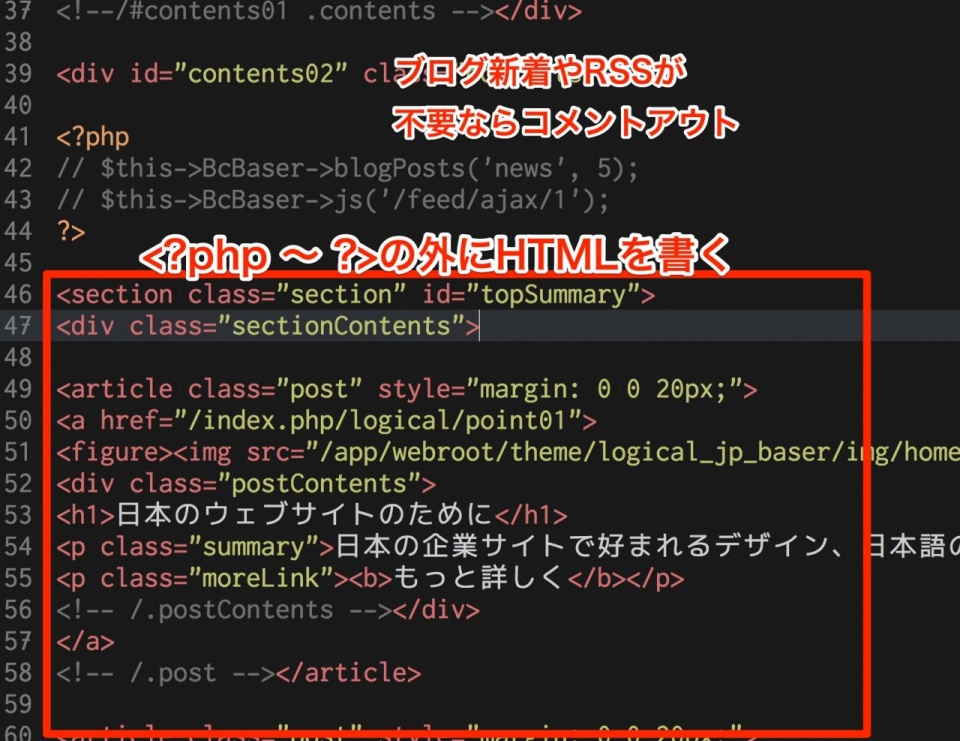
トップページ右上にHTMLを書きたい
前項の通り、 /Elements/home.php の <div id=”contents02″ class=”contents”>〜</div> 内で、かつ <?php 〜 ?> の外にHTMLを書いてください。

トップページ右側をウィジェットにしたい
トップページ以外のウィジェットを呼び出す場合
テーマ内 /Elements/home.php というファイルを、テキストエディタで開いてください。
前々項の説明を参考に、ブログ新着とRSSを呼び出しているところを探し、以下のように「ウィジェットを呼び出すタグ(PHPの変数)」を書き足してください。
<?php
$this->BcBaser->blogPosts('news', 5);
$this->BcBaser->js('/feed/ajax/1');
$this->BcBaser->widgetArea();
?>
トップページ用のウィジェットは別にしたい場合
baserCMSの管理画面で、新規のウィジェットを追加してください。
変更したときにうまくいっているか確認できるよう、適当なパーツをひとつ、登録しておきましょう。
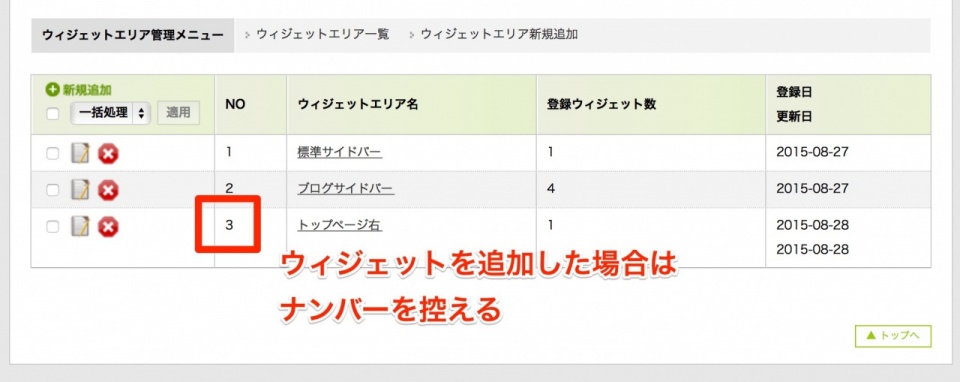
作成後「ナンバー(他のCMSでいう、ID)」を控えてください。

「ウィジェットを呼び出すタグ(PHPの変数)」を書き足すところは、トップページ以外のウィジェットを呼び出すときと同じですが、このときカッコ内に「ナンバー」を指定すると、任意のウィジェットを出すことができます。
だいたいは「3」になるはずです。
<?php
$this->BcBaser->blogPosts('news', 5);
$this->BcBaser->js('/feed/ajax/1');
$this->BcBaser->widgetArea(3);
?>
トップページの画像+説明文の数を6個に増やしたい
この修正は、テーマが大幅に崩れてしまう可能性があります。必ずバックアップを取ってからはじめてください。
テーマの /Config/bootstrap.php というファイルを、テキストエディタで開いてください。
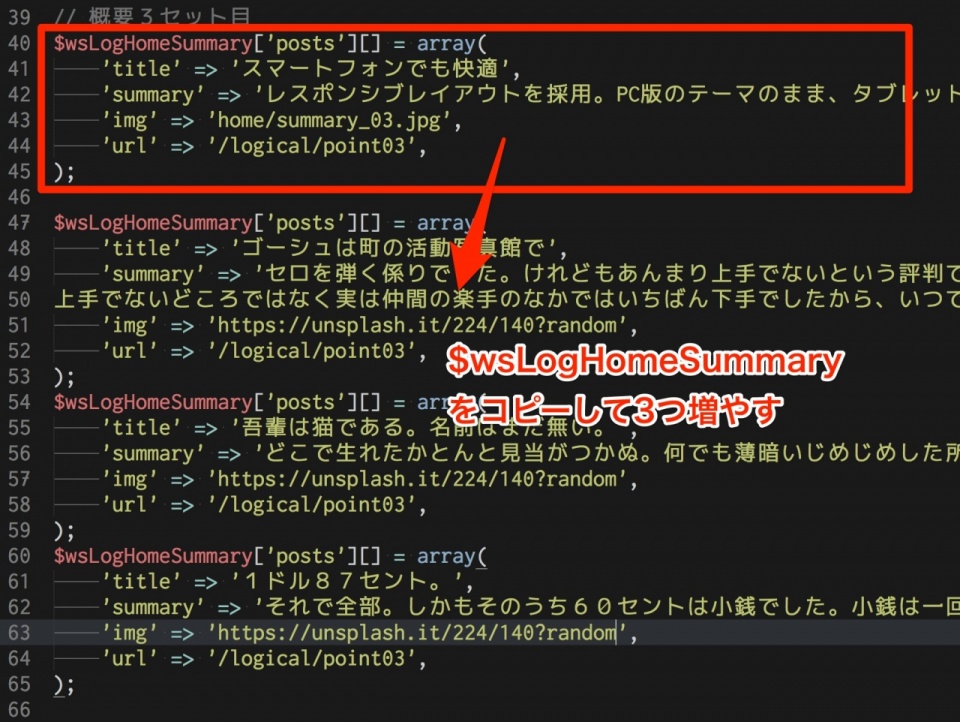
18行目あたりから、以下のようなコードが三回書かれています。これを、コピペして6個に増やしてください。
$wsLogHomeSummary['posts'][] = array( 'title' => '日本のウェブサイトのために', 'summary' => '日本の企業サイトで好まれるデザイン、日本語の標準フォントで快適に閲覧できる文字組となるよう制作しました。', 'img' => 'home/summary_01.jpg', 'url' => '/logical/point01', );

これが、画像+説明文セットの内容を決めているところで、内容は推測いただけると思いますが以下の通りです。
| title | 見出し |
|---|---|
| summary | 説明文 |
| img | 画像のsrc属性(パス) |
| url | 全体のリンクのhref属性 |
ファイルを上書きして、トップページを更新すると
崩れます…!!((((;゚Д゚))))))

これは間違いではありません。私が、4個以上を想定していなかったためです。CSSを修正して、崩れを直します。
/css/home.css をテキストエディタで開き、「topSummary > post」でファイル内を検索してください。
topSummary = 画像+説明文のスタイルを指定している箇所が出てきます。
#main #topSummary .sectionContents .post {
float: left;
width: 224px;
margin-left: 16px;
}
#main #topSummary .sectionContents .post:first-child {
margin-left: 0;
}
こちらに以下の通り、#main #topSummary .sectionContents .postの下マージンと、nth-childの定義を書き足してください。
#main #topSummary .sectionContents .post {
float: left;
width: 224px;
margin-left: 16px;
margin-bottom: 10px;
}
#main #topSummary .sectionContents .post:first-child {
margin-left: 0;
}
#main #topSummary .sectionContents .post:nth-child(3n+1) {
clear: both;
margin-left: 0;
}
:nth-child(3n+1) は、3の倍数+1個ごとにリセットするという意味です。
これで、きれいに並ぶようになります。CSSを上書きして、下の画像のようになっているか確認してください。

どうしても自力では無理そうな方へ
今後私の方では、このテーマのバージョンアップは行わない方針です。今月末のテーマコンテストに応募予定ですが、これとは全く違うものになります。
どうしても自力では無理…という方は、有償サポートのみ請け負っております。
メールで即答できるレベルだと3,000円からで、私の方でも検証が必要だったり、ご説明が長くなるようなものは6,000〜12,000円くらいです。
mail(アット)webbingstudio.com までご相談ください。