
a-blog cmsの「site2015」テーマをカスタマイズするための手順、四回目です。
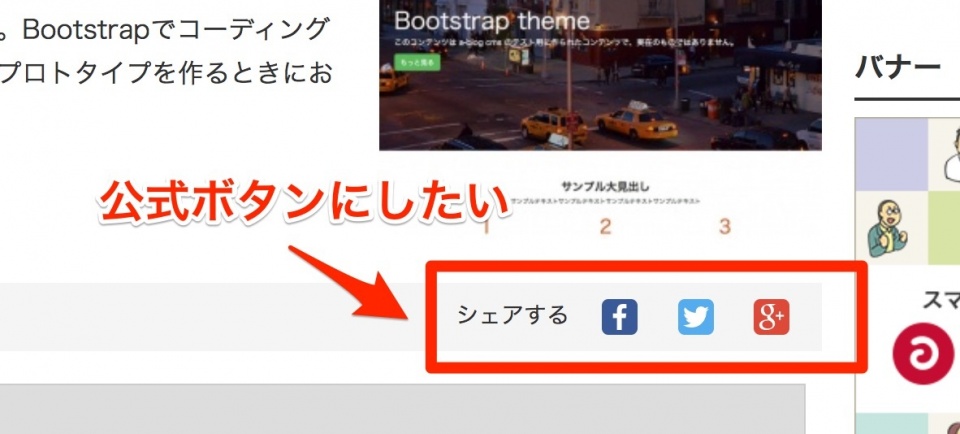
site2015のエントリーページの末尾には、Twitter・Facebookのシェアボタンがあります。
ウェブサイトの周知拡散を狙うのであれば、いいね!やTwitterアカウントへのフィードバックがある、公式ボタンにしたいところです。

Facebookとの連携を徹底するのであれば、シェアしたときの画像や、fb:app_idなども必要です。ある意味、ガワのデザインよりも重要な部分です。
今回は、SNS関連の機能を拡充してみましょう。
Facebook関連の情報を取得する
Facebookとウェブサイトをきちんと連携する場合、ウェブサイトのMETAタグで、アプリケーションIDと管理者のFacebookIDを明示する必要があります。
これらについては割愛しますので、下記の情報を準備してから、以降の作業をはじめてください。
- FacebookアプリケーションID
- 画像が一点もないページをシェアした時に使用する画像(1200×630ピクセル推薦)
- 管理者のFacebookアカウントID(匿名にする場合は、ウェブサイト名のFacebookページのID)
ブログの設定にアカウント名を登録する
a-blog cmsにログインし、管理メニューから「ブログ」を選択してください。
site2015テーマを適用していれば、「基本情報」「カスタム情報」のふたつのタブがあるので「カスタム情報」に切り替えてください。
ロゴ、サイト名、SEOなどの設定が多数ありますが、下にスクロールしていくと、SNS関連の設定があります。

以下の情報をすべて入力し、ページ先頭へ戻って青い「保存」ボタンを押してください。
- Facebook admins
- 管理者のFacebookアカウントID
- OGP画像
- シェアしたときの画像をアップロード
- FacebookページID(あれば)
snsJs.htmlを有効にする
公式の「いいね!」ボタンや、Facebookページの紹介枠(Page Plugin)を利用するには、サイト内に専用のJavaScript(Facebook JS SDK)を埋め込む必要があります。
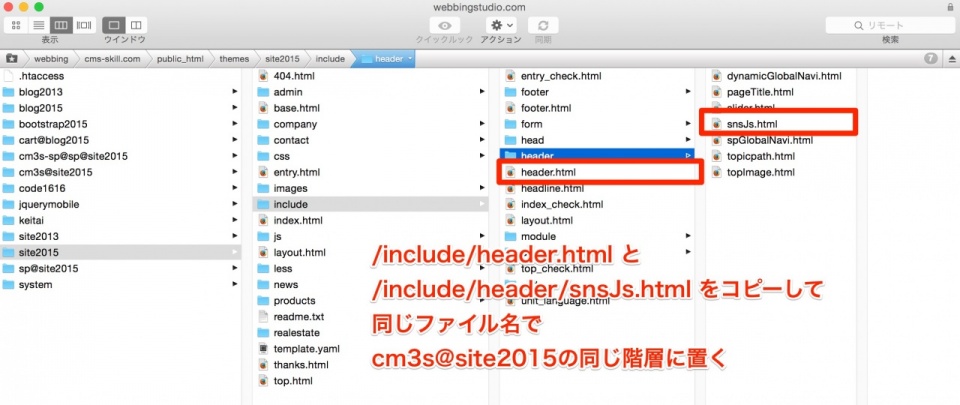
FTPでa-blog cmsを設置しているサーバーにアクセスし、「site2015」の以下のファイルを自分用の子テーマにコピーしてください。
これまでのチュートリアルで、 header.html・link.html をダウンロード済みの場合は、前回のファイルをそのまま使います。
- /include/header.html
- /include/header/snsJs.html
- /include/head/link.html

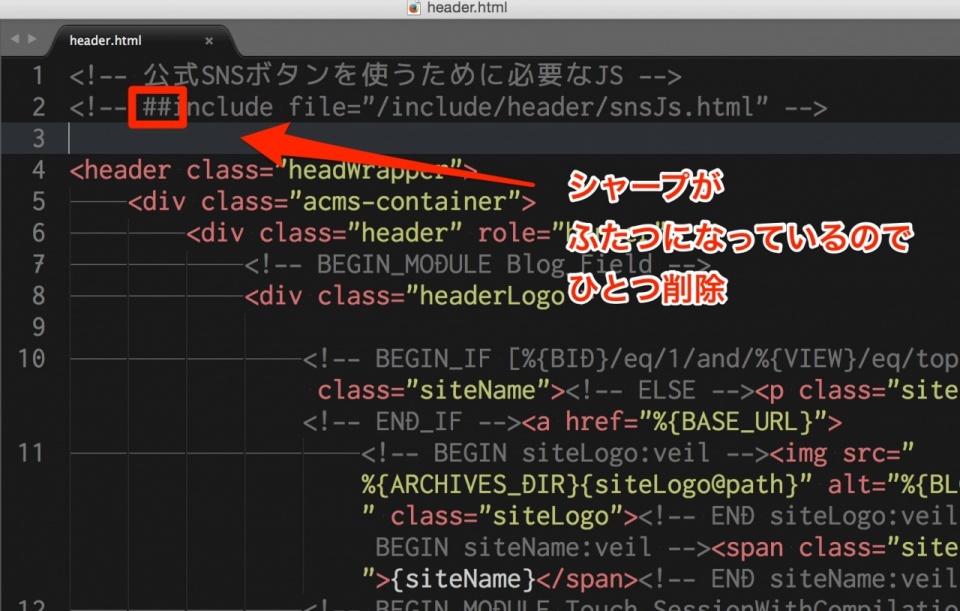
/include/header.html をテキストエディタで開くと、ファイルの先頭が以下のようになっています。
<!-- 公式SNSボタンを使うために必要なJS --> <!-- ##include file="/include/header/snsJs.html" -->
includeタグが書かれていますが、前に入っている「半角シャープ」がふたつになっていて、無効化されています。
シャープをひとつだけ消して、上書きアップロードしてください。
この位置に /include/header/snsJs.html が読み込まれるようになります。

Facebook SDKにアプリIDを追加する
/include/header/snsJs.html をテキストエディタで開くと、ファイルの前半の<!– BEGIN_MODULE Blog_Field id=”global” –> よりも前が、Facebook JS SDKになっています。
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
これを以下のように書き換えるか、Social Pluginページで取得した、最新のFacebook SDKと差し替えて、上書きアップロードしてください。
- ★FacebookアプリID★を、取得しておいたIDに書き換えてください
- 後半はTwitter公式ボタンのためのJavaScriptなので、編集しないでください
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.4&appId=★FacebookアプリID★";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Facebook用のMETAタグを追加する
/include/head/link.html をテキストエディタで開き、ファイルの先頭に以下のコードを追加して、上書きアップロードしてください。
- ★FacebookアプリID★を、取得しておいたIDに書き換えてください
<meta property="fb:app_id" content="★FacebookアプリID★" />
ボタンを公式に変更する
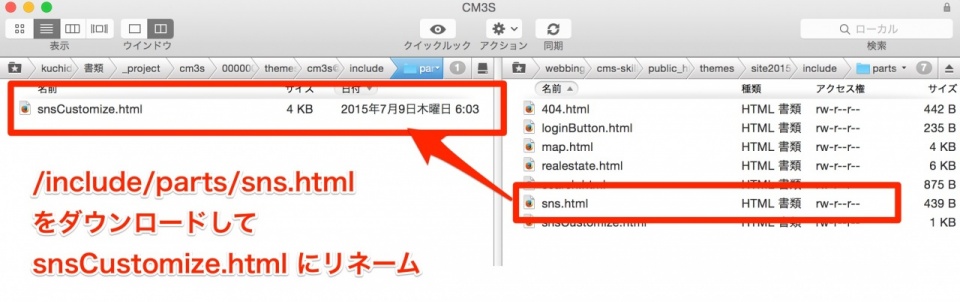
ふたたび、FTPでa-blog cmsを設置しているサーバーにアクセスし、「site2015」の /include/parts/sns.html を、自分用の子テーマにコピーしてください。


このファイルを「snsCustomize.html」にリネームしてください。
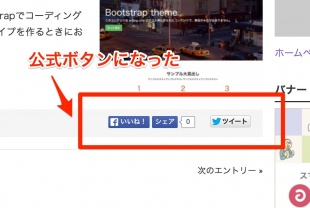
a-blog cmsのサイトを見てみると、エントリーページのSNSボタンが公式ボタンに変わっています。
これで作業は完了です。以下をチェックしてください。
- いいね!、シェア、ツイートが正しく動作するか
- ソースコードのbody要素先頭に、アプリID付きのFacebook JS SDKがあるか
SNS関連は面倒ですね…
次回は「お知らせ」以外の、ブログ形式ではない一覧(カテゴリー)ページに注目してみます。