土曜日の「LOCAL DEVELOPER DAY ’13 / Infra & Security | LOCAL」で古谷さんが発表した、これからGitHubをはじめる人向けのスライドが好評です。
良い資料が増えて、Webデザイナーも、Gitでのバージョン管理を導入しやすくなりました。
GitHubはいいサービスなのですが、ソースコードの共有が前提となっていて、無料プランでは非公開リポジトリ(ファイル置き場の一単位のこと)を作ることができません。
本格的に使うなら、Webデザイナーには「Bitbucket」の方が向いているように思います。
Bitbucketを仕事に導入してみたので、GitHubと比較して、機能と特徴を紹介します。

Bitbucketとは
BitbucketはGitHubと同じ、バージョン管理ツールのリポジトリを預かってくれるホスティングサービスです。
かつては有料でしたが、オーストラリアのソフトウェア会社、Atlassianが2010年に買収し、無料でも使えるようになりました。
Bitbucketは「接続できるユーザー数」が課金基準となっており、この記事を書いている時点では、5ユーザーまでであれば、非公開レポジトリの数は無制限となっています。
しかも、公開リポジトリがひとつもなくても構いません。
Webデザイナーは業務上、公開できる場所にソースコードを置くのは差し支えがあることが多いです。
また、小さい単位の制作が多く、ひとつのウェブサイトを5人以上が同時にコーディングすることはまれです。なので、Bitbucketの仕様はぴったりというわけです。
ユーザー数は、すべてのレポジトリの合算で5人までであることに注意が必要です。
また、運営の背景を考えると、突然の有料化やサービス終了は想定しなければいけないでしょう。
サインアップ

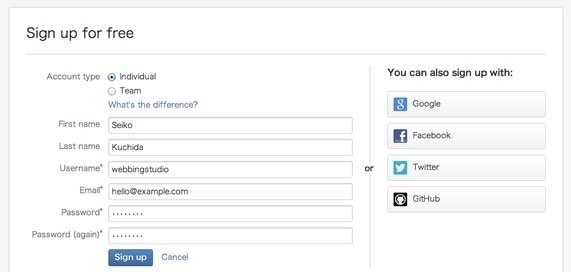
最初にサインアップと、ひとつめのリポジトリの作成をします。
外部サービスでもログインできる点が、GitHubとは異なっています。
TwitterやFacebook、GitHub(!!)のアカウントでもサインアップできますが、業務に関わるサービスなので、ちゃんと専用のアカウントを作った方がいいんじゃないかと思います。
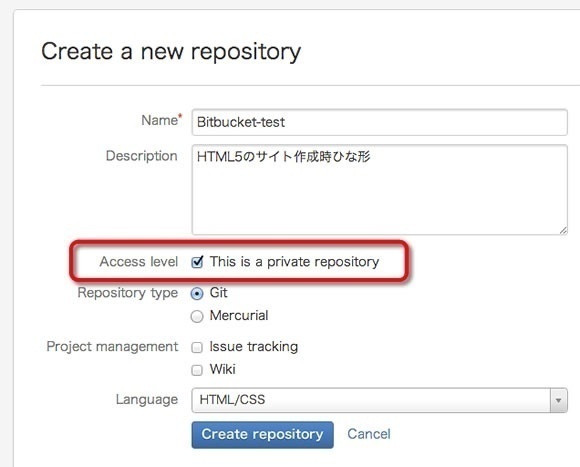
リポジトリ作成

リポジトリ作成の辺りは操作感、用語ともに、GitHubの手順とほぼ同じです。公開鍵登録や接続の話まで書くときりがないので、ここでは割愛します。
GitHubと比べ資料が少ないですが、私はこちらのチュートリアルを参考にしました。
先述の通り、無条件で非公開(This is a private repository)にチェックを入れることができます。
「Repository type」はGitを選択します。Mercurialというのは、同じくらい著名な別のバージョン管理システムです。
「Project management」のIssue trackingとWikiは、チェックしなくても構いません。ただ、Issue trackingはけっこう便利なので後述します。
「Language」は、最も多くなりそうな言語を選択します。
言語とアイコン
前項のLanguageについて、GitHubだと、いちいち選ばなくても自動的に「PHPが70%くらい、JavaScriptが20%くらい…」というグラフを出してくれるので優れています…
が。
選択した言語によって、レポジトリ名の左のバケツが変わるのです!





かわいい!
かわいい!!
アイコン好きの私、大興奮。
HTMLとPHPしか使わないだろうけど…
なお、そのリポジトリ専用のアイコンをアップロードすることもできます。このアイコンはメインメニューのプルダウンにも反映されるため、リポジトリが増えるととてもわかりやすいと思います。
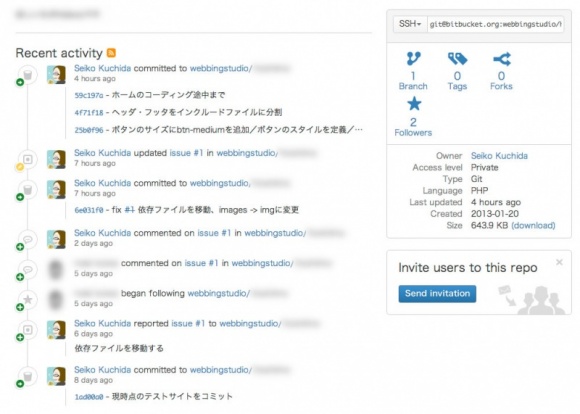
アクティビティ
GitHubと特に異なるのが、リポジトリ別のトップページです。
ファイル一覧ではなく、アクティビティログが最初の画面となっていて、共有よりもプロジェクト管理に重きが置かれているのがわかります。
(余談ですが、運営元のAtlassianはプロジェクト管理ソフトで有名な会社です)

上のスクリーンショットは、業務外で共同制作をしているリポジトリのログですが(ボカシかけてます)、アイコンが多用されていて、直近の流れがわかりやすいです。
その代わり、GitHubの代名詞とも言える、きれいなグラフは作成されません。
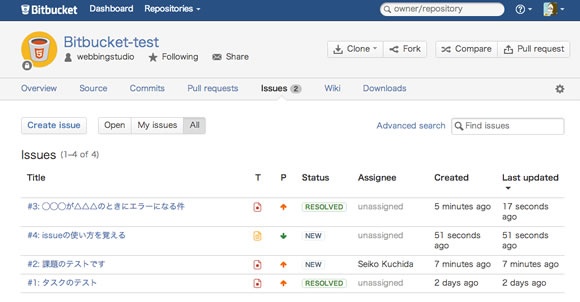
Issue tracking

Issue trackingとは、課題の管理のことで、ざっくり言うと「◯◯の不具合はあとで直す」とか「ここ、仕様が変わったのでこうしてほしい」などを書き込む掲示板です。
この機能はGitHubにもありますが、こちらでもアイコンが多用されていて読みやすいです。
Commitをするとき、以下のように特定のコマンドを付けるとIssueも同時に操作できます。
close #845 ◯◯を修正したので845番の課題をクローズ
これももちろんGitHubでもできますが、Bitbucketはいちど終了した課題をもう一度オープンするコマンドもあるそうです。
本来、そんなことはプロジェクト的にはない方がいいのですが、なかなか完璧に行かないのが人間というものです。
まとめ
このような感じで、Bitbucketは全体に、バージョン管理やプロジェクト管理の経験が浅い、ノンプログラマに間口が広い印象を受けました。
機能もGitHubと比べると、あっさりめとなっています。
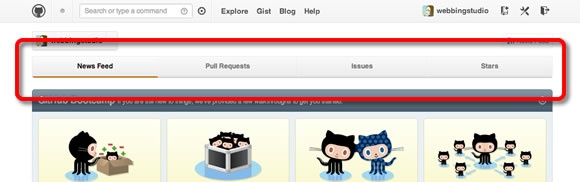
GitHubには複数のリポジトリのCommitやIssueをまとめたグローバルナビゲーションがあります。これは高度なグラフ生成機能と併せて、アクティビティが増えるほど活躍しそうです。

また、「Bitbucketの方が体感でもっさりして感じる」というプログラマの意見もあります。
これは私も感じました。GitHubにCommitしているlogical_jpと比べて明らかに遅いです。これを許容できるか?というところです。
全体に見て、コードやプラグインを閲覧したり、他の人のコードを修正したりする使い方であれば、GitHubの方が優れています。
なので普段の業務や公開前のコードの細かい直しはBitbucket、公開後のコードの配布はGitHub、という使い分けをするのが良いのかなと思います。