お気付きでしょうか。
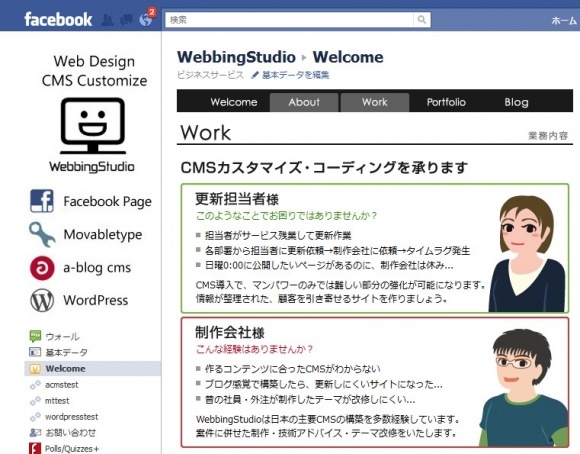
FacebookのWindows用日本語フォントが「メイリオ」になりました。
これまでは英字フォントのみが指定されていたので、実質指定なし=ブラウザの初期設定フォントになっていました。通常、ブラウザでは「MS Pゴシック」となっている(Windows7も!)ので、ほとんどの人はアンチエイリアスなしの文字で見えていたはずです。

Facebookページはインラインフレームで表示されているので、CSSの指定は独立しています。
このままではUIとの間に違和感が出てしまうので、早速、WebbingStudioのFacebookページもメイリオに対応しました。
フォントを変えようとする場合、単純にCSSのfont-familyを変更すればいいように思えます。
body {
font-family: "メイリオ","Meiryo","Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","MS Pゴシック","Osaka",sans-serif;
}
が、この指定だとMacOSでもメイリオになってしまいます。
Windowsの表示をUIと併せるためにやっている対策がMacOSでは逆効果になってしまっては意味がありません。
ここで、jQuery先生の出番です。
jQueryを事前に読み込ませたうえで、head要素内か、外部JSにこのようなスクリプトを追加してみます。
/* win/mac
========================================== */
$(function(){
var UA = navigator.userAgent;
if(UA.match(/[Ww]in/)) {
$('body').addClass('win');
} else if(UA.match(/[Mm]ac/)) {
$('body').addClass('mac');
}
});
これを追加すると、表示の際にブラウザのUAを自動判断して、body要素にOSがWIndowsだと「win」、MacOSだと「mac」を付与するようになります。
この対策後、CSSにMac用のフォント指定を追加すれば、どちらもUIと同じ表示となります。
body.mac {
font-family: "Hiragino Kaku Gothic Pro","ヒラギノ角ゴ Pro W3","Osaka","MS Pゴシック",sans-serif;
}

補足
この対策は、もちろん通常のWebサイトでも可能で、元々このスクリプトもWinでメイリオ、MacOSでヒラギノを有効にしようと作ったものでした。
ですが、普通は自分のウェブサイトだけが全画面に出るわけで、Macでメイリオになるのを予防するためだけにこのスクリプトを入れるのも冗長かな…ということで使用していませんでした。
まさかインラインフレームでこのTIPSが日の目を見ることになるとは思いませんでしたが(笑
Facebookページの完成度を上げたい方は参考にしてください。
補足2
CSSのfont-familyに日本語が入っていると、英語圏のWebサービスでは文字化けによる誤認識が起こる可能性があります(Facebookではこの問題はないようですが)。
また、アクセシビリティチェックでもエラーの対象となります。
この辺が気になる方は、以下のようにフォントを英語名にしてください。
body {
font-family: "Meiryo","MS PGothic","Hiragino Kaku Gothic Pro","Osaka",sans-serif;
}
body.mac {
font-family: "Hiragino Kaku Gothic Pro","Meiryo","MS PGothic","Osaka",sans-serif;
}