a-blog cmsの新着をFacebookページに表示する

WebbingStudioのFacebookページに、このブログの新着情報を掲載してみました。
Facebookページ(ファンページ)は、CMSのようにFacebook管理画面で本文を書き込む「スタティックFBML」が主流でしたが、今後はそれが廃止され、指定した外部コンテンツをインラインフレームのように読み込ませる「Page Tabs」が推薦となります。
…つまりCMSとの連動が可能になるわけですが、元々テーマの構造がわかりやすいa-blog cmsが、最も簡単に導入できます。
手順をまとめたので、a-blog cmsでサイトを運用されている方は参考にしてください。
新規のモジュールIDを作成する
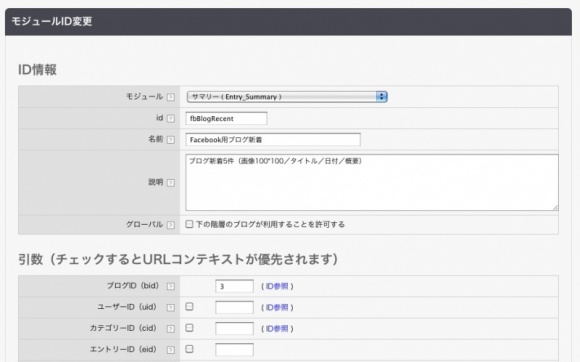
a-blog cmsで任意の記事をピックアップするには、管理メニューで「モジュールID」を定義する必要があります。
私は下のスクリーンショットのように「ウェビンブログ(ブログID=3)の新着だけを表示する」モジュールを作成して、モジュールのタイプを「Entry_Summary」、名前を「fbBlogRecent」としました。
もちろん、特定のカテゴリーやカスタムフィールドに該当する記事も可能です。

新着を表示するページを作る
a-blog cmsの現在運用しているテーマセットに「Facebook用のディレクトリ」を作ります。
私は「[現在のサイトURL]/themes/[テーマセット名]/fb/」としました。
ブログの新着を出すだけであれば、カテゴリーとして定義する必要はありません。
さらに、以下のようにテンプレートを作成します。
細かいマークアップ、CSS等はご自由に。私はCSSを外部ファイルとしていますが、面倒ならhead内に書いても特に問題ありません。インラインフレームなので、リンク先は別ウィンドウで表示するようにしてください。
Entry_SummaryモジュールのIDには先程定義した名前を指定します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja" dir="ltr">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta http-equiv="content-style-type" content="text/css" />
<meta http-equiv="content-script-type" content="text/javascript" />
<title>ブログ新着</title>
<meta http-equiv="imagetoolbar" content="no" />
<link rel="stylesheet" href="/css/fb.css" type="text/css" media="ALL" />
</head>
<body id="fb-recent">
<div id="wrapper">
<div class="contents-header clearfix">
<p class="contents-title">Blog</p>
<p class="caption">ブログ新着記事</p>
</div>
<!-- BEGIN_MODULE Entry_Summary id="fbBlogRecent" -->
<div class="recent">
<div class="recent-contents">
<!-- BEGIN notFound --><!-- END notFound -->
<!-- BEGIN entry:loop -->
<div class="post clearfix">
<p class="thumb"><a href="{url}" title="{title}" target="_blank" style="width:{x}px; height:{y}px; position:relative;">
<!-- BEGIN image:veil --><img src="%{ROOT_DIR}{path}" width="{imgX}" height="{imgY}" style="left:{left}px; top:{top}px; position:relative;" /><!-- END image:veil --><!-- BEGIN noimage --><img src="/images/common/nobnr_img_01.png" width="100" height="100" alt="" /><!-- END noimage -->
</a></p>
<div class="post-contents">
<p class="title"><a href="{url}" target="_blank">{title}</a></p>
<p class="date">{date#Y}.{date#m}.{date#d}</p>
<p class="summary">{summary}[trim(101, '...')]</p>
<!-- /.post-contents --></div>
<!-- /.post --></div>
<!-- END entry:loop -->
<!-- /.recent-contents --></div>
<!-- /.recent --></div>
<!-- END_MODULE Entry_Summary -->
<!-- /#wrapper --></div>
</body>
</html>
テンプレートができたら、ファイル名を「blog.html」として、「fb」ディレクトリ内にアップロードします。うまくいっていれば「[サイトURL]/fb/blog.html」にブログの新着リストが表示されるはずです。
http://webbingstudio.com/fb/blog.html
Facebookアプリケーションを作成する
Facebook Developersに「新着情報をiframeで呼び出すアプリケーション」を登録します。
アプリ登録の基本的な手順については、藤本壱さんがとても詳しく解説されています。こちらの記事を参照してください。
iframe版Facebookページの作成方法 – The blog of H.Fujimoto
アプリケーションの設定の「Facebook Integration>CANVAS」の項目では、以下のように設定します。
| Canvas Page | 英語ならなんでもいい |
|---|---|
| Canvas URL | サイトURL]/fb/ |
| Canvas Type | iFrame |
| iFrameサイズ | Show scrollbars |
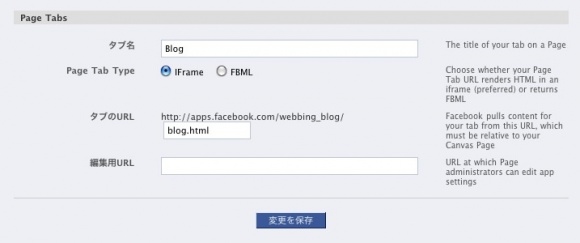
「Facebook Integration>Page Tabs」の項目では、以下のように設定します。

| タブ名 | メニュー項目にしたい名前 |
|---|---|
| Page Tab Type | iFrame |
| タブのURL | blog.html |
あとはできたアプリケーションをFacebookページに追加すれば、新着情報が表示されるようになります。
注意点
- Page TabsはFacebookにログインしてないと見えません。(2011-2-19現在)
Facebookページのコンテンツはユーザーのみに提供するものと割り切った方がいいでしょう。 - アプリケーションの登録には管理者本人の携帯メールアドレスか、クレジットカードの番号が必要です。
- インラインフレームのサイズは、幅520px・高さ800pxです。これを超えるとスクロールバーが出てしまいます。
それにしても…今どきインラインフレームを使うことになるとは思いませんでしたw
CANVASを併用した技術なので、レガシーなiFrameとは違ってHTMLコードも出力されているようなのですが。




