先日のa-blog cms Training Campがはじまる前、北九州のデザイナーの、小佐々さんと話しました。
小佐々さんはXDのパワーユーザーで、来週のSaCSS Specialに登壇する田村さんと組んで、XDテンプレートとCSSフレームワークのパッケージを配布しています。
プロトタイプやカラーテーブルの使い方などが勉強になりますので、ぜひゲットしてください。
GitHub – tamshow/jwps: The Japan Web Production Standards is a production system for building fast

で、本題です。話の流れで、小佐々さんから「Bear」というメモアプリを薦められました。
Campの間、お試しで使っていたのですが、たった二日間ですっかり気に入ってProに課金してしまいました。
Bear – Notes for iPhone, iPad and Mac
Bearは、特にコーダー・ブロガーにお勧めしたいアプリです。特に気に入ったところを挙げてみます。
目に優しい

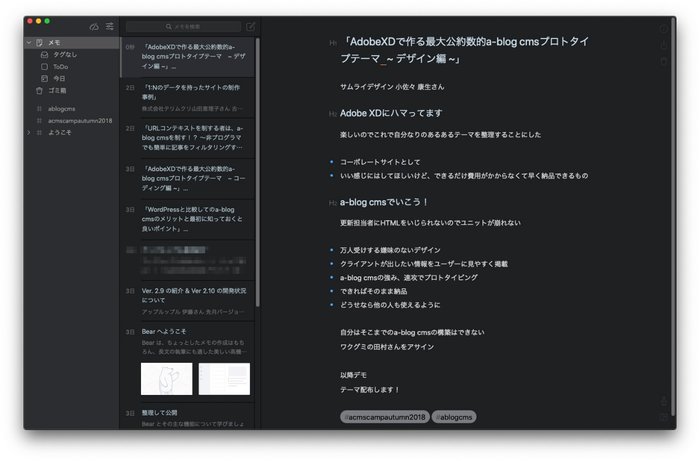
これが、私のBearの画面です。公式サイトの画面と違って黒くなっています。
BearはMacOS Mojaveからの新機能、ダークモードに連動していて、モードを切り替えると自動的にBearも暗色テーマに変わります。Proではさらにテーマが追加され、ブラウン系や色覚障害者向けなどもあります。
私は最近、目の負担を減らして集中力を上げる目的で、普段のアプリをできるだけ暗色に変更しています。Evernoteもすでにダークモードに対応していますが、Dropbox Paperはまだのようです。対応アプリがどんどん増えていってほしいですね。
ドキュメントが書きやすい
Bearは基本的に、マークダウン記法でノートを作成します。
と言っても見出しを作るときにいちいち#を書く必要はなく、ショートカットキーでサクサク見出しやリストを作っていけます。
私はメインのメモアプリはEvernoteでしたが、ここ一年はほとんど使用していませんでした。リッチテキストなので体裁が崩れやすく、レポートなどの長文を書く気になれなかったのです。Bearはそういう心配がなく、MacBookでもiPhoneでも思いついたときに書けます。

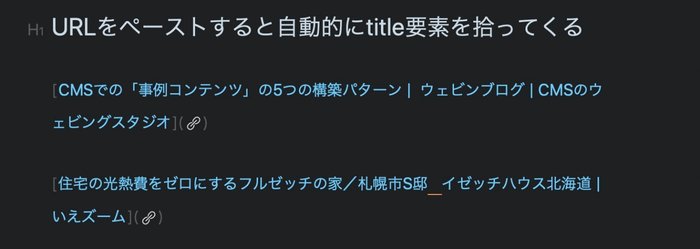
リンクについても、ブロガーに優しい仕様になっています。インターネットに接続している状態でURLをペーストすると、自動的にリンク先のtitle要素を反映したリンクを作成します。
Bear内の他のノートへリンクすることもできます。
なお、使いどころがわかりませんが、デスクトップ版は縦書きで表示・編集できます。本文を右クリックで「レイアウトの方向」メニューが出てきます。
マークダウン・HTML相互変換ができる

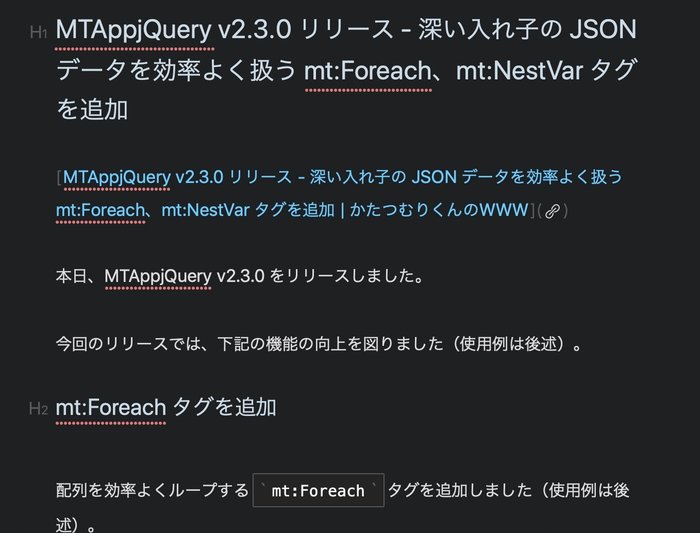
これは、Movable Typeの人気プラグイン「MTAppjQuery」の作者、奥脇さんのブログ記事です。MTAppjQueryの新機能について説明されていたので、Bearに控えました。
記事のHTMLをコピーしてからノートを右クリックし、Proで追加されるオプション「次からペースト>HTML」で、貼り付けています。
MTAppjQuery v2.3.0 リリース – 深い入れ子の JSON データを効率よく扱う mt:Foreach、mt:NestVar タグを追加 | かたつむりくんのWWW

Bearでは、HTMLコードを貼り付けると、余分な要素や属性を除去して、Bearに適した体裁に変換してくれます。
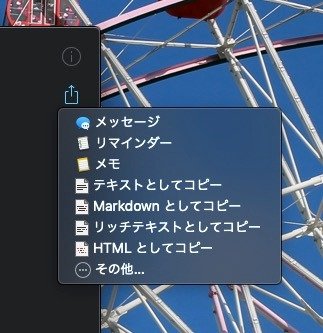
もちろんその逆も可能で、選択した範囲を各種形式でクリップボードに入れることができます。
これが、コーディングやCMSのコンテンツ流し込みのときに活躍します。以下のように作業したところ、とても流し込みが捗りました。
- 既存サイトの、新サイトへに引き継ぐ箇所のHTMLをBearにペースト
- または、送られてきたDOCX形式ファイルをBearにインポート
- 見出しレベル、文言などを再考
- Sublime TextへふたたびHTMLでペースト
多彩なエクスポート
Bearに保存されたノートは、さまざまな形式で書き出せます。
無料版でも、プレーンテキスト・RTF・マークダウンが選択できますが、ProではPDF・HTML・DOCX・JPGがアンロックされます。

この機能はかなりうれしいです。先述のHTML変換と、これに課金していると言ってもいいくらいです。
JPG形式を選ぶと、ほんとうにすべてが一枚絵で書き出されてなんだか面白いです。一番考えられる使い道が、Twitterで長文を画像化してツイートすることでしょうか。
さらに、ノートを選択した状態でメニューバーの「ファイル>メモをエクスポート」を選ぶと、EPUB形式でも書き出すことができます。これで作った電子書籍を販売してもいいのかはわかりませんが。
マルチタグ

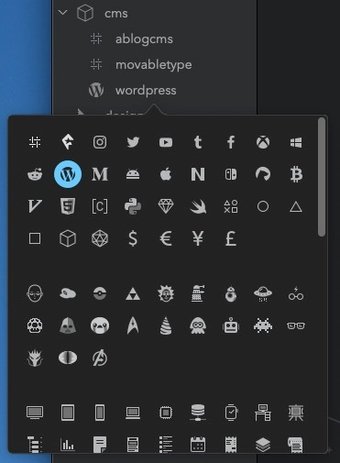
Bearは、TwitterやInstagramのハッシュタグのようにタグを付けてノートを分類することができます。
それだけではなく、「cms/ablogcms」とスラッシュで区切ると、タグに階層を持たせることができます。
タグには識別アイコンをつけることができ、特定の名前のタグは自動でアイコンが付きます。WordPressだけアイコンがついて悔しいです。
なぜかアイコンにはポケ◯ンボールとか、◯ルダのトラ◯フ◯ースとか、ス◯ラト◯◯ンとか、◯ン◯ーダーらしきものが見えます…ジャパンのゲームだいすき!な開発者さんのようです。意味もなく使いたいです。
できないこと
高機能なBearですが、あくまで個人利用に特化したメモアプリです。
2018年11月時点では、他のユーザーとのノートの共有はできません。また、ノートにパスワードをかけたり、二段階認証を設定することもできません。サーバー情報などの保管には向いていないと考えた方がいいです。
アプリに関連づけられたアカウントを切り替えるのも難しいため、会社用は別のアカウントにしなければならない、といったケースにも適していません。
このあたりはやはり、引き続きEvernote、Dropbox Paper、Googleドライブの役割になるでしょう。
One more thing

そんなこんなで、このブログの原稿もBearで書いています。久しぶりに書くことが楽しくなっています。
もうひとつBearの良いところをあげるとしたら、
イメージキャラの、しろくまがかわいい。
かわいいは正義。
かわいいはモチベーション。
公式グッズショップがあるので、ぜひ、このしろくまのイラストのTシャツを販売してほしいです。