Illustrator CC 2017から書き出したSVGは、GIMP 2.8.22で正しく表示できない

表題の通りです。同じ状況になる人がいずれ出てくるかもしれないので共有します。
結論から書きますが、これはGIMP側の仕様で、ブラウザでの表示においては問題ありません。
どうもGIMPは、SVG関連の対応は読み込み・書き出しともに遅れているようです。
Android Studioでも色情報が引き継がれない問題が報告されています。
Sketchたまご: Illustratorから書き出したsvgをAndroid StudioにImportすると色情報が反映されないことの解決法
問題が起きた状況

「次のゴミの日は何日後か」を簡単に確認できる、「5374.jp」という便利なウェブサービスがあります。札幌版も地元の有志によって提供されています。
先日の札幌市の条例変更で、これまでになかった「燃やせるゴミとスプレー缶」というSVG画像が必要になり、Illustratorで作って寄贈したのですが…
受け取った友人から「もらった画像をGIMPで開いたら、崩れてしまった」と連絡が来ました。
GIMPとは
GIMPは、無償かつオープンソースの画像加工ソフトです。記事を書いている時点の最新バージョンは2.8.22です。
PhotoShop並の機能を持ち、デザインが本業ではない人にとても人気があります。
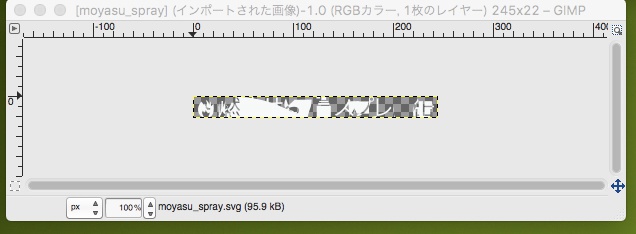
友人に送ってもらったスクリーンショットは、このような状態でした。文字のパス情報が壊れてしまっています。これは後述の修正後の状態で、最初の時点では、色情報も破棄されて、真っ黒だったそうです。

Illustratorが書き出すSVGについて
2014年に作られた、5374.jpの既存SVG画像もIllustratorで作成されていますが、こちらはGIMPでも崩れません。この違いは、IllustratorのSVG書き出しの仕様変更によるものです。
https://github.com/codeforsapporo/5374/blob/master/img/moyasanai02.svg
こちらの記事が詳しいですが、SVGでは冒頭のXML宣言、DOCTYPE宣言、および不要なグループタグ(g)は、省略できます。
Advent Calendar 3日目:SVG画像を1バイトでも削るためのコードゴルフ – 聴く耳を持たない(片方しか)
また、path・rect要素の着色は、fill属性によるインライン指定以外にも、クラスを付与してのCSSによる一括指定ができます。
「SVGOMG」のような、ファイルサイズを軽減してくれるサービスもCC2017の対応以前から多数ありました。
Illustratorも、CCの時点では省略しないコードとなっていたのですが、CC 2015で文書宣言が廃止され、さらにCC 2017からの新しい方式である「スクリーン用に書き出し」では、改行も削除されるようになっています。
省略したコードのSVGは、Windows 8や、Android 4系でも問題なく表示できます。ただしIEとAndroid 4.3以下では、svg要素にwidth・height属性の指定をしないと縦横比がおかしくなります。
fill属性で書き出す方法
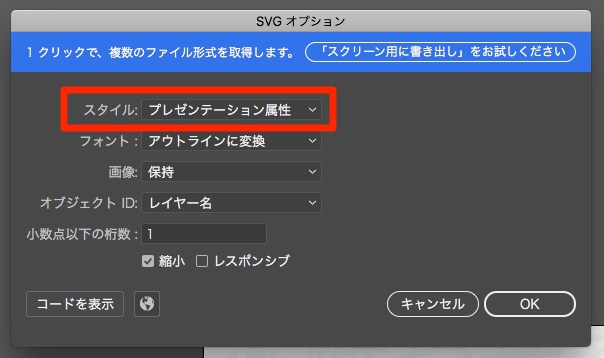
Illustratorで古い形式のSVGを書き出したい場合は、「ファイル>書き出し形式」を選択すると、文書のオプションを変更することができます。
スタイルを「プレゼンテーション属性」にするとfill属性として色が指定されます。

文字が真っ黒になる件については、CSSでの色指定をGIMPが解釈できていないことは明らかだったので、CSSをfill属性に書き換え、かつXML宣言と文書宣言を追加してみました。
しかし、冒頭の画像のとおり、色情報以外の不具合は解決できませんでした。
もしかすると、小数点以下の桁数を2桁→1桁にしたら直ったのでは…?とも思いますが、確証はありません。
今回はGIMPでの編集が必須ではないので、検証はここで打ち切りましたが、デザイナーがアプリ開発者に依頼されてアイコンだけ納品するようなケースでは、このような問題が起きるかもしれません。
編集の可能性がある場合、事前に利用している描画ソフトは確認した方がよいでしょう。
ブログの記事を読みました。Windows10 Gimp 2.8.22で検証しましたが、とりあえずの解決策としてAdobe Illustrator CC 2017から書き出す際に「別名で保存」で「プレゼンテーション属性」を指定してSVGファイルを出力すると形状の崩れは解消されるかと
— rikuo (@rikuo) 2017年7月4日
理由としては「別名で保存」とは異なり「スクリーン用に書き出し」の場合、パスデータの出力の際にベジェ曲線ではなく円弧で記述することがあるので。どうもその円弧……、SVG的には https://t.co/2IlOwEQyC9 ですが、この部分でGimpの表示が崩れる要因がありそうです
— rikuo (@rikuo) 2017年7月4日
もちろんツイートを記載するのは構いませんが、検証してみると原因は円弧だけでなくまだ他の要因と重なったときに発生するようですね。まだその理由の切り分けと再現条件は調べきれていませんが、いずれにしても「別名で保存」だと円弧は使わないはずなので、解決策は変わらないかと。
— rikuo (@rikuo) 2017年7月4日
再度すみません、GIMPの件:詳しく調べてみたら単に「円弧に起きやすい」だけで原因は別なところにあり、既にバグ報告されていました https://t.co/IgAvL5kGRZ ただ分かりにくいのでブログで解説記事を書いてみました https://t.co/URBWqLQcgh
— rikuo (@rikuo) 2017年7月6日




