日が空きましたが、先日参加したMT Cafeで話題に上がったことを二件まとめます。
ひとつめは私が持ってった議題なのですが
「Movable Typeの管理画面は迷いやすい」
という件です。
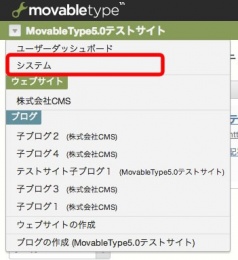
システムメニューの存在
CMSを専門にしていることもあり、懇意にしているお取引先に、各種CMSについて質問されることはけっこうあります。
そのなかでいちばん多いのが
「Movable Typeのプラグイン(またはグローバルテンプレート)の設定を変更したいのだが、項目が見当たらない」
というものです。
ちゃんと手順書を取り交わしていても、質問されることもあります。

Movable Type全体に関わるプラグイン設定や、グローバルテンプレートは、管理画面の最上位にある「システム」メニューに行かなければ変更できません。
ですが、ウェブサイトかブログの管理画面からのリンクは、管理画面の左上のプルダウンメニューの中(クリックしないと展開しない)という、かなりわかりにくい場所にあります。
ユーザーダッシュボードからだと、いちばん上の「ユーザーダッシュボード」リンクが無くなってしまうので、上の濃い色のメニューバーに接してしまい、ますます発見しづらくなります。
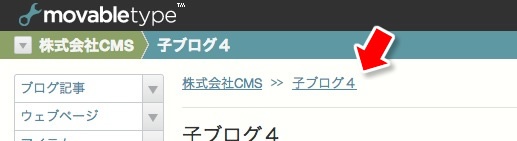
はっきりしない階層構造
Movable Typeは、ひとつのシステムに複数のウェブサイトを作成できる設計になっています。
このため、管理画面内は「システム」メニューを頂点とし、それに「ウェブサイト」「ブログ」がぶら下がる三層構造になっていますが…

「メニューバーのタイトルの文字がパンくずリストになっている」
と言われても、このデザインじゃわからないなあ…と思います。
メニューバーの色は、システムメニューのキーカラーがグレー、ウェブサイトが緑、ブログが青なのですが、それを把握できるUIは特にありません。
また、最上位が「システム」なのですから、管理者でログインしたときは、いちばん左は「システム」であってほしいものです。
なお、Movable Typeの上位拡張「MTCMS」「Power CMS」は、このサイト内階層がわかりにくい問題を、フォルダナビゲーションの採用で改善しています。

また、MTAppjQueryプラグインをインストールすると、ユーザーダッシュボードに「構造」メニューが追加されますが、説明してくれるのは、あくまでウェブサイトとブログの上下関係のみです。
解決策を考えてみる
MTCMSやPower CMSなんて簡単には使えないので…
デフォルトで改善できる方法を考えてみます。
例のプルダウンメニューをリデザインしてみました。

アイコンで、それぞれのコンテンツの役割を表現してみました。
デフォルトの状態では「どのブログに属しているのか」という情報はブログ名のあとに文字で表示されますが、これだと長い名称のときに見づらいし、文字だらけになってしまいます。
インデントで字下げすれば、自然と階層構造を意識できるはずです。

現在のページの位置については、やっぱり定番のパンくずリストがいちばんな気がします。
もしくは、メニューバーの文字にアンダーラインを引くなど、「これはリンクである」ことがわかるようにするとか…
MTAppjQueryプラグインでCSSを上書きしたり、jQueryのcloneメソッドを利用すれば実装できそうです。
現状、ここまでさせてくれるような案件などないのですが(泣)
私たちテーマ制作側は管理画面の構造を自然に意識していますが、一般の人は、ナビゲーションで説明してくれないと感覚的に把握できません。
それを読まずに理解させるUIが、Movable Typeには足りないなあと思うのです。
ふたつめの議題はこちらです。
MTCafeの議題(2)Movable Typeのタグ書式のファイナルアンサー | Study | ウェビンブログ