
先日参加したMT Cafeで話題に上がったことを二件まとめてます。
一件目はこちらです。
ふたつめは参加者の遠藤さん(@ka2hiro)が持ってきた議題で
「Movable Typeの独自タグはどの書式で書くのがいいか」
という件です。
Movable Typeのタグの書式
MTのテンプレートに記述する独自タグは、ユーザー間で、大きく分けて3種類の書式が混在しています。
ループや条件分岐に使われる、開始と閉じがあるタグを「ブロックタグ」、変数の呼び出しに使う閉じがないタグを「ファンクションタグ」と呼びます。
名前空間が大文字+ファンクションタグにダラー
<MTEntries limit="auto"> <$MTEntryBody$> </MTEntries>
Movable Typeのバージョン3以前の書式です。いろいろある書式の基本とも言えます。
古くからMovable Typeを利用している人のブログ記事によく見られます。
名前空間が小文字コロン+ファンクションタグにダラー
<mt:Entries limit="auto"> <$mt:EntryBody$> </mt:Entries>
開発元、シックスアパートの現在の公式書式で、プラグイン開発者を中心に、採用している人が最も多いです。
XMLの名前空間のように接頭辞にコロンが付く書式は。バージョン4以降に使えるようになったようです。間違ってたらすみません。
名前空間が小文字コロン+ファンクションタグにスラッシュ
<mt:Entries limit="auto"> <mt:EntryBody /> </mt:Entries>
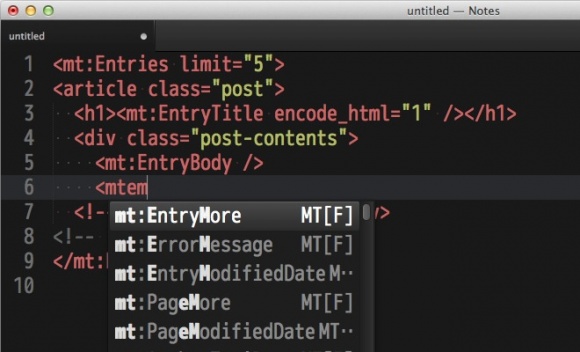
最近増えてきた書式で、Sublime Text 2用の入力支援パッケージはこれがデフォルトになっています。
議題を持ってきた遠藤さんもこれを採用しているとのことで、曰く「XMLっぽくてかっこいい」そうです。確かにかっこいいw
ただし、この書式を採用している開発者はまだ少ないので、ブログ記事にあるコードをコピペですぐ使うということができなくなります。
ファンクションタグにダラーを使った場合の問題
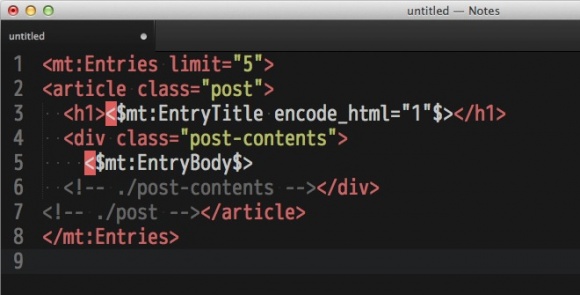
私はずっと二番目の書式でしたが、エディタをSublime Textに乗り換えたときに問題が生じました。
Movable Typeのテンプレートを作成するときはシンタックスを「HTML」にするのですが、タグ内にダラーがあるとエラーと判定されて、ハイライトが乱れてしまうのです。

三番目のXMLを模した書式であればこの問題は発生せず、先述の入力支援パッケージもさくさく使えます。
なので、私は「名前空間が小文字コロン+ファンクションタグにスラッシュ」でFAという結論ですが、もちろん他のふたつでもMovable Typeはちゃんと解釈してくれます。
コーディングは、書式が混在しないことがいちばん大事です。
まとめ
CMSの独自タグの、エディタとの親和性はよく話題になります。
WordPressやbaser CMSはPHPスクリプトであるため、シンタックスをPHPにすれば特に問題はありませんが、Dreamweaverなどのビジュアルエディタとは相性が良くありません。
a-blog cmsは独自タグの書式をコメントタグと同じにすることでこの問題を解決していますが、HTMLのシンタックスのカラーリングは、コメントがだいたいグレーなので、見づらくなってしまうのが難点です。
自分のポリシーや作業フローに影響するので、この辺の話題は奥が深いですね。