
HTMLのチェックボックスとラジオボタンは、各ブラウザのデフォルトUIのデザイン調整が難しいため、CSSで擬似的なアイコンを表示するのが一般的です。
様々な手法が公開されているのですが、自分でもいろいろ検討した結果、納得できる手法に行き着いたのでサンプルを公開します。
なお、公開中のCSSフレームワーク「echo.css」のチェックボックスとラジオボタンは、すでに実装済みです。
https://cms-skill.com/echo-css/styleguide/module-checkbox.html
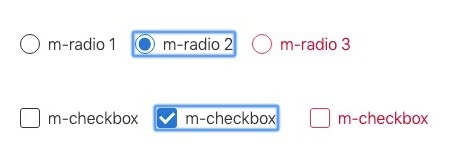
サンプル
CodePenでサンプルを公開していますので参照ください。一般によく見られるサンプルと異なるのは、ユーザーエージェントのフォーカス効果を消さないという点です。
Edge、Internet Explorer 11にも対応しており、これらで表示した場合、フォーカスは青いグロー効果ではなく点線となります。
See the Pen
Customized checkbox and radio buttons: inherit User Agent focus effect by Seiko Kuchida (@webbingstudio)
on CodePen.
これまで良いと思っていたサンプル
このCSSができる前に、私が最も良いと思っていたサンプルはこちらです。福岡のフロントエンドエンジニアの我流さん(@Garyuten)が書いたものです。
アクセシビリティで気をつけるchecbox,radioのCSS – Qiita
この記事では、公開されているCSSの一部にはキーボード操作ができない(アクセシビリティガイドラインに配慮していない)ものがあると指摘したうえで、どうすべきかが解説されています。なんとなく調達してきたチェックボックスを使っている人は、ぜひ一度目を通してください。
キーボードでも操作できるし、きれいだし、これをこのままecho.cssに実装してよいのでは…と思ったのですが、ひとつ気になることがありました。フォーカス効果をCSSで作っている点です。
フォーカス効果をCSSで作った場合の課題
どれも軽微ですが、フォーカス効果をCSSで作った場合、いくつかの課題があります。
Edge等ではデフォルトのフォーカス効果と異なる
我流さんのサンプルはフォーカス効果がMacOSに併せたものとなっています。しかし、Edge、Internet Explorer 11のデフォルトのフォーカス効果は点線なので、本来想定される効果と異なってしまいます。
フォーカス効果をカスタマイズできない
色覚障害や画面が眩しいなどの理由で、ブラウザの拡張機能を利用してカスタムスタイルシートを書いている人がいます。その場合、フォーカス効果にoutlineプロパティを利用していないと、ここだけ変更されません。
フォーカス効果を停止できない(閲覧者側)
Safari、Edgeでは、意図的にフォーカス効果を停止することができますが、CSSで生成したフォーカスはこれを無視します。たとえアクセシビリティのために必要な機能だったとしても、閲覧者がなんらかの理由で必要ないと感じたときは、停止できるのは良いことだと思います。
なお、MacOS版Firefoxでは何故かフォーカス効果がオフになっています。
フォーカス効果を停止しづらい(制作者側)
このCSSで作成されたサイトが、アクセシビリティよりも見た目の完成度を優先する方針となった場合、フォーカス効果の停止が検討されます。しかし、CSSを使ってフォーカス効果を作っていた場合、outline: noneだけでは停止できません。作業環境がMacだとフォーカス効果が全く同じなので、気づくのに時間がかかるでしょう。
改良点
これらを踏まえて、我流さんのサンプルを以下のように改良しています。
- ユーザーエージェントのチェックボックスを、CSSのチェックボックスアイコンよりわずかに大きくする
- ユーザーエージェントのチェックボックスを、CSSのチェックボックスアイコンの真下に配置する
- フォーカスしたときだけ、透明化(opacity:0)を解除する
ユーザーエージェントのチェックボックスを大きくしている理由は、ギリギリの大きさでフォーカスリングを表示するブラウザがあり、フォーカスがわかりづらくなってしまうためです。
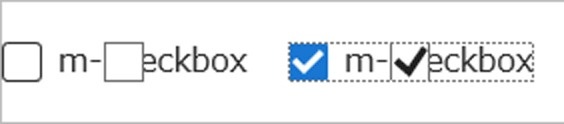
開発中の失敗例
せっかくならチェックボックスだけでなく、横のlabelも含めてフォーカスリングを出したほうが親切では…と思ったこともありました。MacOSではうまくいったのですが…

Internet Explorer 11はユーザーエージェントのチェックボックスアイコンをCSSで消すことができず、かつ、要素の中央にデーンと表示されるため断念しました。
IE11にはもう対応しなくてもよい気がしますが、配布となるとそうもいきません…

補足
以上です。CSSフレームワーク自体をMITで公開していますので、このサンプルも、もちろん自由にご利用ください。
私自身、歳のせいかだいぶ視力が衰えてきたので、フォーカスがはっきり見えると助かるなあと思うことがあります。マウスの電池が切れて、充電している間にキーボードで操作したことが何度かあります。
アクセシビリティとは、障害を持つ人のためだけに配慮するものではなく、閲覧するすべての人がそれぞれの快適さを選択できるように配慮するものと思います。