2019-09-30追記
デモサイトの公開を終了しました。
microCMSで「画像のリサイズ」が可能になりました。また、boolean(チェックボック)フィールドが追加されました。

ASP型のヘッドレスCMS「microCMS」のベータテストが始まっています。
通常は月額8,500円が必要ですが、試用期間は無償で使い放題ということで、事前予約をしていました。
「ヘッドレスCMS」については後述しますが、これまでのCMSと概念が異なるため、使いどころが難しいです。実際にサイトを構築してみるしかないだろうと、コンセプトから考えてきっちり作ったので、体験レポートをします。
サンプルサイト

「動画投稿サイトから人気が出たブレイク直前の男性アーティスト」という、どこかで聞いたような人物のオフィシャルサイトです。
試用期間が終了する、2019年9月30日まで限定公開します。
(公開は終了しました)
Tsuyoshi.さん、かっこいい写真をありがとうございます。またジンギスカン食べましょう 😀
基本的に静的サイトですが、以下の3箇所で、JavaScriptでmicroCMSに投稿したデータを表示しています。
- Home>What’s New
- Home>Discography最新
- Discography
ヘッドレスCMSとは

話を戻して、ヘッドレスCMSについてざっと説明します。
これまでの主要なCMSは、管理画面=投稿部分と、テンプレートエンジン=表示部分で構成されていますが、ヘッドレスCMSは表示部分を持っていません。そのかわりAPIが提供されていて、各ユーザーがAPIから取得したデータを加工して利用します。
利点は、ユーザー側が好きなスクリプト言語を使用でき、かつウェブサイトに限らず、スマートフォンアプリ・デジタルサイネージと、様々なプラットフォームに使えるというところです。
一方で欠点は、ノンプログラマには利用できないところです。また、アーカイブを考えなければならないブログやコーポレートサイトでの利用では、便利さを感じにくいでしょう。
管理画面の印象

APIのセット=サイトやプロジェクト名を新規作成すると「スキーマ」を作るように言われます。「フィールド」のことらしいです。入力例がないので何のことなのかしばらく悩みました。
上の画像はDiscographyのスキーマの一部です。

フィールドタイプは、現状、5種類しかありません。「ラジオボタン」「セレクトボックス」「チェックボックス」がないのは、かなりきついです。正式版までに実装されると願いたいものです。NewsやDiscographyのカテゴリーラベルは文字列の直打ちにしました。
booleanフィールドが追加され、チェックボックスでの選択が可能になりました。
日時は、タイムスタンプ=公開日時のことはありません。タイムスタンプはデフォルトで提供されます。公開日時を変更可能にしたい場合は、フィールドを作る必要があると思います。

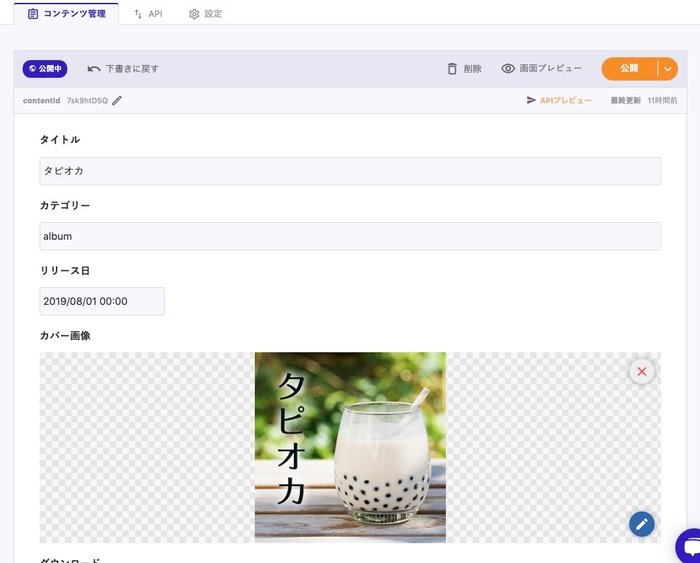
スキーマを作ったらすぐ入力を始められます。画像フィールドに編集アイコンがありますが、画像のサイズを変えることはできません。また、現時点ではアップロード時のリサイズ生成ルールもありません。ここでは公開サイズに編集してからアップロードしています。
APIリクエスト時にクエリを送ることで、画像をリサイズできるようになりました。
開発の方からTwitterで教えていただいたのですが、画像サイズについては早めに対応を考えているとのことです。開発ロードマップは、管理画面で見ることができます。
コンテンツの表示
入力はすぐできたので、静的サイトを作って、いよいよAPIの取得・表示部分に取り掛かりました。
サンプルサイトのスキーマは複雑なので、「タイトル・日付・画像・テキスト」を持ったスキーマ「post」を表示するサンプルをGistで公開しておきます。
かなり雑なスクリプトですが…
APIを見て気付いたのが、API側でできることが、指定したフィールドの取得・表示件数・非公開記事を表示するかの選択くらいしかないことでした。
つまり、以下のようなことは自分でスクリプトを書いて実装しなければならないということです。
- 並べ替え
- フィールドの内容による絞り込み
- ページネーションの生成
私はJavaScriptを専門にできるほどのスキルはまだありません。なので、Gistの内容を実装するまででも2時間くらいかかりました。テンプレートエンジンを知っていればもっとスムーズだったかもしれませんが。
microCMSのトップページの導入ケースに「デザイナー」がいるので誤解しがちですが、少なくともデザイナー向けのCMSではないです(そう書いてもいません)。
使えそうな状況
私はコーポレートサイトの制作が多いので推測レベルですが、以下のようなコンテンツに向いていそうです。
- 静的サイトのごく一部にしか使用しない
- データを表示したい対象が、サイト、アプリ、デジタルサイネージなど多数ある
- データ構造がシンプル
- ページネーション、検索、アーカイブなどの必要性が薄い
パッと浮かんだのが、スマホゲームアプリの開発会社です。公式とアプリの両方にお知らせを出しつつ、多数のゲーム用のアカウントを作る感じです。APIは30本まで作れるので、単純に30タイトルまでいけるということになります。
ゲームアプリを作るくらいの人たちであれば、ゲーム内にお知らせを組み込んだ方が楽なのかもしれないですが。
今回、アーティストのサイトを作ったのは、アーティストのサイトは、最初はSNS中心で小さく始めて、売れるに従って規模が大きくなっていくケースが見られるからです。
microCMSのライバル
身も蓋もない話になってしまいそうですが、ASP型CMS「MovableType.net」でもData APIが使えます。
使用したいサイトが1個だけであれば、こちらの方がコスパが良かったりします。
https://movabletype.net/support/setting/data-api.html
ただし、MovableType.netはあくまで、ウェブコンテンツの管理が主であり、API利用に特化するなら必要ない機能も多いです。microCMSのようにサクッと立ち上げることは難しいでしょう。そのあたりで差別化ができそうです。
私の業務内容からすると、microCMSはまだまだ縁が薄そうなのが残念です。でも、スキーマや表示部分を自分を組み立てていくのはとても楽しかったです。APIや管理画面の機能が改良されていけば、これまでになかったCMSとなるだろうと期待しています。