Drupal8について、Movable TypeやWordPressを使っている人が知っておいた方が良いこと

Drupal8がすっかり標準になりましたが、私はなかなか実践レベルになりません。ちゃんとサイトを作らなければ身につかないと、Drupalで趣味の素材配布サイトを立ち上げてみることにしました。
私のCMSの構築は、2005年頃にブームだった素材サイトからはじまりました。素材は、AI・PNG・壁紙などの属性が異なるファイルを、複数のタクソノミーで検索させる必要があり、自動化しようとすると奥が深いコンテンツです。

投稿タイプ・フィールド・タクソノミー・Views・サブテーマまで勉強して、見た目はともかくきちんと機能する素材サイトがだいぶできてきました。
ここまでの段階で、MTやWordPressなどのブログベースのCMSで制作をしている人が、Drupal8を学習する前に知っておかないと苦労すること・損をすることがいくつかあると感じたのでメモしておきます。
7と8ではサブテーマの作り方が違う
WordPressと同様、Drupalもテーマの継承ができます…というより多機能なので、Zenなどのフレームワークテーマを継承して作ることを強く推薦されています。
ところが、この「サブテーマの作り方」が7と8ではディレクトリの場所から設定ファイルまで、大幅に変わっています。7対応の書籍や解説記事を見るといきなり躓きます。
私は、こちらの記事を参考にテーマづくりの基礎を勉強しました。設定ファイル内の各コードが何を意味しているかというレベルまで解説されていて、YAMLファイルに慣れているMTユーザーはとっつきやすいと思います。
Drupal 8 でテーマ開発をしよう(前編) ~Drupal 7 からの変更点とテンプレートとテーマの違い~ | さくらのナレッジ
Drupal 8でテーマ開発をしよう(後編) ~いちからテーマを作ってみよう~ | さくらのナレッジ
サイトパーツの大半はテーマに書かない
ブログベースのCMSの場合、記事本文、トップページの新着リスト、検索ボックスなどは、テーマのテンプレートに直接書いていくことが多いです。
しかし、この制作の流れが常識だと思ってDrupalに取り組むと序盤で大苦戦することになります。
Drupalの場合、テーマ側では「ヘッダ・コンテナ・フッタの外側のマークアップをどうするか」「編集可能領域をどこに作るか」「継承元のどのCSSやJSを上書きするか」までしか設定しません。
編集可能領域(リージョン)に、管理画面から設置できるブロックの自由度が驚くほど高く、かつそのブロックが生成するHTMLのマークアップが細やかなので、CSSの方をDrupalに合わせた方がスムーズなのです。
※高度な要件をこなすパワーユーザーだと、必ずしもそうでないこともあると察しますが、強いこだわりがなく制作をしている、今の私の段階ではそう感じました
MTとWordPressの人は、「リージョン」を「ウィジェットセット」、「ブロック」を「ウィジェット」に読み替え、
「テーマの中身がすべて空で、パンくずや本文さえ入っておらず、あちこちにウィジェットセットが定義されているテーマ」
を想像してもらうとわかりやすいと思います。
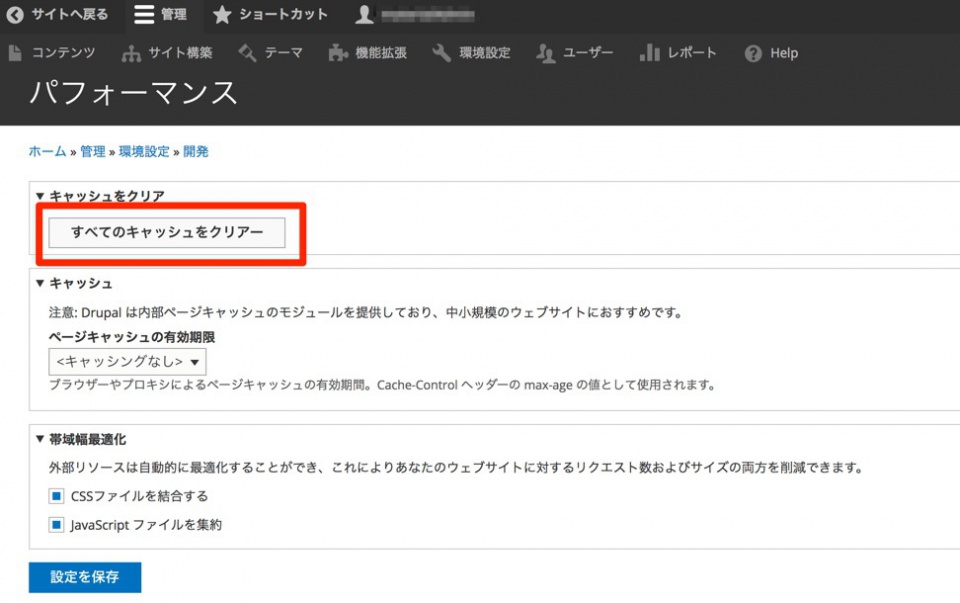
CSSを更新しただけではサイト側に反映されない

Drupal8には強力なキャッシュ機能があり、常にキャッシュを保管してサイト全体の高速化を図っています。テンプレートだけでなく、テーマに関連づけられたCSSやJSも圧縮を行います。
このため、Drupalをインストールしたばかりの環境では、テーマ内のCSSだけを更新しても、実際のサイトには反映されません。コア内の設定ファイルで、キャッシュを取らないようにもできるのですが、どうもうまくいきませんでした。
結局、キャッシュをクリアする画面を別タブで開いて手動でキャッシュを消していました…もっと調べてみます。
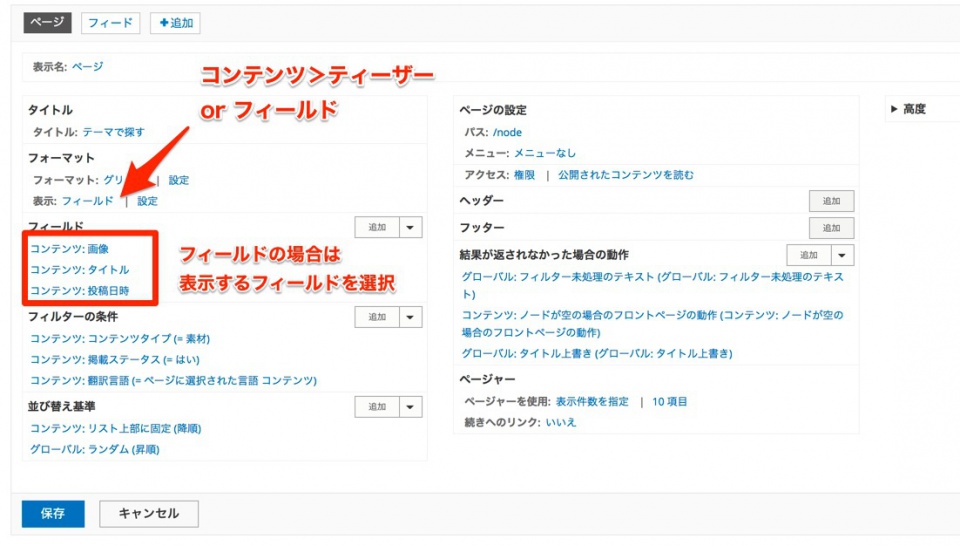
Viewsの設定が恐ろしく細かい
8からコアに含まれるようになった「Views」は、主に、先述のブロックか、指定したURLの本文内に、特定の条件に合致した投稿一覧を表示する機能です。
と説明すると、投稿の新着を表示するモジュールがパッと浮かびますが、Viewsは根本から違います。以下のような、テーマ側に書いていたものをすべて管理画面から設定できます。
- 投稿をどのような体裁で表示するか、もしくは特定のフィールドのみ表示するか
- 各投稿内の情報をマークアップするタグを何にするか
- 包括するdiv要素のクラスをDrupalに決めさせるか、自分で定義するか
- ヘッダ・フッタに何を差し込むか
- サイト内のどのページに表示するか

ウェブフォントを駆使したウェブサイトを作っていると、既存テーマの採用が難しくなります。
掲載するコンテンツ一覧それぞれに、文字の体裁を調整するspanを使用したり、カテゴリーリストを表示したり、一覧への誘導ボタンがあったりなかったりするからです。
Drupalはそういう細かなカスタマイズも管理画面から可能なようです。

Drupalは高機能ですが、上のスクリーンショットの通り項目が多く(各セクション内にさらに項目が十数個ずつあります…)、すべてブラウザを経由して作業していると手間がかかります。
かといって、Drupalが自動生成するHTMLタグを編集するのはかなり難しいです(APIを使うらしいですがまったくわかりませんでした…)。
Drupalのパワーユーザーは、インストールや投稿タイプ作成などの単純作業は「Drush」を通してコマンドで実行しているようです。エクスポート・インポートでの設定の使い回しもできます。
なので、ブラウザ経由で設定をしていくなら、制作会社などのチーム編成が必要ですし、個人であればDrush(つまり黒い画面)を使えないと、他のCMSよりも工数がかかる可能性があります。
Drupal楽しくなってきた
Viewsの使い方が色々とわかってきて、表示はDrupalに任せてしまえばいいのだ…と割り切ったら、Drupalが楽しくなってきました。機能内で、どこまで負担なく、かつ精細なコンテンツマネージメントができるか、試してみたいところです。Rulesくらいしか試せていなかったモジュールも勉強しようと思います。
CMSが高機能になり、個人のブログから高度な案件にフィールドを移すにつれ、今後はこのような、システムにマークアップを任せるCMSが標準になっていくでしょう。
練り上げた自社のコーディングルールを再現できるCMSを採用するか、練り上げられたコーディングルールを持ったCMSを基準に構築するか、制作側も判断が求められていくと思います。




