
イラスト教室「”あっ”という間にできる!マイキャラ作成講座」のサイトを、a-blog cmsベースで制作しました。
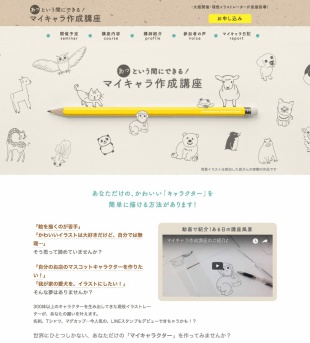
東大阪のイラスト教室 【”あっ”という間にできる!マイキャラ作成講座】 現役イラストレーターが直接指導
「マイキャラ作成講座」は、大阪府のイラストレーター・境目朋子さんが「絵が苦手な人」を対象に、過去十数回開催しているイベントです。
「うまく描く方法を知る」のではなく、「今の味を生かしつつ、かわいく見せるコツを知る」「キャラクターを通して自分を知る」ことに重点を置いています。
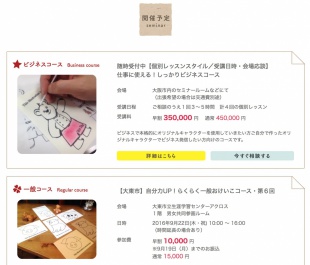
好評につき、個人事業主向けのビジネスコースを追加することになり、境目さん・協業のデザイナーさんと相談しながら、文章や案内のさせかたをずいぶん推敲しました。
私は制作会社から依頼を受けることがほとんどで、お仕事の内容をブログで書くのは久しぶりです。
a-blog cmsの特徴を生かして構築をしていますので、いくつかご紹介します。
イベント・セミナーサイトで考慮すること
私が関わった案件で特に多いのが、イベント・セミナー案内のコンテンツです。内容や方針によってテーマの仕様が全く変わってしまうので、既存フォーマットを使うのが難しいのです。
カスタムフィールドを多用するため、あとでのやり直しはダメージが大きいです。少なくとも、制作前に以下の点ははっきりさせなければいけません。
- 開始条件
- イベントは、公開=受付開始とはならないことがあります。「準備中」を設けておいた方がいいです。
- 終了条件
- JSかPHPで自動で時限処理をする場合、工数がかさみます。その場合は手動でもいいでしょう。
- 一覧ページの並び順
- 募集開始日順、開催日順のどちらかが定番ですが、現在の日付から開催日に近いものを優先してほしいとか、重要イベントをピックアップしたいという要望も出るはずです。
- 早割の有無
- 早割条件がある場合は、早割料金と諸条件のフィールドが必要です。
- 申し込み先
- 申し込みフォームが自社サイトの場合でも、まれに外部サービスで募集を行うことがあります。
修正しやすくするための対処

手作り風のデザインにすると、どうしてもマークアップが複雑化し、a-blog cmsのユニット機能をすべてのページに利用できなくなります。
境目さんの場合、「熱心な参加者が多いので、専用ページを設けて、参加者の声を今後も追加したい」とご要望がありました。
なので、ページ内で参加者の声を出しているパーツだけ「カスタムユニット」を作り、HTMLがわからなくても簡単に追加や修正ができるようにしています。
カスタムユニットについては解説記事を書いてますので参考にしてください。
望みのパーツをどこにでも。制作者も更新担当者も幸せにする、a-blog cmsの「カスタムユニット」の使い方 | CMS | ウェビンブログ
今後もフィードバックを受けて調整することになるかもしれません。それがプログラミングなしでできるのが、a-blog cmsのいいところです。
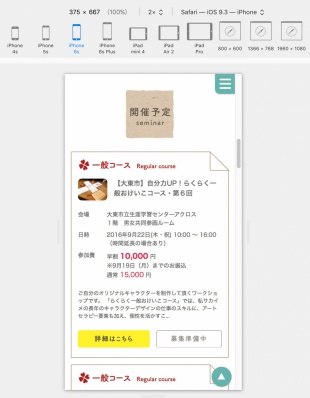
スマホ対応

先述の通り、新しくできた「ビジネスコース」を強めに出しています。
なので、講座開催予定の先頭に必ず、随時募集している「ビジネスコース」を出すようにしました。
ところが、スマートフォンは画面が小さいので、開催予定のファーストビューがいつもビジネスコースのみになってしまいます。これはこれで良くないです。

そこで、ビジネスコースの表示場所だけが異なっている「スマートフォン用のテーマ」を用意して、PCとスマホでファーストビューが変わるよう調整しました。
このテクニックについては、先日発売の「実践! コンテンツファーストのWebサイト運用 a-blog cmsではじめるCMSプロトタイピング」の5章、テリムクリさんの事例として詳しく載っています。買ってくださいねー 😀
「echo」の話
このサイトの基本構造は、半年近く保留になっている、有料テーマプロジェクト「echo」の、a-blog cms版のベースでもあります。
a-blog cmsは、2.5〜2.6の間にテーマ制作に関わる機能が追加され、テーマをいちから考え直していました。今回の境目さんのサイトで、ようやくフォーマットが固まった感じです。
今年は札幌へ帰ってからも、a-blog cmsの案件が一番多い状況です。なんだかうれしいです。
a-blog cmsに興味を持ちましたら、ぜひぜひ、ウェビングスタジオへご相談くださいね。