
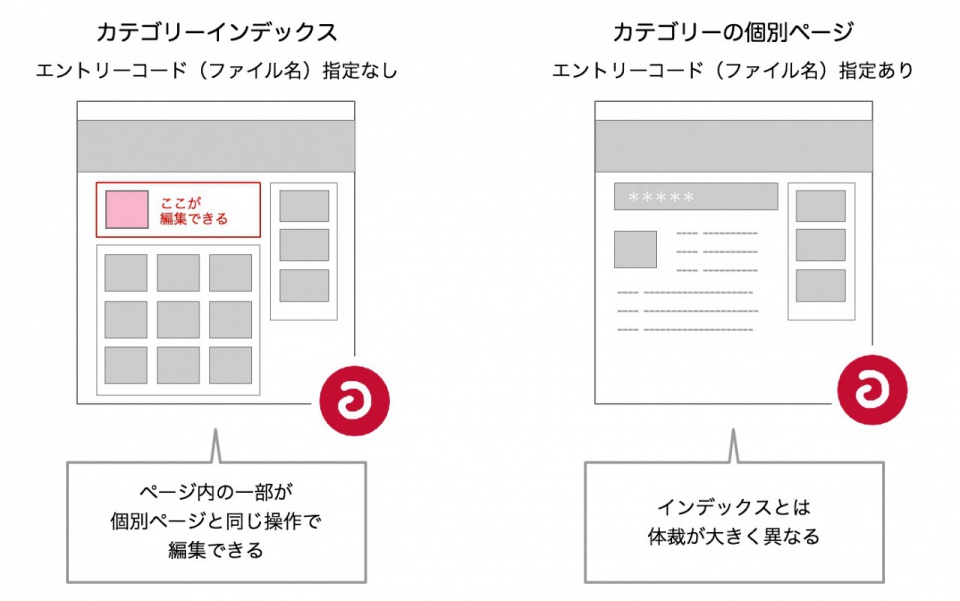
CMSを導入したウェブサイトの制作では、上の図のような要件がよくあります。
- 特定コンテンツのトップページの一部を自由に編集できるようにしたい
- レイアウトは個別ページとは全く異なるものにしたい
- その際には個別ページと同じインターフェースが使いたい
この対応にはいくつかの手法があり、「非公開にした特定エントリーの本文のみをインデックステンプレート内にに呼び出す」という対応が定番ですが、a-blog cmsでは「特定のファイル名を指定したエントリーでインデックステンプレートを上書きする」という方法もあります。
エントリーをインデックスとして扱うには

ちょっとしたTIPSですが、以下の手順でエントリーを作成すると、そのエントリーは属しているカテゴリーのトップページになります(ブログであればブログトップページになります)。
- エントリーを新規作成して一旦保存
- もう一度編集画面へ移動する
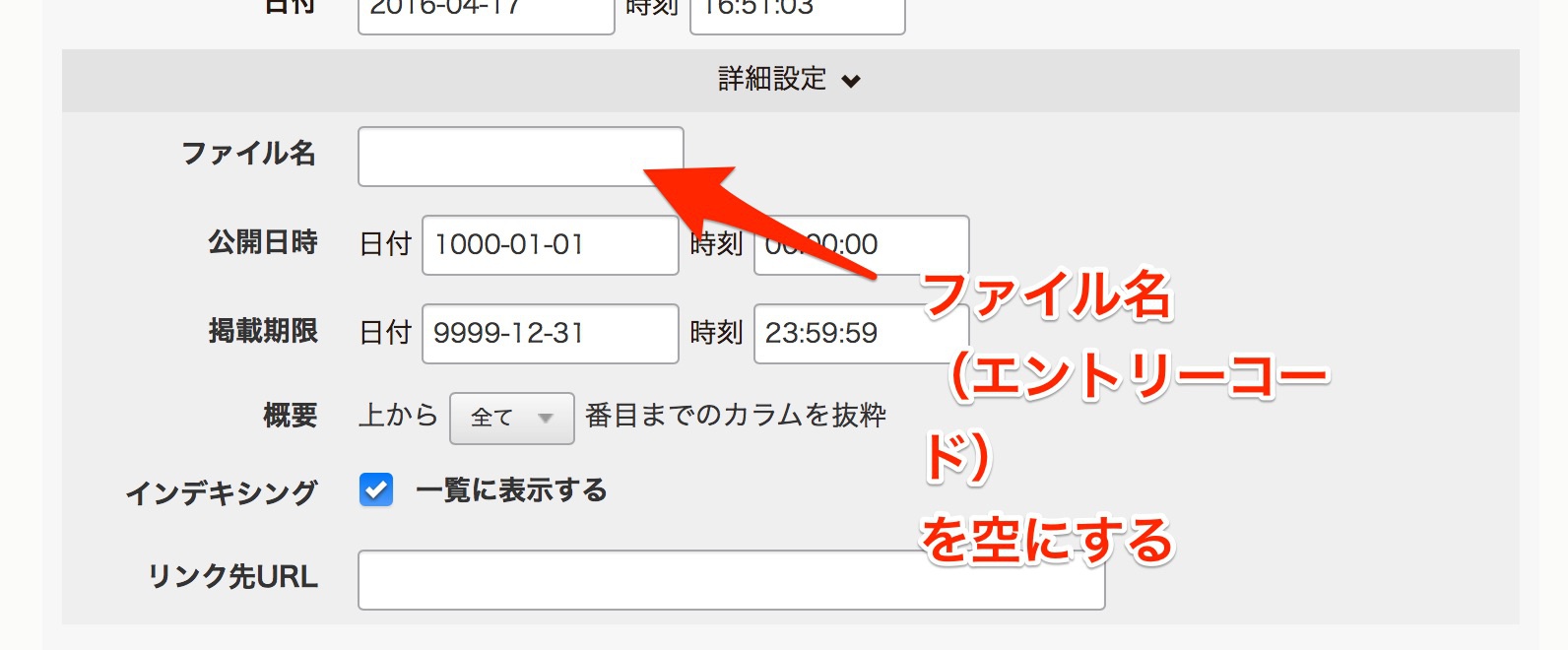
- 「詳細設定>ファイル名」の欄に自動入力された「entry-000.html」を削除する
- 上書き保存する
これは公式の設定で、ファイル名=エントリーコードがない場合の特別な挙動となります。Movable Typeもファイル名を「index.html」にすると同じ挙動になるので、MTユーザーは理解しやすいと思います。
この方法の利点は以下の通りです。
- バージョン2.6からの関連エントリー機能が使える
- a-blog cmsのユニット編集機能が使える
- 更新担当者への操作説明がしやすい
インデックスとして扱っているエントリーと通常エントリーを判定するには?
この方法を使うと、インデックスページにもテーマのインデックステンプレートではなく、エントリーテンプレートが適用されるようになります。このため、他の通常エントリーとレイアウトが異なる場合、ソースコードを出し分ける必要が出てきます。
a-blog cmsの場合、IFブロックを使用することになります。エントリーID(%{EID})を条件にしても良いですが、私は「インデックスページはエントリーコード(%{ECD})が空になっている」ことを利用して、以下のようにしています。
<!-- BEGIN_IF [%{ECD}/em] -->
<!--#include file="/%{RCCD}/%{RCCD}_main_index.html" -->
<!-- ELSE -->
<!--#include file="/%{RCCD}/%{RCCD}_main_entry.html" -->
<!-- END_IF -->
同じテンプレート内のコードが異なる箇所をIFブロックで分岐させ、表示するコードを変えています。見通しが悪くならないようインクルードを使います。
このとき、ファイル名にルートカテゴリーコードが入るようにしておくと、コンテンツごとに異なるテンプレートを適用できます。
a-blog cms的にはこれでいいのだが
機能内でできることを考えると上記のTIPSでで良いのですが、a-blog cmsは仕様上、IFブロックを広い範囲に使用すると処理が遅くなるのではないかと懸念しています。条件に合致しなかったコードも内部処理されているからです。
例えば、エントリーコードが空だったらindex、それ以外ならnullを返すグローバル変数があれば、旧来のグローバル変数を使ったインクルードが使える(こちらの方が処理が早い)ます。
簡単なPHPで実装できるので、フックの自作も考えていますが、あまりa-blog cmsでプログラミングはしたくないなあ…という気持ちもあります。