これは、「Movable Type Advent Calendar 2015」の7日目の記事です(ただし7日目はあと30分)。
制作中のプロ用テーマ「echo」の話ではありません。でも少し関係があります。
他にもやっている人がいるかもしれませんが、ここ二、三案件くらい、Movable Typeで成果物のマニュアルを作っています。HTMLとCSSで成形し、ブラウザで表示してPDF化します。

これまで、マニュアルだけはなかなかツールが固まりませんでした。
Illustrator→Word→Microsoft One Drive→Googleドキュメントと試行錯誤してきた挙句に
「これだけCSSが優秀になったんだから、HTMLでよくね?画像のリサイズいらないし!」
と思ったのがきっかけです。
HTMLであれば、Wordのようにバージョン違いで崩れたり、フォントが多すぎて固まったりしません。

Movable Typeを採用したのは、静的に書き出すことで「弊社で加筆修正したいので、原版をいただけますか?」と言われても、とりあえずなんとかしてもらえるからです。
投稿画面でマークダウンとHTML直書きを混在できることや、電子書籍版やWeb版を作りやすいだろうという思惑もあります。
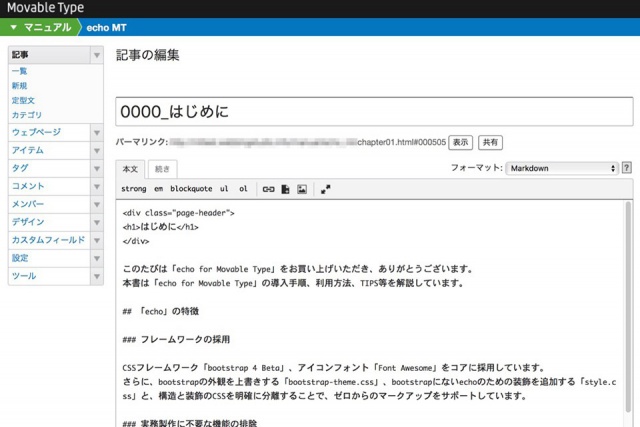
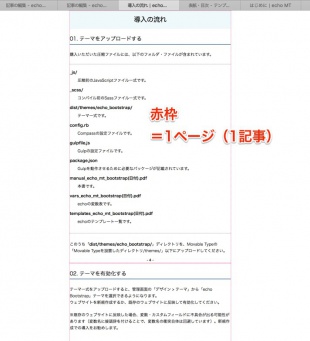
で、どういう風に構築しているのかというと、A4版1ページを1記事、一章分を1カテゴリーとしています。
カテゴリーアーカイブで章ごとに連続した状態で書き出してPDF化し、最後にAcrobatで結合します。
記事タイトルは「0012_03. コンフィグファイルを修正する」というように、先頭に通し番号をつけ、タイトルでソートさせた上で、目次を生成するときに正規表現置換で通し番号をカットしています。
<mt:EntryTitle regex_replace="/^d+_/","" />
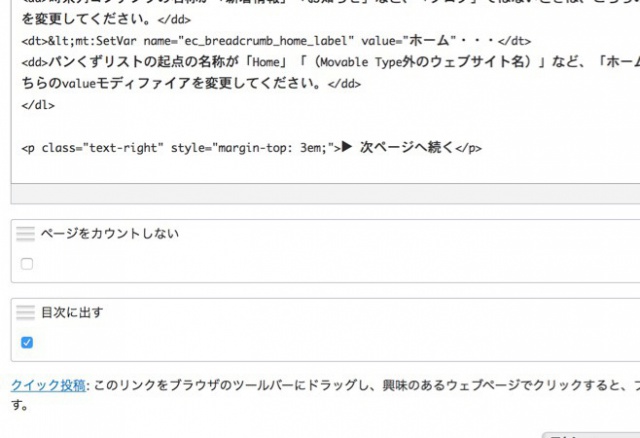
作成しているカスタムフィールドは、今のところ「ページをカウントしない」「目次に出す」のチェックボックスふたつだけです。
節の見出しとなる記事にだけ、「目次に出す」のチェックを入れてやることで、総ページ数を自動カウントした目次や、各ページのフッタのページ番号を吐き出しています。

目次の、章内の各節のコードは下記のような感じです。「MaEntryPageCount」が「ページをカウントしない」、「MaEntryShowIndex」が「目次に出す」のカスタムフィールドです。
冒頭に変数が直書きされている通り、総ページ数の完全自動化はまだできてません。見なかったことにしてください。
<mt:TopLevelCategories> <div class="archives"> <mt:If tag="CategoryLabel" eq="はじめに"> <mt:Var name="ma_page_count" value="3" /> <mt:ElseIf tag="CategoryLabel" eq="導入の流れ"> <mt:Var name="ma_page_count" value="4" /> <mt:ElseIf tag="CategoryLabel" eq="外観に関する機能"> <mt:Var name="ma_page_count" value="10" /> <mt:ElseIf tag="CategoryLabel" eq="コンテンツ作成に関する機能"> <mt:Var name="ma_page_count" value="20" /> <mt:ElseIf tag="CategoryLabel" eq="CSSに関する機能"> <mt:Var name="ma_page_count" value="30" /> <mt:ElseIf tag="CategoryLabel" eq="その他の機能"> <mt:Var name="ma_page_count" value="40" /> <mt:Else> <mt:Var name="ma_page_count" value="1" /> </mt:If> <h2><mt:CategoryLabel><span class="pull-right"><mt:Var name="ma_page_count" /></span></h2> <mt:Entries sort_by="title" sort_order="ascend"> <mt:EntriesHeader> <ul> </mt:EntriesHeader> <mt:Unless tag="MaEntryPageCount" eq="1"> <mt:Var name="ma_page_count" op="++" setvar="ma_page_count" /> </mt:Unless> <mt:If tag="MaEntryShowIndex" eq="1"> <li><mt:EntryTitle regex_replace="/^d+_/","" /><span class="pull-right"><mt:Var name="ma_page_count" /></span></li> </mt:If> <mt:EntriesFooter> </ul> </mt:EntriesFooter> </mt:Entries> <!-- /.archives --></div> </mt:TopLevelCategories>

そんなこんなで、ウェビングスタジオではMovable Typeはビルドツールとしても働いています。
いろいろなCMSを扱っていますが、MTだけは、昔からコンテンツ管理の用途以外でいろいろと使っています。実体ファイルを書き出せる面白さは、Movable Typeならではだなあと思います。
みなさんも、ビルドツール「Movable Type」と戯れてみませんか。