
アイテム管理・編集機能を強化した、Movable Typeバージョン6.2がリリースされました。
http://www.sixapart.jp/movabletype/news/2015/10/08-1100.html
通常の更新機能では、久しぶりの大きな機能追加かも…ということで早速検証してみたのですが、現場での採用を考えると、ちょっと残念な内容でした。
シックスアパートさんすみませんすみませんすみません。トフのぬいぐるみナデコナデコするので許してください。
残念だった点も含め、詳しくご紹介します。
追加された機能
6.2にバージョンアップすると、以下の設定が可能になります。いずれもアーカイブを意識した、MTらしい機能です。
特に1と2は「ブログのトップディレクトリに画像がたまる」などの、MTユーザーならおなじみのアホくさい事故が起きなくなりますので、衝突しそうなプラグインを利用していなければ、バージョンアップをおすすめします。
- ファイルの複数アップロード
- 日本語ファイル名の自動変換
- アップロードディレクトリをブログごとに指定する
- アップロードディレクトリを投稿者が変更できるか(※1)指定する
- 画像アップロードと同時にトリミング・回転を行う
- Exif情報の削除(※2)
- 同名のファイルがあったときの処理を選択(※3)
※1 従来通り投稿者に選ばせることもできる
※2 画像ごとに選択できる
※3 旧来の上書きに加え、連番を付けて別名保存を選べる
全般の設定
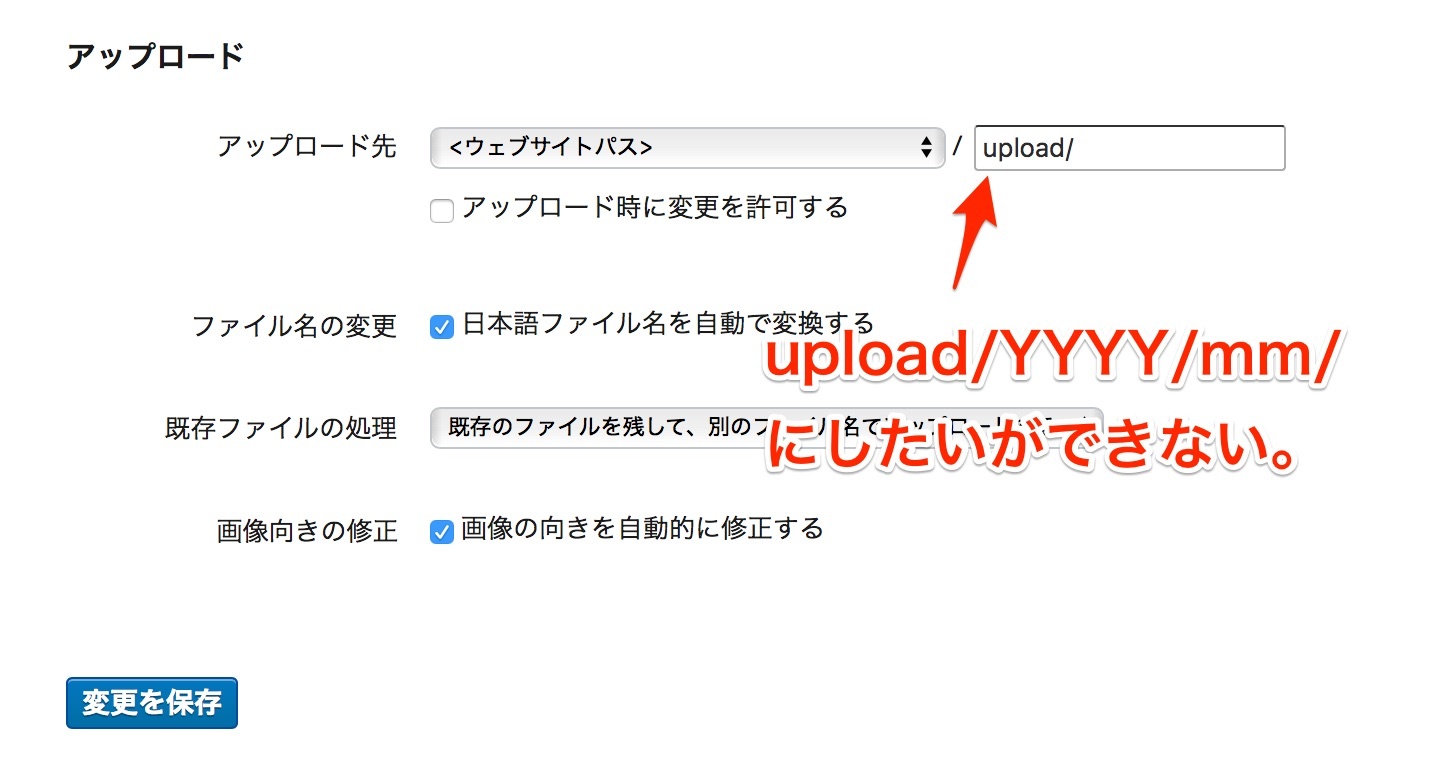
アップロードの基本設定は「設定」>「全般」で可能です。アップロード先は以下から選べるのですが…
- ブログルート + 任意フォルダ名/
- ブログルート + YYYY/ or /YYYY/mm/ or /YYYY/mm/dd/
- ブログルート + ( YYYY/ or /YYYY/mm/ or /YYYY/mm/dd/ ) + 任意フォルダ名/
私がいつも実際の案件で愛用している、 ブログルート/upload/YYYY/mm/ はできません。
もしかしたら、右の任意入力欄にMovable TypeのEntryDateなどを入れたら行けるのでは?と思いましたがだめでした。

なぜ ブログルート/upload/YYYY/mm/ にしたいのかというと、記事とアップロード素材を明確に分けるためにディレクトリを切り、かつ、後々過去の素材を年月から探せるように(仕事でも私用でもよくあります)するためです。他のCMSの標準でもあります。
アーカイブがダイナミック・パブリッシングなら /YYYY/mm/ にファイルが書き出されないので2でもよいのですが、ちょっと惜しいところです。
アップロード時のUI
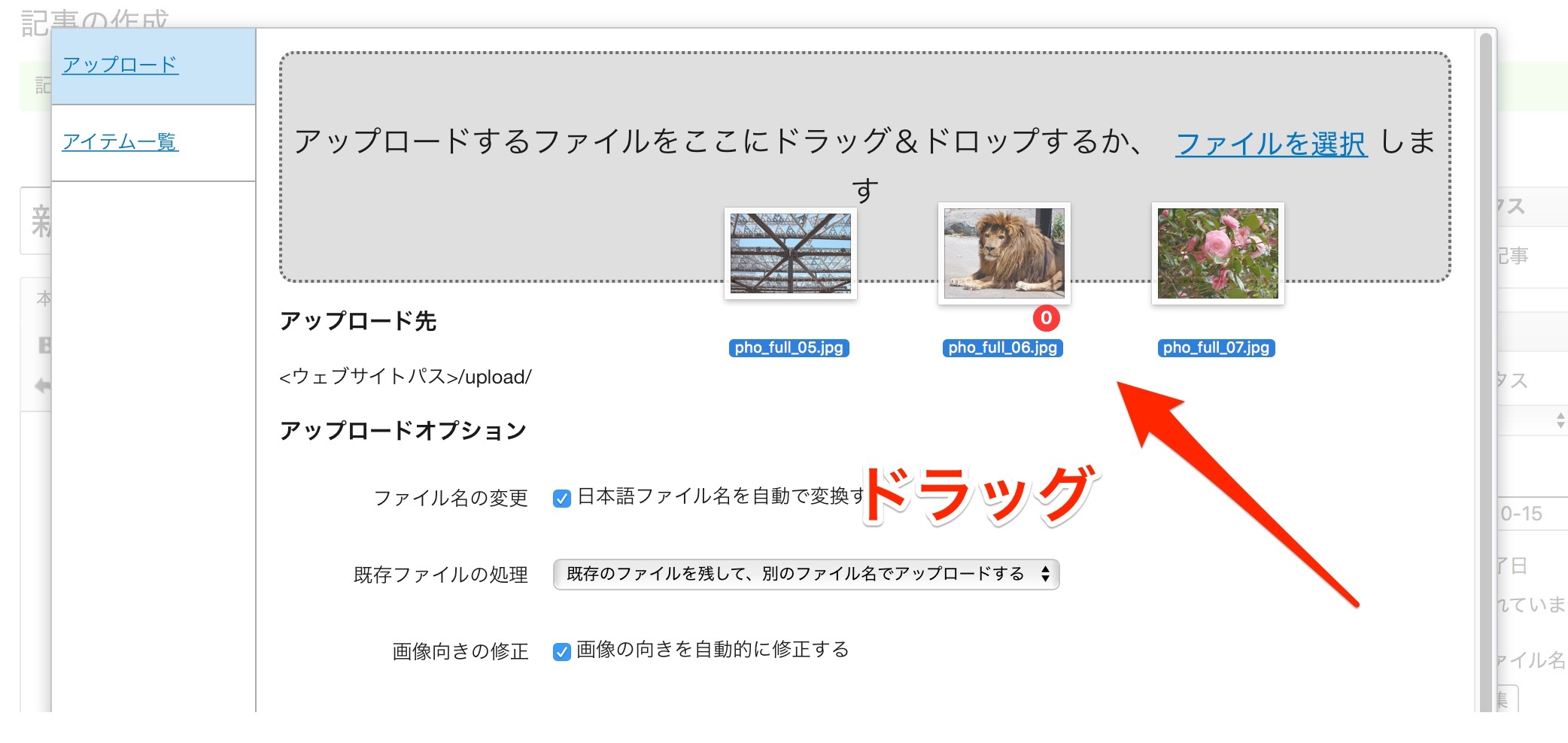
投稿画面からの複数アップロードも試してみました。旧来の複数アップロードプラグインと同じようなUIで、かつ投稿画面から移動せずにアップできるのはかなり快適です。
かつて、a-blog cmsで起きていた「アップロード後にPNGの透過効果がなくなってしまう」という問題もありません。
JPG圧縮は「75」とやや低めです。大きいサムネイルを記事中に使う場合、追加された環境変数で90くらいまで上げたほうがよさそうです。
ImageQualityJpeg | 環境変数リファレンス
ImageQualityPng | 環境変数リファレンス

いちど画像配置を完了してしまうと、記事投稿画面から画像を編集することはできないので注意が必要です。アイテム管理へ移動して編集することになります。
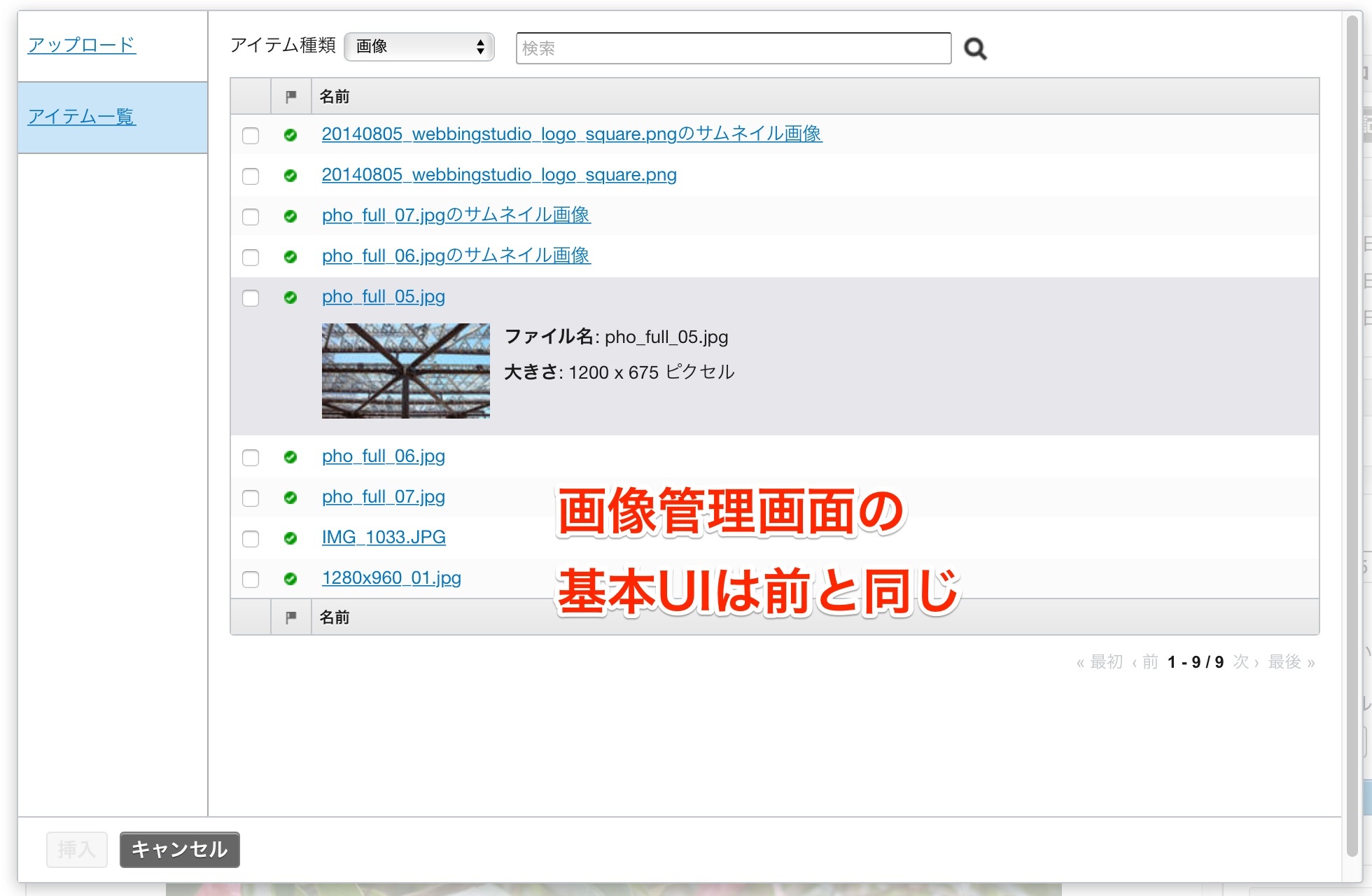
アップロード後の画像選択画面は、旧来と同じです。管理画面の早さや後方互換性を重視したのでしょうが、それぞれのテキストをクリックしないと画像をプレビューできないUIは、いつもストレスが溜まります…

画像の編集
画像の編集は、ちょっとわかりにくかったです。
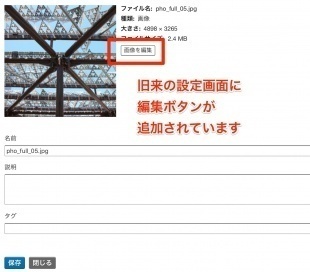
アップロード後、ポップアップの下部に表示される画像リストの「編集」をクリックし、さらに表示される、旧来と同じアイテム詳細画面で「画像を編集」ボタンをクリックすると、切り抜き等が可能になります。


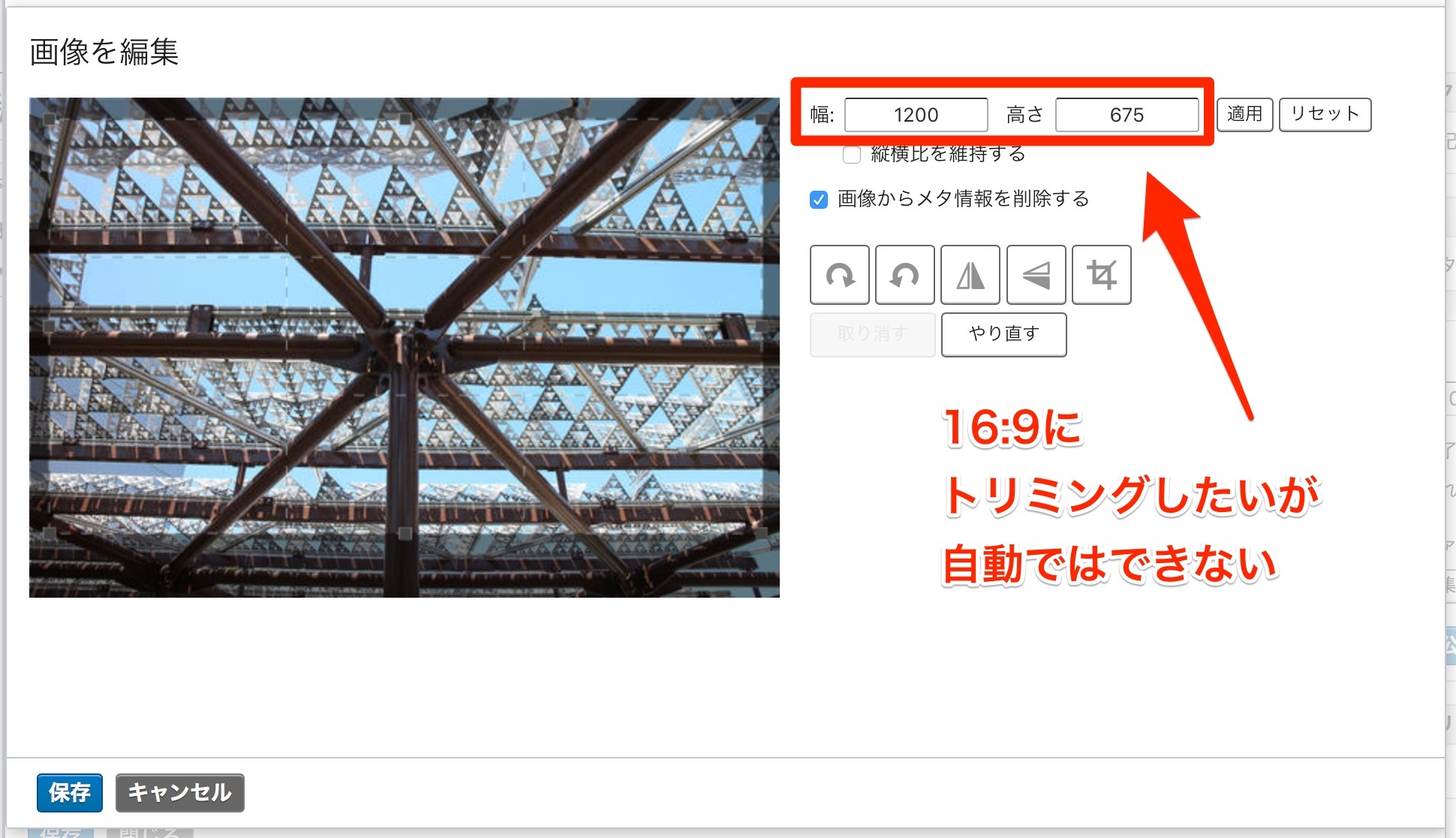
切り抜きは現状、画像サイズのみで、WordPressのように比率でトリミングすることはできません。
今はやりの16:9などの場合は、暗算がしやすい160×90などに指定してから伸ばすということになります。自分で幅と高さを計算して入力する必要があります。
※削除前の操作はMovable Typeではできないです。すみません。

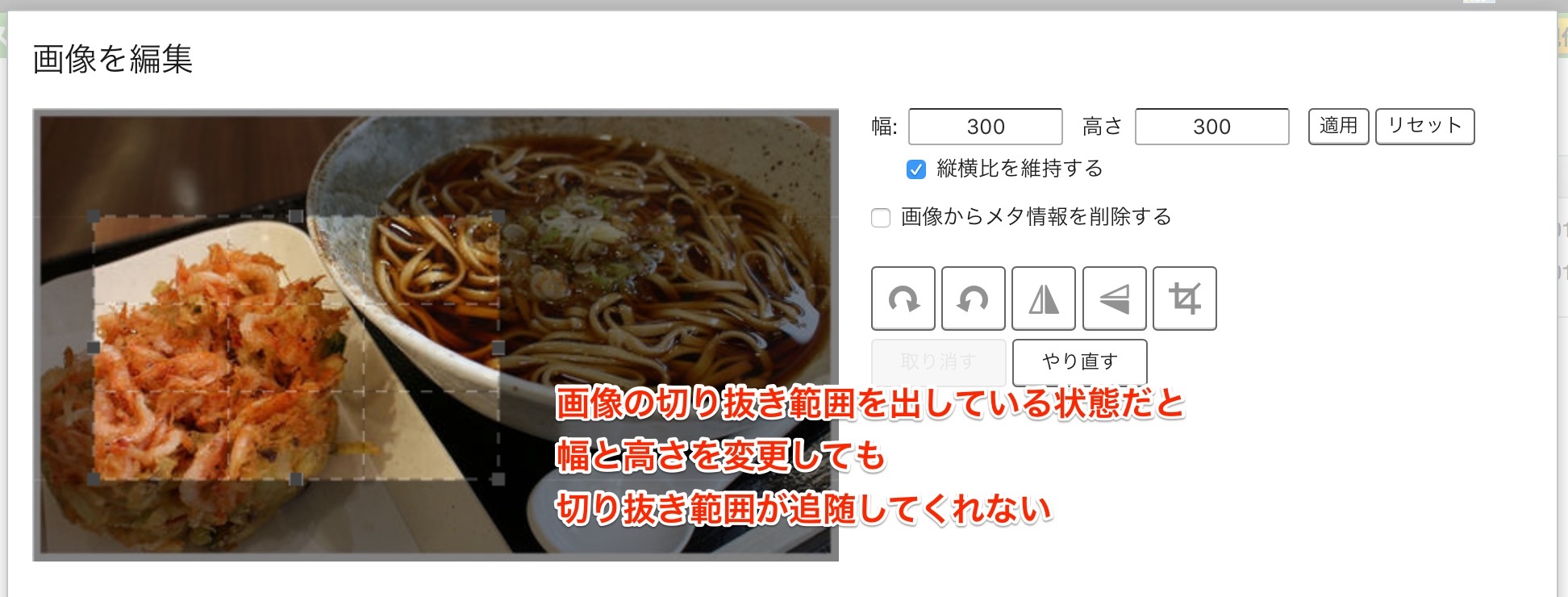
混乱したのが、画像の切り抜き範囲を表示した状態で「画像サイズ」欄を編集しても、切り抜き範囲がすぐ追随してくれないところです。PhotoShop等の一般的な画像加工ソフトとは操作感が異なるので、ますます混乱するのかもしれません。
切り抜き時は「縦横比を維持する」にチェックを入れていれば、ドラッグ中も固定され、Shiftキーを押しながらだと解除されます。
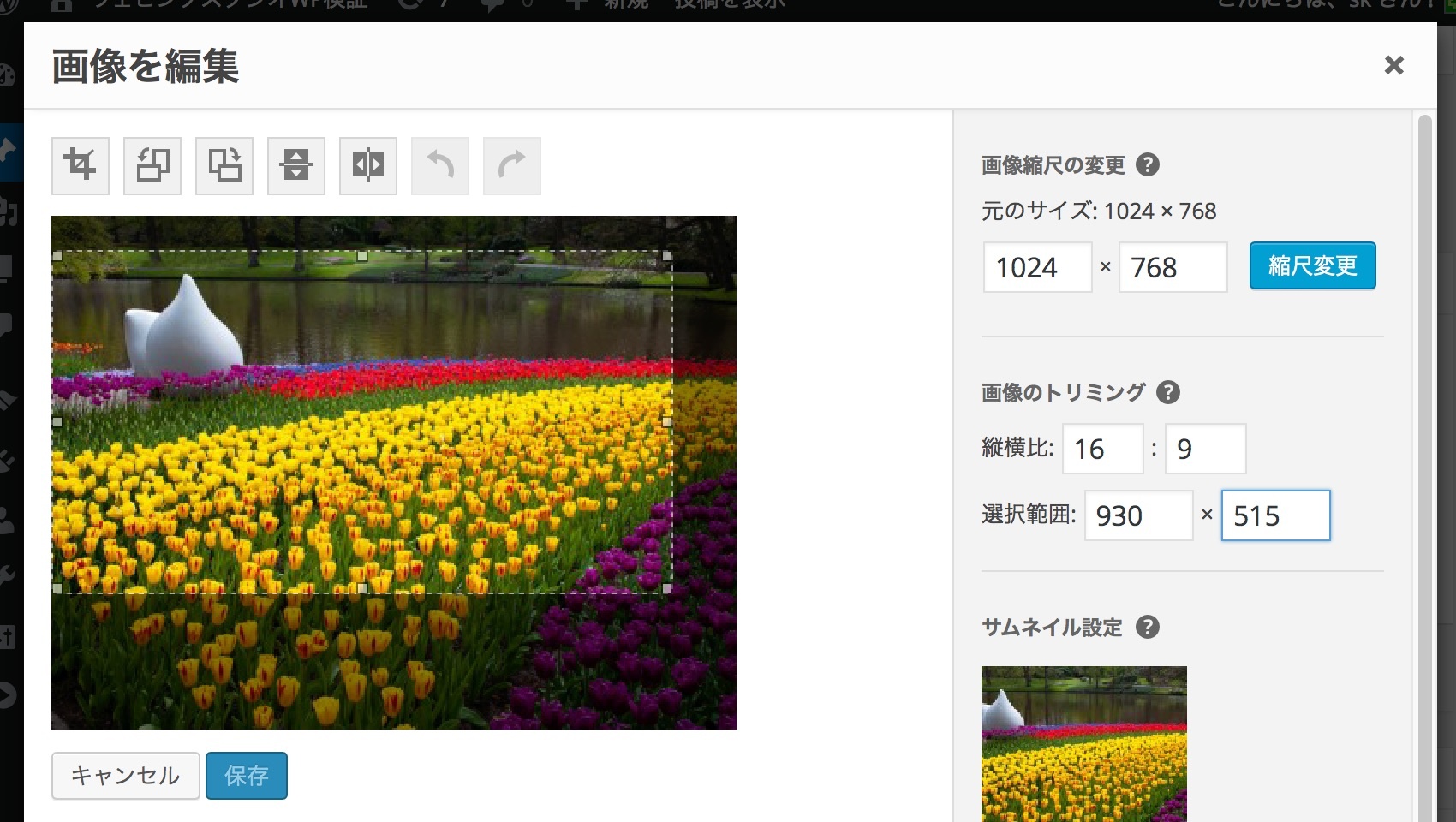
WordPressは逆で、Shiftキーを押していないと固定できないので、こちらのほうが親切だと思いました。

まとめ
今回、Movable Typeの画像編集機能をレビューしてみて、改めて感じたのが、WordPressのメディア管理のUIの優秀さでした。
やや慣れは必要ですが、今回のように予備知識がない状態で操作しても迷ったりしないというのが、やはり素晴らしいですね。

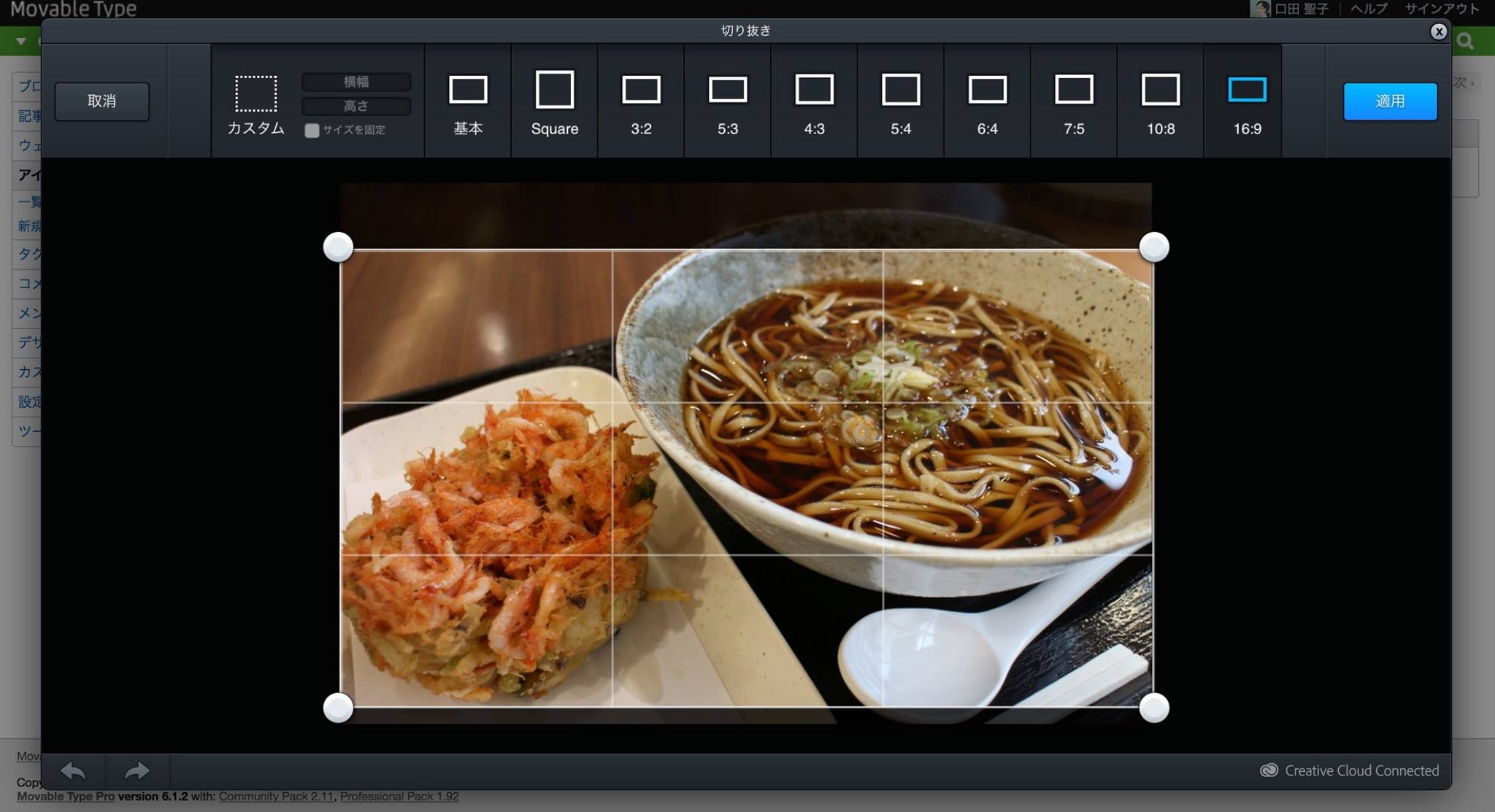
ところで、二ヶ月ほど前にMovable Typeのサードパーティー、アルファサードさんが「Adobe Creative SDK」をMovable Typeに組み込むという実験的プラグインをリリースしています。
アイテム編集画面に Adobe Creative SDK を使った画像エディタを組み込むプラグイン
Photoshopに限りなく近いUIや多彩なフィルタが利用でき、CMSの画像編集機能としては理想的ですが、アップロード画面から直接編集はできない、Adobeの技術を利用しているので外部サーバーに画像の複製が保存されてしまう、など、あと一歩なところです。
今後、Adobe Creative SDKの仕様はかつてのウィジウィグのように、編集機能の常識となっていくかもしれません。

現実的なところを述べてしまうと、Movable Typeのクライアントは個人レベルではなく、企業のWeb担や制作会社が運用を行なっているケースが多いです。
画像についてもすでにきちんとトリミングした状態でアップロードしていることもよくあります。それなら、画像の切り抜きについてはさして重要ではありません。
私としてはむしろ、最初に述べたアップロード先の制御やExifの削除などの細やかな管理機能の方が、新機能としてプッシュしたいと思います。