デザインが確定する前に、CMSの構築をはじめるときに注意すること

Web制作において、CMSの構築(テーマの作成)は、工程の最後の方にあたります。HTMLのマークアップが確定しないことには、スムーズな制作は難しいからです。
ですが近頃は、当初のスケジュールよりも、デザイン入稿に時間がかかる案件が増えてきました。レスポンシブレイアウトが求められるようになり、デザインや導線を納得のいく形にするのに、どうしても時間がかかってしまうためだろうと思います。
理想論としては、デザインが確定するまで迂闊にマークアップに手を付けない方が良いのですが、仕様が確定している案件の場合、大まかな制作を先行して進めさせてもらうようになりました。
無駄な手戻りを出さないために、私が考慮していることを紹介します。
カスタムフィールドは最優先
サイト内にカスタムフィールドがある場合、定義そのものをしていないとサイトを構築できないので、最優先で対応することになります。
「未入力の場合は出さない」「イレギュラーな入力をチェックしたい」といった要望があれば、完全に対応しておきます。先述のメタと同様の理由で、見落としを防ぐためです。
カスタムフィールドが多い案件だと、作業がかなり増えます。待機時間によってはマークアップは一切せず、フィールドの定義と、HTML内に文章を出力するところまで進める対応をしたりします。
一覧ページはヘッドラインか、サマリーか
「一覧ページのデザインが、サマリー形式か、ヘッドライン形式か」を確認します。
ワイヤーフレームをすでに預かっていてももう一度確認します。ワイヤーフレームはあくまで要素の配置案でしかないので、その後、デザインが大きく変わっていることもあるからです。
ヘッドライン形式は、新着情報などに見られる、表形式の一覧で、サマリー形式は、記事中のメイン画像を左もしくは上に表示する、ボックス形式の一覧です。

このふたつは、マークアップが大きく異なります。また、サマリー形式だった場合、エントリー中の画像をピックアップするテンプレートタグも書く必要が出てくるので、事前に確認しておく必要があるのです。
どちらになるか本当にわからないときは、サマリー形式にしておきます。記事中の画像のピックアップはOGP等でいずれにしても必要となりますし、若干手数は増えますが、floatやdisplay:table-cellを使えば、ヘッドライン形式にもできるからです。
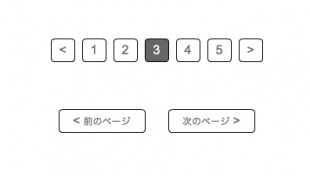
ページ移動は前後リンクか、ページネーションか

一覧ページのページネーションについては、ワイヤーフレームの段階では描かれていないことが多いです(本当は決まっていてほしいところですが…)。
デザインは、以下の三通り考えられます。
- 前・後のリンクのみ
- 各ページに直リンクするページャー
- もっと読むボタンによる動的読み込み
動的読み込みはお見積もりが大きく変わるため、さすがに制作に入る前から採用の有無が決まっています。なので、1か2ということになります。
必要なマークアップが変わるだけでなく、MovableTypeの静的出力か、WordPressの場合はプラグインが必要となります。
メタは完全に対応するか、手を付けない
OGPをはじめとするメタタグは、中途半端に手を付けてしまうと、あとで本制作に入ったときに抜け漏れが出やすくなります。表から見えないのでチェックするクライアントさん側からの指摘も入らないところです。
待機時間に余裕があれば完全に対応し、そうでなければ制作開始まで空っぽの方が無難です。
私の場合、過去の案件から流用できるリソースがありますし「メタタグまわりはおまかせします!」と言われることが多いので、最適なものをこちらの判断で実装してしまいます。
ぱんくずは作らない
かつては必須だった「パンくずリスト」ですが、デザインにない案件が多くなってきました。
手戻りを招くので、デザインが未確定の段階では作らないようにしています。待機時間に余裕があれば、エントリーが属するカテゴリーの情報を取得して、表示する対応だけしておきます。
パーツ分けはできるだけきっちりしておく
これは今回のようなケースに限らないことですが、テーマ内の親子関係やインクルードでのパーツ分けは、インクルードファイルの内容がまだ空っぽであっても、できるだけきっちりやっておきます。
進行が遅れているということは、その後のデザインも五月雨で来る可能性が高くなります。テーマ内のパーツを細かく分けることで「あれ?このパーツはテンプレートのどこに書いたんだっけ…」というタイムロスを防ぎます。
まとめ

…というような流れで、シンプルなテーマの骨組みを作っていきます。
最低限のCSSでどこからどこまで1エントリーかはわかるようにして、画像のような状態となります。
以前はここまでの段階でテーマ化していたのですが、複雑な要望が多くなり、使い回せない案件もけっこう出てきました。そろそろ見直しが必要そうです。
再度繰り返しますが、デザインが確定するまで迂闊にマークアップに手を付けないのが理想です。
また、これはあくまで私の方針なので、人によって最適な進め方は違ってくると思います。
漫然と待っていたらこちらの納品も伸びるわけなので、自分自身のスケジューリングのためにも、CMSの特徴を理解したうえでの柔軟な対応が必要と思います。




