
Facebookで流れてきた、奈良市公式サイトのナビゲーションの話題について。
各ページが属しているカテゴリー階層を自動的にトピックパス(ぱんくず)としてリストアップさせる仕様なのかな?と推察します。
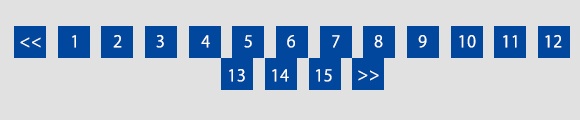
それはアクセシビリティを向上させる機能として間違っていはいないのですが、閲覧者の導線をまったく考えずに、関係ありそうなページ(引用元の方は部署同士の決済の手間を指摘しています)に片っ端からつなげば、当然こうなります。
さっくり考えても、こんな疑問が生じてしまいます。
技術面
カテゴリーに主従を設け、
- 主につながるトピックパスのみページの冒頭
- 従はページの末尾にリストアップ(楽天のように)
等の対策をするだけでも、こんな事態は防げたのではないか?
教育面
リニューアルにあたり、制作側は
- ページの関連づけ・階層化の重要性を市担当者に指導できなかったのか
- リニューアル前のサイトマップの見直し、担当者へのヒアリングは行われていたのか
- コンテンツが肥大したときの表示の変化を、事前に予測できなかったのか
これは公のサイトで、かなり大がかりな案件です。
しかし、ごく小さな案件で、技術面に限ったとしても、左メニューの「月別アーカイブ」が大量に表示されているブログというのは、じつによく見かけます。
また、これはMovableTypeに限定した話題ですが、ダイナミック・パブリッシングで構築したブログのページネーションが数年後、凄まじい数になってページ幅をはみ出しているというのもありがちです。

両者とも、想定さえしていれば、月別アーカイブをプルダウンにするとか、jQueryでDOMをごにょするとか、DynamicMTTMLやPagebuteプラグインの採用を検討するとかが、ある程度は事前にできるはずです。
CMSのテーマを構築するにあたり、最低でも
- このままデータが増えていけばページの状態はどう変化するか
- 自由度を上げることにより弊害が生じる可能性はないか
ということは、常に念頭に置いておきたいものです。