
再来週、2012年5月19日に、久しぶりにa-sap(a-blog cms勉強会)を開催します。
今回は公式セミナーから一年ぶりに、開発元・アップルップル代表の山本さんが来札されます。
最新版のバージョン1.5の詳しいご紹介や、非公開の1.5.1RCのお話も聞けると思います。
今回のお題
今回のお題は、前回リクエストをいただいたカスタムフィールドです。
a-blog cmsはカスタムフィールドの機能が豊富なので、初級編・上級編と二回くらいに分けて紹介していきます。

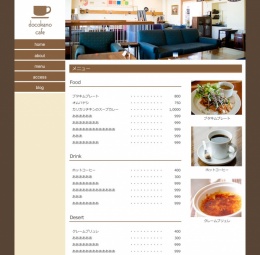
今回ハンズオンで作るのは、このような「メニュー表」です。
まずは左側の「品名」と「値段」だけのページを作り、
続いて右側の「商品写真」「写真があるメニューのピックアップ」までできるとといいなと思います。
メニュー表の値段ですが、a-blog cmsは
- 自動でカンマを付ける
- 全角・半角を丸める
ということが基本機能でできます。これも併せてやり方を紹介します。
カスタムフィールドメーカー
a-blog cmsのカスタムフィールドは自由度が高い反面、管理画面からGUIを介してカスタムフィールドを作ることができません。
なので、WordPressでプラグインを使わずに管理画面を拡張するときのように、サンプルコードをコピペ→自分用に一部を書き直すという流れになります。
昨年の公式セミナーのときも、a-blog cmsに慣れない参加者はそこで戸惑っていて、a-sapではどうやってわかりやすく説明したらいいか、ちょっと悩んでいました…
が、先日行われたa-blog cmsCAMPで、GUIでカスタムフィールドのコードを生成するツールができました!
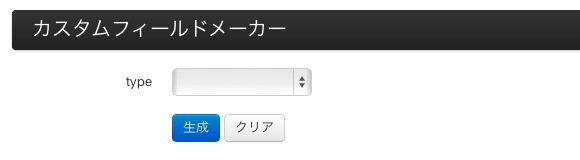
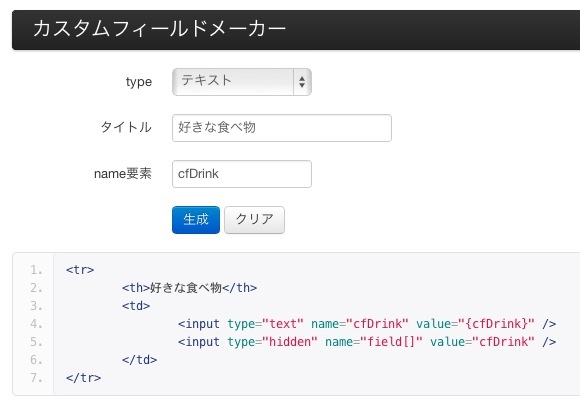
下の連続画面のように、GUIに添って入力していくだけで、カスタムフィールドのコードを書き出してくれます。
基本的なカスタムフィールドであれば、だいたい作成できます。



ちょっと複雑な、画像カスタムフィールドも作れます。
元記事では動作確認はChromeのみですが、Firefox・Safari・IE9でも動作しました。Operaは少し固まりますが、動作には問題ありません。

なのでa-sapでは、このツールを使ってハンズオンを進めていこうと思います。
牧田さん、ありがとうございます!(´∀`)ノ
今回は、会場となるコワーキング・スペース「Garage labs」の交流会と合同での、懇親会も予定しています。
まだ人数は余裕がありますので、お申し込みはATNDからぜひどうぞ。