Facebookページの「基本データ」を改めて考える
こんばんは、うぇびん@休日です。
ようやく少しお休みが取れて、前から行きたかった客室のデザインがすてきなホテルでまったりしているところです。
今泊まっているホテルのグループは、早い段階でFacebookページを開設し、グループ内の各ホテルが持ち回りで熱心に更新をしています。
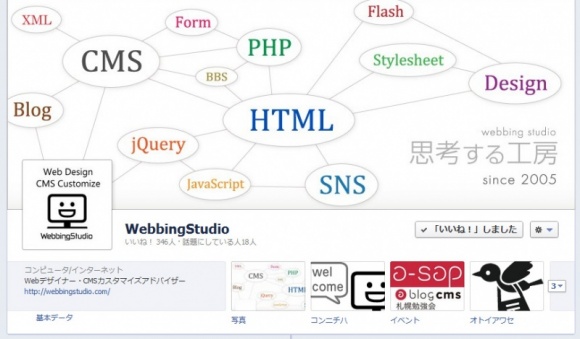
旅行へ行く前になんとなく見に行ったところ、ロゴのすぐ下に、画像のようにメインサイトのURLが出ていました。

ロゴの下のスペースは文字は小さいですが、余白も多く、けっこう目立ちます。
それに加え、Facebookページはウォールを通してメインサイトの各ページへ誘導するのには適していますが、メインサイトのホームへ誘導するのは難しい仕組みになっています。
ゴチャゴチャ長文を書いて見苦しくなるくらいなら、ここにメインサイトのURLを貼るのは選択肢として悪くないなあ、ということで、どうやったらこのような表示になるのか、調べ直してみました。
「説明」の扱いの変化
最初、ここに書いてあるのはFacebookの長い説明文=「説明」だと思っていました。
ですが、試してみた限りでは、説明の内容はFacebookページのトップには反映されていません。
下にある小さな「基本データ」のリンクをクリックするか、シェアすると内容が出てくるのですが、「説明」は、旧デザインよりも目に触れる機会が少なくなっているようです。
反映されているのは「情報」の内容

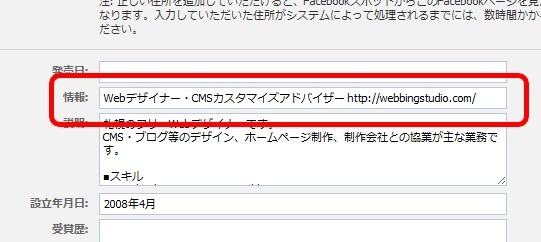
結論としては、ロゴの下に表示されているのは「説明」の上にある、「情報」に書いた内容です。
この「情報」はとても短いうえに改行ができないので、「札幌のWebデザイナー」といった、簡単な肩書き・所在地を書くしかないのではと考えていたのですが、URLを書くこともできるようです。
また、HTML文書の法則として、空白のない連続した英数字は早めに改行されるので、冒頭の画像のように、URLの前で意図的に改行したように見えているのです。
旧デザインのときもたしか、メニューの上に表示されていたように思いますが、レイアウトの関係で前よりも目立つようになった、というわけです。
Facebookのカテゴリーによって表示が変化する

ただし、必ずこの表示となるわけではなく、Facebookページが属しているカテゴリーで、「情報」が反映されるかが変わります。
いろいろ試してみましたが、大カテゴリーが「ローカルビジネス・スポット」のときだけは営業時間などの店舗的な表示となり、「情報」は一切無視されます。
それ以外の大カテゴリーは、グレー文字で小カテゴリーと「情報」が反映される、といった結果でした。
このあたりは、昨年の「Facebookページプロフェッショナルガイド」が出た頃と、あまり変わっていないようです。
住所や営業時間は必要か?
とりあえず出し方はわかりましたし、私の場合は、メインサイトの存在を知らせることが最重要なので、WebbingStudioのFacebookページでも試しにやってみました。
(どちらにしても事務所=自宅だし24時間不定期営業なのですが…)

営業時間がタイトだったり、チェックインクーポンを利用して販促をしない限り、Facebookページにおいて「住所」や「営業時間」というローカルビジネスの要素は、あまり重要でないように思います。
むしろ、他のカテゴリーを選択して、個々のFacebookページに合った内容が表示されるよう調整する方がいいのかもしれません。




