
WordPressをCMS的に利用する場合、リッチテキストエディタが非常に使いにくいことが問題になります。
エディタのUI自体はよくできているし、機能も豊富なのですが、本文中にHTMLを書いた場合に半角スペースやタグを自動フォーマットしてしまうため、div要素、table要素などを思うように記述できません。
特にHTMLモードからビジュルアルモードに切り替えたときの自動フォーマットのひどさは、これまで頑張って編集してきたモチベーションが下がるレベルです。
更新担当者さんを信じて納品しても、残念ながらだいたい良い結果にはなりません。
納品後サイトを見に行くと、ページが崩れていたり、Wordの文章をそのまま貼っていたり、無計画にカラーやフォントの変更をしていたりします。
結局、WordPressの場合はリッチテキストエディタをfunction.php単位で封印することが多くなりました。
(何のためのリッチテキストエディタだよ…と思いますが)
/* ビジュアルリッチエディタを無効にする
============================================= */
add_filter('user_can_richedit' , create_function('' , 'return false;') , 50);
/* エディタのフォントを変更する
============================================= */
function change_editor_font(){
echo <<<EOL
<style type='text/css'>
#wp-content-editor-container .wp-editor-area {
font-family: "MS ゴシック", Consolas, Monaco, monospace;
}
</style>
EOL;
} add_action("admin_print_styles", "change_editor_font");
バージョン3.3以降では、HTMLモードのときのtextarea内のフォントが「Cosolas」という英語フォントになっているため、一部の文字が一般のフォームのように表示されないことがあります。
このため、スタイルの上書きも併せて行っています。
AddQuicktagプラグイン
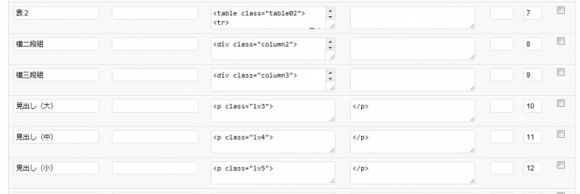
単に封印しただけでは、最低限の文字装飾しかできなくなってしまいますから、HTMLの記述を支援するAddQuicktagプラグインが欠かせません。
div、spanなどの囲みタグも設定できますから、案件に併せて飾り枠や文字色(サイトに合った三色程度)、リンクボタンなどを用意してあげます。

最近は、更新マニュアルでの見出しタグの表記は「h3要素」ではなく「大・中・小」とし、全て「p要素+クラス」にしています。
hn要素とデザインを直結させてしまうと、クライアントは必ず見た目を重視して、h3要素よりも前にh4要素を使ったりしはじめます。
それがとても歯がゆかったのですが、よく考えてみると
「見出しを正しく論理的にマークアップする」
というのは、私たちWebデザイナーの言わば美学です。
CMSにおいては、クライアントの
「文章に併せた見出しを使い分けたい」
という実務的な希望を優先すべきではないかと思ったのです。
見出しの優劣に関しては、デザイナーが流し込みを担当するページで、本文に到達するまでのコンテンツタイトルなどでしっかりやっておけばよいことです。
これは、私が普段書いている、本文の見出しスタイルの一例です。
本来のhn要素とは別に、クラスを定義しています。
overflow:hiddenを指定しているのは、周辺でfloatがあったときに背景色が全体に広がってしまわないための対策です。
/* Heading
--------------------------------------------- */
#main h2,
#main .lv2 {
margin: 0 0 20px;
padding: 0 0 3px;
background: transparent none;
border-style: solid;
border-color: #CCCCCC;
border-width: 0 0 2px;
font-size: 133.3%; /* 12 -> 16px */
color: #333333;
font-weight: normal;
line-height: 1.1;
}
#main h3,
#main .lv3 {
margin: 0 0 20px;
padding: 3px 3px 2px;
background: #EEEEEE none;
border: 0 none;
font-size: 133.3%; /* 12 -> 16px */
color: #333333;
font-weight: normal;
line-height: 1.1;
}
#main h4,
#main .lv4 {
margin: 0 0 10px;
padding: 0 0 3px;
background: transparent none;
border-style: solid;
border-color: #CCCCCC;
border-width: 0 0 1px;
color: #000000;
font-size: 116.7%; /* 12 -> 14px */
font-weight: normal;
line-height: 1.1;
}
#main h5,
#main .lv5 {
margin: 0 0 10px;
padding: 0;
background: transparent none;
border: 0 none;
color: #333333;
font-size: 116.7%; /* 12 -> 14px */
font-weight: normal;
line-height: 1.1;
}
#main h6,
#main .lv6 {
margin: 0 0 10px;
padding: 0;
background: transparent none;
border: 0 none;
color: #333333;
font-size: 100.01%; /* 12 -> 12px */
font-weight: bold;
line-height: 1.1;
}
#main h2,
#main .lv2,
#main h3,
#main .lv3,
#main h4,
#main .lv4,
#main h5,
#main .lv5,
#main h6,
#main .lv6 {
overflow: hidden;
}
リッチテキストエディタを提供しないというのはリスクを伴うことですが、最近のクライアントさんは、数年前よりは良いコンテンツには過剰な装飾は不要だということを理解しているように思います。
プラグインを併用したり、マニュアルを整備したりすることで、納品後のサイトのクォリティはある程度まで(やっぱり最後は更新担当者のセンスですが…;)、製作者側が管理することができるのです。
文中で「ウィジウィグ」という言葉を使っていませんが、ウィジウィグは「実際の表示と全く同じように編集できるエディタ」という定義なので、表示画面を直接編集しないWordPressの場合は、例えリッチテキストエディタのCSSを実際の表示と併せても「ウィジウィグ」とは言い難いように思います。
だとすると、JimdoやConcrete5のようなものが「ウィジウィグ」と言えるのでしょうか。