WordPressでフォルダごとに画像を整理できるプラグイン「IImage Browser」

「WordPressで、アップロードした画像を日付単位ではなく、カテゴリー名等で管理することはできないか」と、お問い合わせをいただきました。
WordPressはギャラリー生成・キャプションの付与など、画像アップロード機能が充実していますが、画像の保存場所はアップロードしたときの日時で整理されます。
これを任意にフォルダを作って整理するとなると、プラグインが必要になります。
「IImage Browser」というプラグインがイメージしているものにかなり近かったので、検証してみました。
IImage Browserプラグインについて
IImage Browserプラグインは、元々海外で開発されたもので、その後日本人によって言語ファイル追加がなされています。
ですが、いずれも最終更新がWordPress2.8なので、管理画面の見栄えに不具合があります。
WordPress3.0のインターフェースに対応し、またplugnディレクトリ以下に丸出しになっていた言語ファイルを整理した改良版を作りました。
※設置方法はMMRT daily lifeさんの記事を参照してください。デフォルトでは [WordPressを設置したパス]/upload/ 以下に画像を格納することを前提にしています。
※lightbox対応版は作成してません。また、今後のメジャーバージョンアップでまた見た目に不具合が出る可能性があります。
使い方

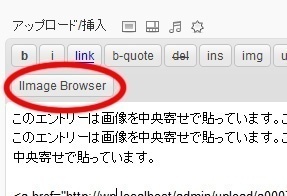
プラグインを有効にすると、HTMLエディタに「IImage Browser」ボタンが追加されます。
クリックすると、画像管理画面のポップアップが出ます。
画像の新規アップロード

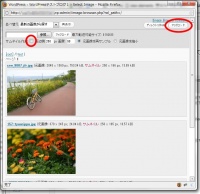
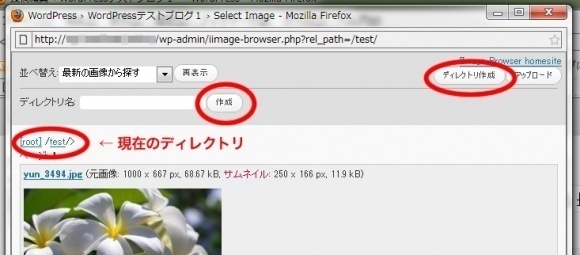
右上の「アップロード」ボタンをクリックすると、ファイル選択フォームが出てきます。
大きな画像の場合は「サムネイル」にチェックを入れると、指定サイズで自動生成されます。アップロードしてからサムネイルを生成することも可能です。

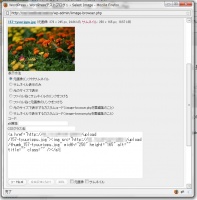
一覧の画像をクリックすると、記事内に画像をどのように表示するかの設定が出てきます。また、不要な画像をサムネイル・原寸個別に削除することもできます。
ディレクトリ追加

一覧の上にある階層リンクで、現在のディレクトリを知ることができます。
子階層のディレクトリを追加したり、そこへアップロードしたい場合は階層リンクをクリックして移動します。
ディレクトリを追加したいところで右上の「ディレクトリ作成」ボタンをクリックすると、フォルダ名を指定するフォームが出てきます。
注意点
…と、なかなか便利そうなプラグインなのですが、大きな欠点があります。
IImage Browserでアップロードした画像は、WordPressの「メディアライブラリ」と直接連携しません。
なので、WordPressのギャラリー機能や、記事中のアップロード画像を検出する関数を利用することができないのです。
一覧ページにサムネイルが出るような構成のコンテンツを検討していて、このプラグインを導入する場合、カスタムフィールドにサムネイルのURLを直接記入してもらう…などの対応が必要になってきます。
画像管理を優先するか、更新時の手数がひとつ減ることを優先するか…
案件によってしっかり検討する必要がありそうです。
このプラグインと同じような機能を持ち、メディアライブラリと連動できるプラグインは、現状ちょっと見つかっていません。
MovableTypeは任意の階層に画像をアップロードできますが、格納先のパスは都度手入力するか、管理画面のテンプレートを改修する必要があります。IImage Browserと同じようなプラグインがあったと思ったのですが…情報キボン。




