ブログに書きたいことやりたいことが多く困っている、今日この頃です。
メインサイトをリニューアルしました。

基本のデザインは特に変わっていませんが、a-blog cmsで構築したのがもう二年前なので、テーマ構造の見直しと、About・Workのコンテンツを改修しています。
ポイントになるところをいくつかご紹介。
表示の高速化、wwwあり / なしの対応
a-blog cmsは動的にページを生成するCMSですが、キャッシュを取って二回目以降のリクエストを短くすることができます。それはこれまでもやってきたのですが、HTMLのタブやコメントを除去して、さらにファイルサイズを節約する機能もありました。
.htaccessの追加で「wwwあり」「wwwなし」の両対応もできるので、改修のついでにそれも有効にしました。
HTMLの圧縮については、コーディングの技術を見てもらうためにはやらない方がいいのかな…とも迷ったのですが。
a-blog cmsでの固定ページ管理

AboutとWorkのコンテンツは、これまでa-blog cmsの管理下ではありませんでした。
静的コンテンツとの共存がしやすいのを利用して、構築にかかる時間を節約していたのですが、a-blog cmsの扱いにずいぶん慣れてきたので、ここも管理画面から編集できるようにしました。
固定ページの本文部分は、以下のようにEntry_Bodyモジュールを書いています。
<!-- BEGIN_MODULE Entry_Body -->
<!-- BEGIN entry:loop -->
<!--#include file="/admin/entry/title.html"-->
<!-- BEGIN title:veil -->
<h1 class="entryTitle">{title}</h1>
<!-- END title:veil -->
<div class="section">
<!-- BEGIN column:veil -->
<!--#include file="/include/column.html" -->
<!-- END column:veil -->
<!-- BEGIN adminEntryEdit -->
<!--#include file="/admin/entry/edit.html"-->
<!--#include file="/admin/entry/add.html"-->
<!-- END adminEntryEdit -->
<!--#include file="/admin/entry/action.html"-->
<!-- /.section --></div>
<!-- END entry:loop -->
<!-- END_MODULE Entry_Body -->
管理画面に関するincludeがいくつかありますが、いずれも入力項目を増減する予定がないならテーマ内に該当ファイルを置く必要はなく、「system」テーマから自動的に呼び出されます。
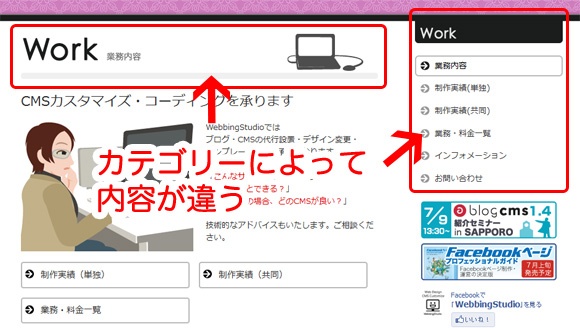
カテゴリートップページのテンプレート(index.html)は1行目だけ違っていて、モジュールIDが入っています。
<!-- BEGIN_MODULE Entry_Body id="catIndex" -->
「catIndex」のモジュールIDが入っているところは、以下のような条件でエントリーが表示されるように、管理メニューで別途設定しています。
- 「管理メニューで決めた表示順」で
- 「昇順」に
- 1件だけ出す
モジュールIDについての詳しい説明は、以前書いた拙記事を参考にしてください。
普通のブログ形式はカテゴリートップページには記事が複数出てきますが、モジュールIDを追加することで「そのカテゴリー内で最初に書いた記事」だけカテゴリートップページとして扱うことができます。
この辺りの考え方は、仕様が違っても、どのCMSでも同じです。
右のローカルナビゲーションもちょっと細工をしているのですが、その辺は長くなるので割愛。
同じテーマを複数カテゴリーで使い回す

AboutとWorkは構成が全く同じで、一部のパーツだけが違っています。ということは、その「違っている部分」を共通化できれば、AboutとWorkは同じテンプレートを使い回せます。
a-blog cmsでは、別ファイルを読み込む「include」のファイル名に「ページ情報に関する変数」を使えます。
例えば、こんな風にincludeを書いていると
<!--#include file="/include/headcontents_%{CCD}.html"-->
「headcontents_[カテゴリーのフォルダ名].htmlを読み込め」と解釈されます。
WebbingStudioの場合、こうなります。
<!--#include file="/include/headcontents_about.html"-->
「MovableTypeやWordPressでもできるじゃん…」と突っ込みが入りそうですが
a-blog cmsの場合は、includeファイルが存在しなくてもエラーになりません。
なので、「特定のエントリーだけパーツを出す」とか、逆に「特定のカテゴリーのときは出さない」とかいうのを簡単に制御できます。
やりすぎるとローカルでの改修がしにくくなりますが、インクルード関連は構築にかかる工数を節約できるので、上手に使っていきたいところです。
そんなこんなで、a-blog cmsはWebデザイナーのワークフローを考慮しているので、使い込むほど改修が楽になっていくのが実感できます。
Twitterでもお知らせしていますが、7月9日(土)に中の人が来るセミナーがあります。ハンズオンもあり、無料なので気軽においでくださいませ。
a-blog cmsで気になることがあれば、WebbingStudioに聞いてね 😀
