カスタマイズできるテーマが、自由度を下げるという罠
ウェビングスタジオでは、CMSの新規構築だけでなく、立ち上げ後のサイト改修に対するアドバイスも行っています。
先日ご相談いただいた事例で、CMSのテーマ制作についてモヤモヤしてしまったので、お客様の許可をいただいて記事にしてみます。WordPressの話ですが、他のCMSでもよくあることです。
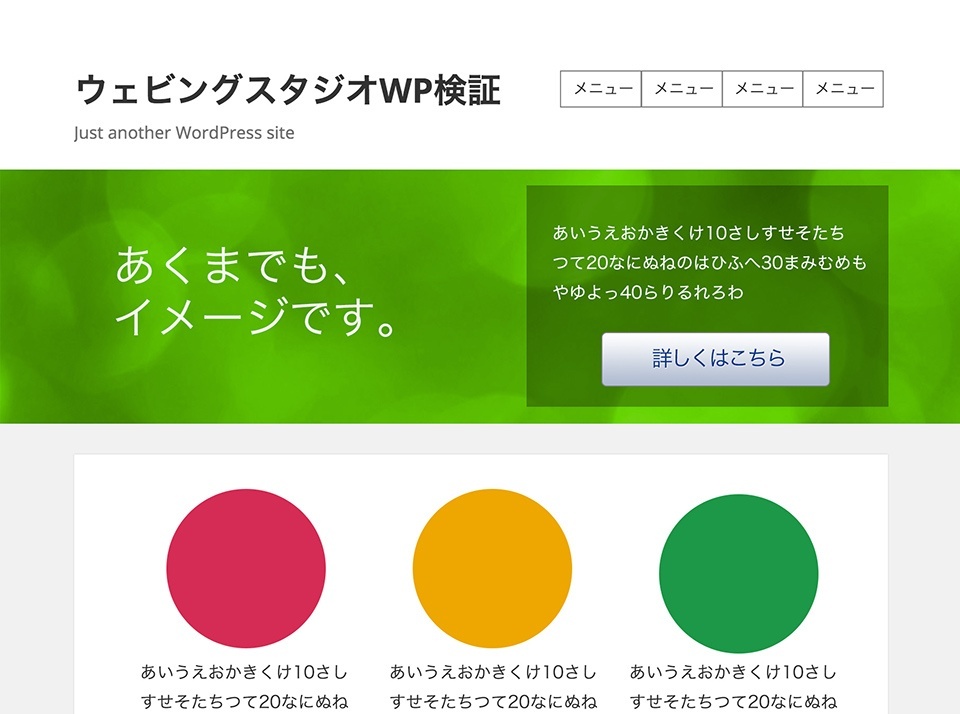
ご相談頂いたのは、WordPressの既存テーマを使って構築された、以下のようなデザインのサイトです。メインビジュアルの右側に「重要なサービス紹介枠」があります。

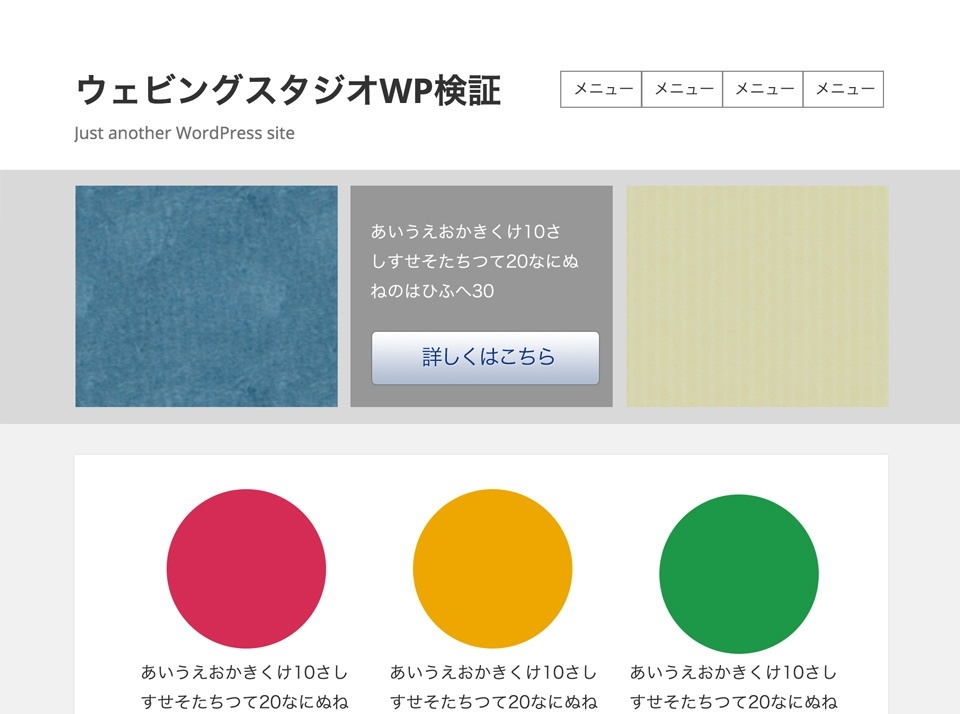
「サービス拡大に合わせて、以下のように三段組にする案が出ているが、既存テーマをどのように修正したらよいだろうか?」
というのがご相談の内容です。

実は、この「重要なサービス紹介枠」は、WordPressのカスタマイズ機能と連動しています。
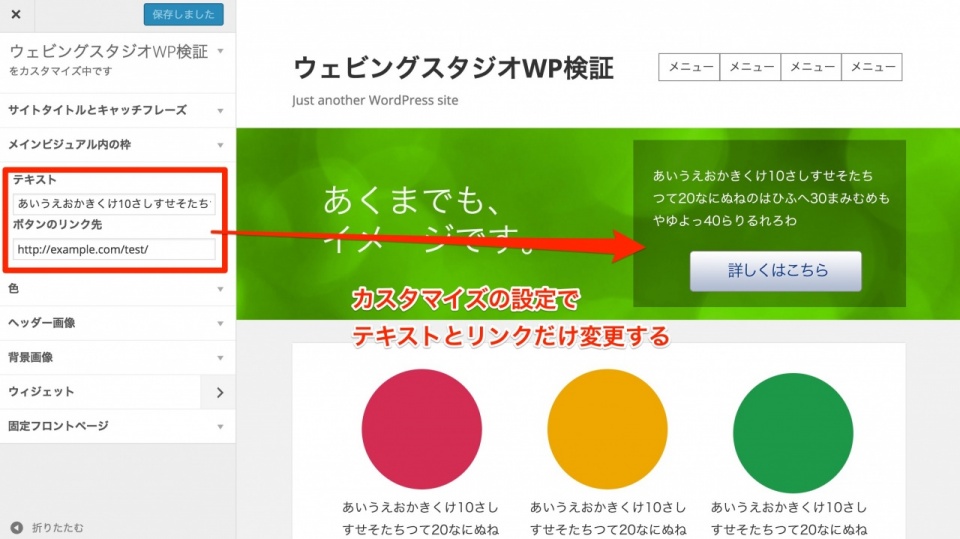
直にHTMLが書かれているのではなく、WordPressの管理画面から「説明文」「ボタンのリンク先」を入力すると、枠が表示される仕組みです。
なので、ご相談のようなカスタマイズをする場合、テーマからこの機能に関わる箇所を切り離したうえで、三段組に直さなければなりません。

…といったことを、お客様に回答したところで、なんだか変だなあと感じました。
このテーマのように、固定したレイアウトに対して管理画面から指定した情報を入力させるタイプは、よくあります。デザインの知識が浅い人には便利なテーマです。
ですが、変更することが滅多になく、かつ、変更する場合は大幅に修正することがわかっている部分を、テーマカスタマイザーとか、ブログカスタムフィールドで縛ることは、テーマの作成時に手間が増えるだけで、利用者にはたいしてメリットがないのではないでしょうか。
実務制作の場合、このような形で変更できるようにするのは、変更が多いメインビジュアル・META関連とか、仕様変更の可能性があるSNS・アクセス解析まわりで充分なように思います。
最初の一回しか変更しないような、ロゴやキーカラーも、そう考えると、似たようなものです。マニュアルをつけて、テーマ内の該当ファイルを直接差し替えてもらえばいい話です。
それだと利用者が増えませんし、私も過去にリリースしたテーマで実装してるんですが…
立ち上げ時の設定の簡単さと、その後の改修の簡単さを両立させるのは難しいものです。
その解決策のひとつに、WordPressのPage Builder Pluginや、Concrete5・a-blog cmsの「レイアウト機能」があるように思います。