札幌に長期滞在するのを機に、Nexus 7を購入しました。
Androidタブレットの検証機が欲しかったこともありますが、年のせいか、スマホの小さな画面でいろいろ調べ物をするのが、しんどくなってきたのです。


札幌への移動中、メールやCSS Nite in SAPPOROのスライドをチェックしたり、マンガを読んだりしてみましたが、なかなか快適です。
Androidの操作感も、ずいぶん良くなりましたね。本体がOSについて来れるようになった、ということかもしれません。
さて、KDDIウェブコミュニケーションズが提供する、ドイツ産CMS「Jimdo」が、モバイル用の管理アプリをリリースしました。

Jimdoは公開画面を直接編集できるスマートなUIが魅力ですが、デスクトップでなければ操作しにくく、大量のページ作成には向かないのが欠点でした。
ちょうど個人サイトを作りたかったこともあり、タブレットだけでウェブサイトを制作することはできるか、試してみることにしました。
結論から言ってしまうと

最終的にできたサイトがこれです。
何も考えずに、テンプレートにある通りのウェブサイトを立ち上げるのであれば、モバイルアプリだけで可能でした。新規登録からレイアウト選択まで、すべてアプリでできました。
ですが、載せたいコンテンツがJimdoがはじめから提供しているページ内容に添うわけもなく、調整しようとすると厳しいものがありました。モバイルアプリは「ナビゲーションの編集」や「環境設定」ができなかったからです。
また、ほとんどのレイアウトはロゴ画像があることが前提になっているのですが、さすがにロゴを作成する機能はありません。
結局、タブレットのChromeでナビゲーションやブログの設定を行い、最終的な調整はラップトップとなりました。
ブラウザとアプリのUIの比較


基本的な編集機能に関しては、モバイルアプリはとても快適です。
Jimdoはa-blog cmsと同様の「ユニットを積み重ねる」方式のCMSですが、「よく使うレイアウト」の絞り込みに、より特化しているように思います。
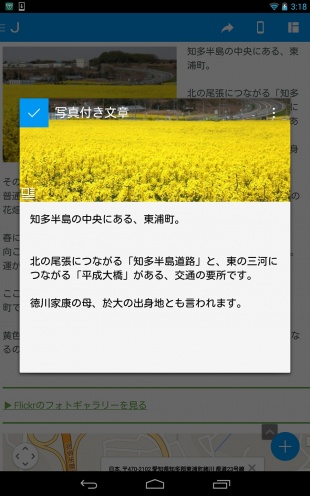
ユニット選択、並べ替えともひじょうにスムーズで、比較的複雑な「画像付きテキスト」も作成しやすかったです。右下の「+」ボタンをタップして、心地良い感触で、さくさくコンテンツを入力していくことができました。
ただ、アプリの方は
- 「画像」の拡大・縮小ができない
- 「余白」ユニットがない
- 「テキスト」でいちど段落を作ると削除できなくなる(不具合と思われます)
など、ブラウザほど細かい調整はできませんでした。
一方ブラウザの方は、細かく調整できますが、ほとんどのUIが「カーソルのロールオーバー」を前提としているため、タッチパネルではうまく操作できず、苦戦しました。さすがに現状では、タブレットの小さい画面でJimdoのUIを操作するのは無理があるみたいです。
公開画面のモバイル対応の不満

さきほどのサイトにスマホでアクセスした方はお気付きと思いますが、「スマートフォン表示」をオフにしています。
スマートフォンでの表示画面が、きちんと見られる状態ではなかったためです。
スクリーンショットの通り、「画像付きテキスト」が崩れ、肝心のページタイトルが足切りされてしまっています。
白いロゴ画像をアップした場合に対応していなかったのも、残念なところです。PC用とスマホ用で、別のロゴをアップできればいいのに…と思いました。
更新に関しては、モバイル対応が充実しているので、訪問者のための表示もぜひ改善をお願いしたいです。
ブログのアーカイブ機能の(ちょっとだけ)改善
私がこれまで、JimdoというCMSを積極的に勧めてこなかった原因のひとつに、「ブログ」の貧弱さがあります。
Jimdoの「ブログ」は記事を積み重ねるだけで、カテゴリーどころか年・月での自動アーカイブもできないので、単純なお知らせにしか利用できなかったのです。
最近のリニューアルで、記事に「タグ」を付け、タグで絞り込んだブログ新着を自作することで、擬似的なアーカイブが可能になったようです。グローバルナビゲーションにある地域別ページは、その方法を使っています。
ですが、大量の記事に対してこの方法を使うわけにもいかず、オウンドメディア配信に適さないのは相変わらずです。
「JimdoはそういうCMSではない」と割り切って、通常はTwitterやFacebookページを使い、ときどき渾身のコンテンツをアップする戦略が良いと思います。
まとめ
この頃は、デスクトップ端末を持たず、モバイル端末だけでインターネットをしている人が増えてきました。そんな中で、CMSだけが大きな画面にマウスとキーボードを前提とした、時代遅れのUIを保っています。
今回のJimdoを使った実験は、今までの制作フローが一切使えなかったので、ものすごい苦行でしたが、いろいろと収穫になりました。Jimdoやa-blog cmsのようなユニット型CMSの、タッチパネルとの相性は抜群ですね。
ですが、ウェブサイトの完成度、メンテナンス性を求めると、CMSの基本設計は今後も、大きな画面を前提としなければならないでしょう。
プロの制作者がサイト全体をきちんと設計したうえで、だいたいの文章と画像をを流し込んでおき、モバイルアプリでテキスト調整やブログ更新を行ってもらう。
そんな流れがJimdoには適していますし、これからの小規模ウェブサイト制作の最適解と思います。