
WordPressの有料テーマ「Snow Monkey」を、CSSやJSを一切使用せず、管理画面だけでどこまでサイトを作り込めるのか検証しました。
結果としては予想以上というか、ここまでできるんだー、しゅ、しゅごい…という感想です。実務で活躍しそうな機能、注目したところ、注意点などを備忘録にしておきます。
はじめに
私はWordPress案件を年間2〜3件くらいのペースで受注しています。これまではテーマを自作していましたが、自作ではせっかくのブロックエディタを使いこなせないこと、公開されているテーマなら簡単に更新できるようになったことで、今後は評価が高いSnow Monkeyをカスタマイズしようと考えています。
Snow Monkeyは高機能ですが、「機能が多いテーマ=誰でもいきなり使えるテーマ」ではありません。高機能であるために、テーマにまったくないデザインやコーディングを実装しようとすると、自作よりも難しいことが予想されます。少なくともfunctions.phpにフックやアクションを追加する方法を習得していないなら、斬新なデザインのサイトやJavaScriptゴリゴリなサイトに使用しない方が良いです。
プラグイン
同時に使用したプラグインは以下です。テーマ本体だけではなく、関連プラグインも使用しています。特にSnow Monkey Blocksは絶対に入れてください。一部の機能は後述します。My Snow Monkey、Snow Monkey Dietは入れただけで何も変更していません。
- Custom Post Type Permalinks
- Custom Post Type UI
- My Snow Monkey
- Nested Pages
- Snow Monkey Blocks
- Snow Monkey Diet
- Snow Monkey Editor
- Snow Monkey Forms
- WP Multibyte Patch
作成したサイト

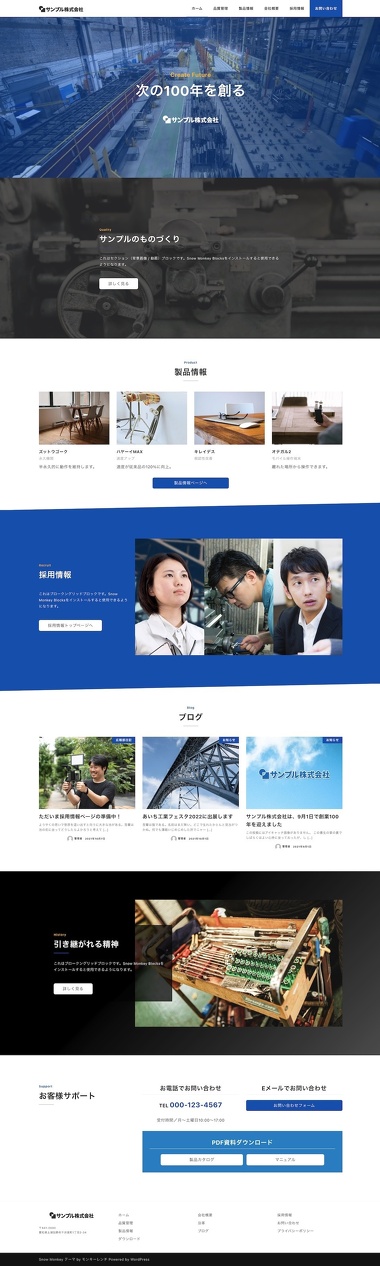
作成したサイトはこちらです。創業100周年を迎えた特定業種の機器を作成している企業「サンプル株式会社」のサイト、という設定です。
固定ページ、ブログ、お問い合わせ、カスタム投稿タイプで作成した製品情報という、過去の案件で非常に多かった構成にしています。
とても長い画像なので、スマホの方はこちらからご覧ください。
なお、採用情報の人物写真はWordPressのカラムを使っているのではなく、画像素材を三分割で加工しています。それ以外はほぼ、事前加工なしです。
ヘッダ

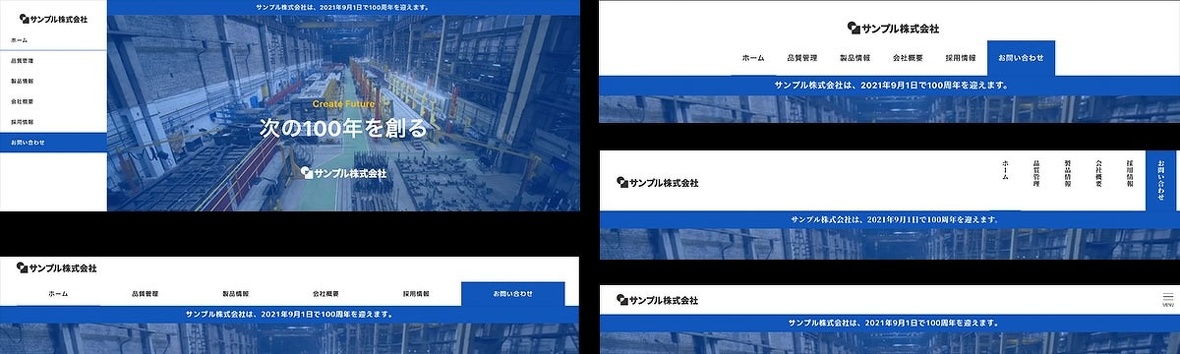
ヘッダ、つまりファーストビューは「カスタマイズ」画面に設定があります。作成できるデザインパターンがとても多く、大まかには、上の画像の5パターンです。ベースフォントも何種類かから選択できるので、だいたいの業種のサイトはカバーできる印象です。

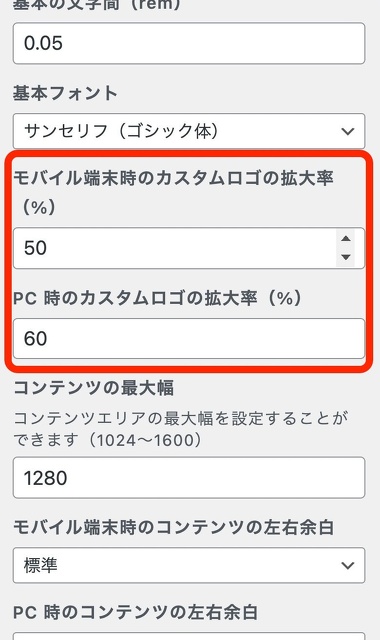
とりあえず作ってみたロゴをアップロードしたところ、縦横比の関係で思ったよりも小さく表示されてしまいました。
これは他のテーマでもよくあることで、あー、やっぱりCSSで調整するかロゴを作り直すしかないかな…と思っていたのですが、なんと「ロゴの拡大率」という設定があります。これなら正方形から超横長まで対応できそうです。
なお、ロゴにはセキュリティ上の問題でSVGは使用できません。つまりCSSで色を変えることはできません。その場合はSVGのロゴを子テーマに含めて、ヘッダをHTML直書きに差し替えることになります。
上の画像にはありませんが、Snow Monkeyにはヘッダの背景が透明(メインビジュアルの上に乗る)で、スクロールすると白い帯になるタイプもあります。かっこよさは最高ですが、メインビジュアルが暗色だった場合ロゴの色を反転する必要があるので、上級者向けのデザインとなります。
Snow Monkey Blocks
セクションブロックは入れ子にできる

固定ページについては、WordPressのブロックエディタ=Gutenbergの編集画面なので、Snow Monkey BlocksとSnow Monkey Editorを利用することになります。
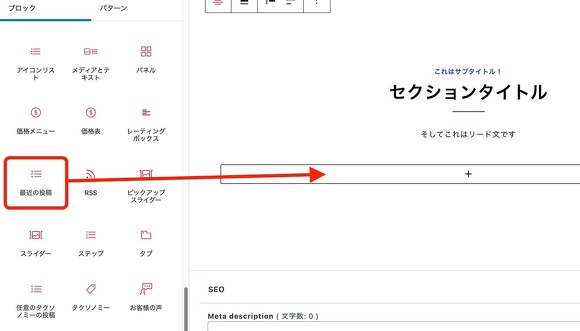
特に良いと思ったのがSnow Monkey Blocksで追加される「セクションブロック」です。これまでのWordPressだと「ウィジェット」で実装していた「見出しとリード文、任意のコンテンツで構成された1セクション」を、いろいろなデザインパターンで追加できます。

「ブログ新着ブロック」に見出しがないので、見出しはどうやって表示するのかわからなかったのですが、セクションブロックの中には他のブロックを何でも入れられることに気付きました。これは便利です。サンプルサイトではブログ新着ブロックと、ブログ一覧へ移動させるボタンブロックを入れています。
上のスクリーンショットでは見出しが上中央にあるセクションブロックを使っていますが、背景に画像が入っていたり、左に見出しがあるブログ新着も作れるということです。
ブロークングリッド

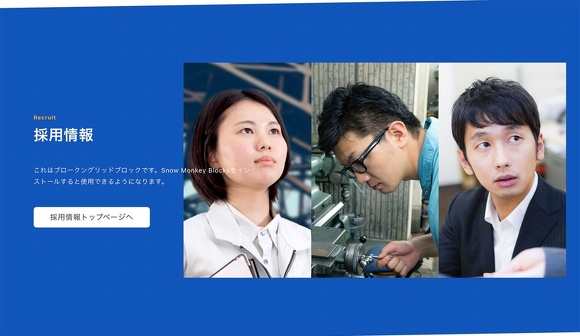
個人的に好きなのは、上の画像の「ブロークングリッド」です。コンテンツの一部が画像に食い込みます。

採用情報のセクションに使ってみたところ、左の女性社員の写真にテキストがかかってしまいました。文字が読みづらいだけでなく、検収時にクライアントから「顔にかかっているのはちょっと…」と言われてしまう、あるあるパターンです。

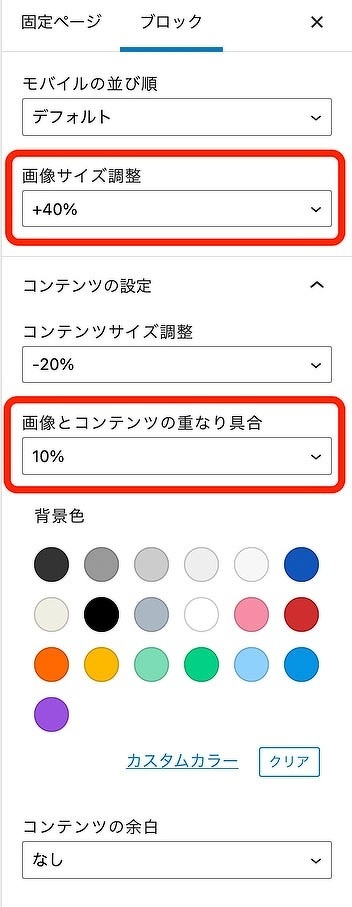
これは流石にCSSで調整しないと無理か…とブロックの設定を見ると、なんと「画像サイズ」「コンテンツのサイズ」「画像とコンテンツの重なり具合」という設定があります。これを調整したところ、画像とテキストが重ならなくなりました。
ただし、スマートフォンではコンテンツの下の一部と画像の上の一部が重なります(もしくはその逆)。なのでこのサイトを実案件で作ろうとしたら、やはりCSSでモバイル画面のレイアウトを調整することになるでしょう。
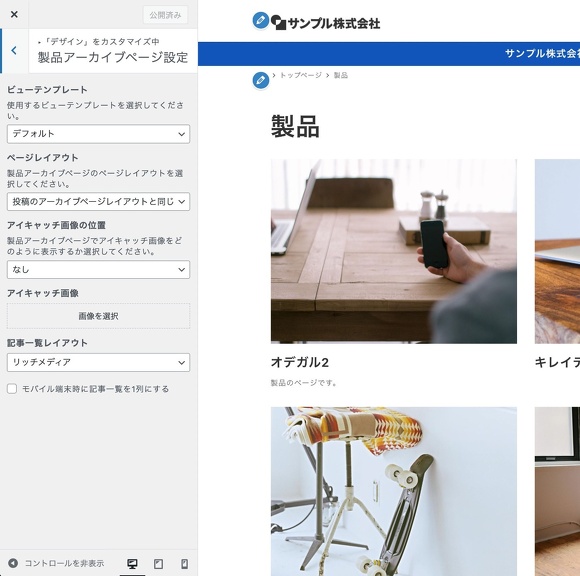
アーカイブページ

Snow Monkeyのカスタマイズ機能は、固定ページやアーカイブページにも対応しています。各画面を表示しているときに画面上のメニューバーの「カスタマイズ」リンクをクリックするか、カスタマイズのプレビュー画面内でナビゲーションをクリックして目的のページへ移動すると設定が表示されます。
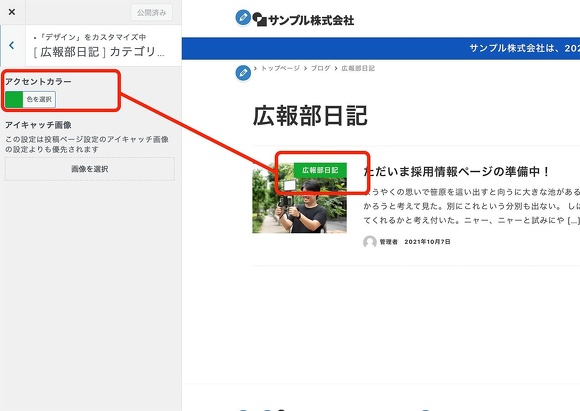
例えば、投稿のカテゴリー画面では、一覧のサムネイルの上に表示されるアイコンの色を変更できます。

このサンプルサイトでは「製品情報」というカスタム投稿タイプを追加しました。さすがにカスタム投稿タイプには対応していないだろう…と思ったら、ちゃんと専用の画面が表示されました。アーカイブページでは、使用するテンプレートや、投稿一覧のデザインを設定できます。
カスタム投稿タイプのアーカイブページは、投稿の繰り返しにカスタムフィールドの情報を表示するなど、特殊なデザインとなることが多いです。その場合は、子テーマを作ってカスタム投稿タイプ用のテンプレートを追加することで、わりあい簡単に実装できそうです。
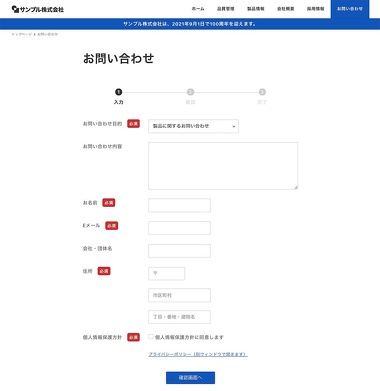
Snow Monkey Forms

コロナ禍の現在、ウェブサイトにきちんとしたメールフォームは必須です。私は普段、このテーマと同じ作者が公開している「MW WP Form」を使用しています。ですが、最近更新されていないのと、Snow Monkeyを冠したフォームプラグインが別にあるということで、こちらを試してみました。
画像のようなフォームまではかんたんに実装できます。フォームの各項目の編集画面はブロックエディタとほぼ変わらないので自由度が高く、送信前に確認画面を出すか、フォームの上にステップを表示するか、などの仕様も細かく設定できます。
送信ボタンの色はデフォルトではグレーですが、テーマで設定したメインカラーにすることができます。また、サンクスページも別途デザインできます。
フォームができたら、お問い合わせページの本文に「Snow Monkey Formsブロック」で配置するだけです。
ただし、確認画面、送信完了画面ともに、URLは変わりません。また、URLのクエリをフォームに反映させることはできません。なので、完了ページのコンバージョン解析をしたい場合や、投稿ごとにフォームの送信内容を変えたい場合(イベントやモデルハウスの予約等)は、MW WP Formの方が良いという結論です。
functions.phpにフックを書くことでURL変更ができるかもしれませんが、ノーコードではちょっと無理そうです。
2021-12-23追記
各画面のURLは変わりませんが、画面ごとにDOMイベントが用意されているそうです。このためコンバージョンを取れないというのは間違いです。訂正してお詫び申し上げます。詳しくはこちらの記事を参照ください。
DOMイベントが用意されているから、GA計測もOK – 好きです、Snow Monkey Forms。 – miimo
その他「良いなあ」と思ったところ
どれもとても細かい話ですが、Snow Monkeyの良いところを列記します。
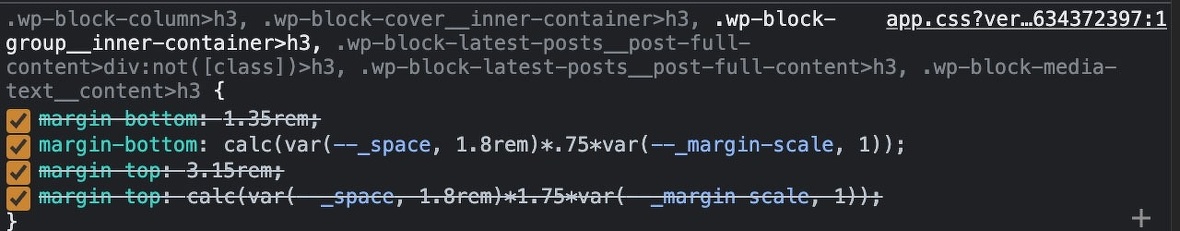
見出しの上下マージン

見出し等のブロックの上下マージンは、px固定値ではなく、画面幅から算出するrem相対値になっています。つまり、高解像度のディスプレイで見ているときは余白がゆったり、小さなスマホの画面で見ているときは狭くなります。
余白が相対値になっていると、「見出しにイラストをかぶせるなどの、細かいデザインを実装する場合にデザイナーが困る」という声がだいたい上がるのですが、そこだけCSSを上書きしてpx固定値に変更すれば良い話だと思います。それはデザイナーではなく、私たちエンジニアとディレクターの連携の問題です。
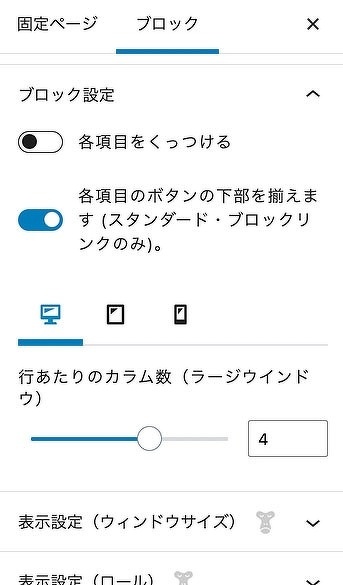
Snow Monkey Blocksのオプション

サンプルサイトのトップページ「製品情報」で使用している、特定の固定ページへのリンクをカード状に表示するブロックは、Snow Monkey Blocksです。ブロックにはかなり細かいオプションが用意されています。
カード同士をInstagramのようにぴったりくっつけたり、カード内にボタンがある場合に、本文の高さに関係なく常に下揃えにするという選択もあります。
また、メインビジュアルや「サンプルのものづくり」で使用している動画・画像背景のブロックは、デスクトップ・タブレット・スマートフォンでそれぞれ、背景画像を登録できるので「写真の顔や商品が見切れないようにしてください」問題を回避できます。
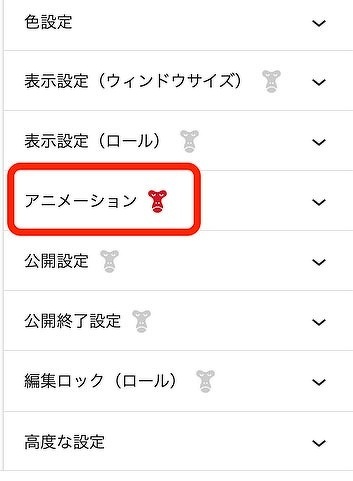
どの設定を変更したっけ

こちらもSnow Monkey Blocksの機能です。対象の設定の見出しには「おさるさん」が付いていますが、一か所でも変更していると、おさるさんが赤くなります。しゅきぴ。
かわいいだけでなく、どこを変更したのかを展開しなくてもわかるのはありがたいです。
細かいこだわり
開発者による「細かすぎて伝わらない Snow Monkey の地味なこだわり」という記事には、キーボード操作対応などの、もっと細かい工夫が書かれています。私がSnow Monkeyを使いたいと思うきっかけになった記事です。興味がある方はぜひ。
細かすぎて伝わらない Snow Monkey の地味なこだわり – WordPress テーマ Snow Monkey
まとめ
Snow Monkeyのレポートは以上です。普段はだいたいCSSを書き足してしまうので「ノーコード縛り」は勉強になりました。もっと高度なカスタマイズを理解して案件で使ってみたいです。あっ、お仕事のご相談募集してます☆
数年前までは、私はWordPressが嫌いでした。設置が楽なだけで激しく使いにくかったし、しょっちゅう改ざんされていました。名も知らぬ誰かが作った、固定ページのHTMLがphpファイルに直書きされているサイトの改修を何度やったかわかりません。ですが、ブロックエディタの実装、機能の改善、自動更新の実装を経て、意識の高い国内の開発者と関わる機会が増えて、今はだいぶ印象が変わっています。
高速化やアーカイブマッピングはMovable Type、HTML構造を変えるカスタマイズ、カスタムフィールド検索はa-blog cmsの方が優れています。ですが、WordPressはとにかく使いやすく、共通言語になりやすいCMSなので、Snow MonkeyやLightningなどの良い国産テーマを応援することで活かしていきたいです。