a-blog cmsの一時的なテンプレート差し替えについて考える

地味なTIPSなのですが。
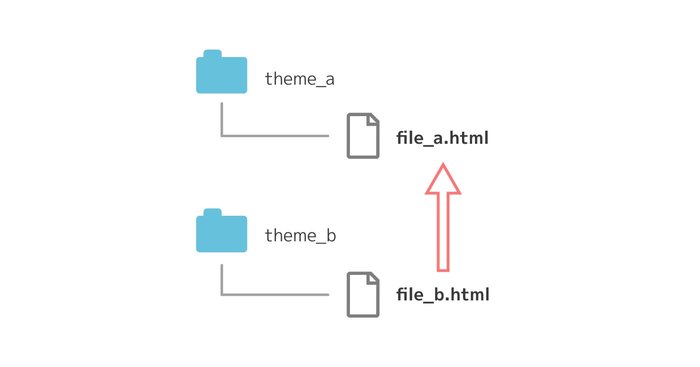
a-blog cmsのインクルードは、themesからのパスで記述すると、他のテーマのファイルを参照することができます。
冒頭の図のように、theme_a から theme_b にある file_b.html を参照する場合は以下のとおりです。
@include("/themes/theme_b/file_b.html")
これを利用すると、テーマの関係を無視することができます。
と書いた時点で、CMSの構築に慣れている人は悪い予感しかないと思います。実際、これの多用はおすすめできません。なんのために「テーマ」という概念があるのかわからなくなります。
ですが、これを活用できる状況もあります。
- 期間限定で、特定のページを大幅に差し替えたい
- サイト公開後の一定期間だけ、ティザーサイトを公開したい
などで、一時的に退避する本来のページも、別URLで閲覧できるようにしたい場合 です。
実際の手順とともに解説します。
※本来のページを移動する必要がない、かつ、一部のユーザーだけ見られれば良い場合は後述します
テーマ間インクルードの使用例
まず、ティザーサイト用の子テーマを作成し、本来のページと同じファイル名で差し替え後のページを作成します。
ここではわかりやすくするために親テーマ名を公式の site2019 、トップページを _top.html にします。
本来のページは top_02.html に退避させます。
teaser@site2019 ├ _top.html └ top_02.html
一般的な親子テーマの継承を考えると、この構成にした時点で、親テーマの _top.html はティザーサイト用のテーマに上書きされ、参照できなくなります。
このため、退避した top_02.html には親テーマと同じコードを書かなければなりません。
もしもティザーサイトを公開中に top_02.html だけを編集して、それを忘れたままテーマをもとに戻すと、トップページに巻き戻りが発生してしまいます。
ここで、テーマを超えたインクルードを使います。
top_02.html のファイルを空にして、冒頭の、他のテーマを参照するインクルードを書きます。
@include("/themes/site2018/_top.html")
これで、ティザーサイト用のテーマ側で、親テーマのトップページを編集することはなくなるので、期間が終了したらテーマをもとに戻すだけで済み、安全な撤収ができます。
一時的な差し替えへの様々な対処
ウェブ制作に最適化されたa-blog cmsは、一時的なページ差し替えには、テーマ間インクルードの他に様々な対処法が用意されています。
参照テンプレートを変更するURLコンテキストを使う
退避前のページが非公開で良い場合、改修後のページをチェックしてほしい場合に使えます。URLの末尾に /tpl/(テンプレートファイル名) を追加すると、指定したテンプレートに同じデータを反映したページを見ることができます。
条件分岐を使う
ログインしているときだけ退避前のページを表示したいときに使えます。ただし、更新担当者は常時ログインしているので、この方法だと難色を示されるかもしれません。
ルールを使う
cookieや端末で動的にテーマを差し替えたい場合に使えます。期間も設定できるので自動終了できますが、管理画面から設定するので、a-blog cmsの構築に慣れていないとルールが適用されていることに気づきにくいです。しっかり情報共有をしなければなりません。
以上、いろいろな手段が考えられるのですが、ファイル1点くらいの入れ替えであれば、テーマ間インクルードが一番共有もしやすいように思います。ファイルを見たら、一行しか書いていないので、親テーマをそのまま読み込んでいることがすぐわかります。
いつもの手法や、開発元が推薦している手法にこだわらず、現在のプロジェクトの状況でもっとも良い方法を選定したいものです。