2019-07-06追記
文中で「a-blog cmsのIFブロックは、エントリーの基本情報の日付は条件分岐で判定できますが、カスタムフィールドの値を校正オプションで変換したあとの日付はできないようなのです。」と書いていましたが、できます。死にたい。訂正してお詫び申し上げます。
いずれにしても、SetRenderedで変数化しておいた方が、サイト内の複数箇所で利用しやすいことは代わりありません。

画像のようなカンプを受け取りました。曜日が「丸囲み漢字」になっています。
丸囲み漢字はユニコードで表示できないことはありませんが、CMSで扱うのは困難です。かといって、画像を書き出してimg要素にしたり、CSSの:after疑似要素で丸を重ねたりすると工数が増えます。
カッコ囲みに変更させてもらおうかと思ったのですが、全体のデザインとのバランスを考えるとデザイナーさんの希望を叶えたいところでした。
実装した経緯を記事にしておきます。
お急ぎの方は「解決方法」からどうぞ。
WordPressでの解決方法もあります。こちらへどうぞ。
※文章の都合上「日付型カスタムフィールド」と書いていますが、普通の文字列です。a-blog cmsは、Y-m-d形式であれば日付フォーマットを適用できる仕様です。
マークアップ
望ましいと考えられるマークアップは以下です。
この記号は「日本語表記の略語」ですから、abbr要素でマークアップして、title属性に国際表記を付与します。lang属性も入れようかと思いましたが、文書自体が日本語だと宣言しているのでやめました。
<p> <abbr title="Monday">㊊</abbr><br> <abbr title="Tuesday">㊋</abbr><br> <abbr title="Wednesday">㊌</abbr><br> <abbr title="Thursday">㊍</abbr><br> <abbr title="Friday">㊎</abbr><br> <abbr title="Saturday">㊏</abbr><br> <abbr title="Sunday">㊐</abbr> </p>
上記のコードを表示すると以下のようになります。
㊊
㊋
㊌
㊍
㊎
㊏
㊐
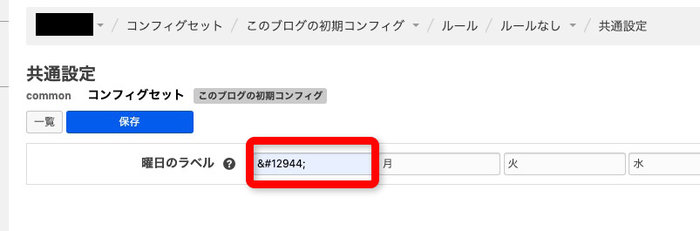
a-blog cmsの「共通設定」を試してみる
a-blog cmsの「コンフィグ>共通」設定には、曜日をどのように表示するかという設定があります。通常は「日〜土」の普通の漢字表記ですが、任意の文字列に変更可能です。
この文字列は、エントリー関連モジュールの {date#week} 変数で表示できます。

じゃあ下のように書けばいいよね、と思ったのですが…
<p>
<abbr title="{date#l}">{date#week}</abbr>
</p>
ここで問題が発生しました。
今回は、日付型カスタムフィールドで日程を表示している箇所があったのです。
{entry_sample_date}[date('l')] → Sundayなどの英語表記
{entry_sample_date}[date('week')] → PHPのdate関数にはないので何も表示されない
a-blog cmsの日付型カスタムフィールドの場合、使えるフォーマットは「PHPのdate関数と同じ種類」となっています。このため、先程のa-blog cms独自のフォーマット変換は適用されません。
改めて、プログラムでの処理を考えることになりました。
出し分け方を考える
プログラムでの処理の流れを考えるとこのようになります。
- エントリーの曜日を取得
- PHPのDateフォーマットの「N」に変換し、1〜7の数値を取得
- 数字を条件にabbrでマークアップした記号を出力
WordPressの例
WordPressであれば、get_post_time関数を利用することになるでしょうか。ifを使おうかと思いましたが、配列をそのまま呼び出した方がスマートですね。
<?php
$week_mark = array(
'<abbr title="Monday">㊊</abbr>',
'<abbr title="Tuesday">㊋</abbr>',
'<abbr title="Wednesday">㊌</abbr>',
'<abbr title="Thursday">㊍</abbr>',
'<abbr title="Friday">㊎</abbr>',
'<abbr title="Saturday">㊏</abbr>',
'<abbr title="Sunday">㊐</abbr>'
);
$week_number = get_post_time( 'N' ) + 1;
// 番号に該当する曜日記号を出力
echo $week_mark[$week_number];
?>
同様の処理をa-blog cmsのIFブロックで行おうとしたのですが…また、カスタムフィールドならではの問題が発生してしまいました。
<!-- BEGIN_IF [{date#N}/eq/1] -->
<abbr title="Monday">㊊</abbr>
<!-- ELSE_IF [{date#N}/eq/2] -->
<abbr title="Tuesday">㊋</abbr>
・・・
a-blog cmsのIFブロックは、エントリーの基本情報の日付は条件分岐で判定できますが、カスタムフィールドの値を校正オプションで変換したあとの日付はできないようなのです。
できます。失礼いたしました。
<!-- BEGIN_IF [{entry_sample_date}[date('N')]/eq/1] -->
<abbr title="Monday">㊊</abbr>
<!-- ELSE_IF [{entry_sample_date}[date('N')]/eq/2] -->
<abbr title="Tuesday">㊋</abbr>
・・・
さすがにちょっと悩みましたが、先月の合宿のハンズオンでやった、SetRenderedの利用が参考になりました。
カスタムユニットを動的化してみよう | 2019春合宿 | ハンズオン | a-blog cms developer
https://developer.a-blogcms.jp/hands-on/camp2019spring/entry-3132.html
解決方法
最終的に、以下のように構築して解決しました。これであれば日付でもカスタムフィールドでも対応できます。
1. 曜日用のテンプレートを作成する
「vars_week.html」というテンプレートをテーマ内に作成し、以下の通り記述します。それぞれの変数名は「label_week_(数字)」で、数字は月曜日から日曜日まで、1〜7とします。
<!-- BEGIN_SetRendered id="label_week_1" --><abbr title="Monday">㊊</abbr><!-- END_SetRendered --> <!-- BEGIN_SetRendered id="label_week_2" --><abbr title="Tuesday">㊋</abbr><!-- END_SetRendered --> <!-- BEGIN_SetRendered id="label_week_3" --><abbr title="Wednesday">㊌</abbr><!-- END_SetRendered --> <!-- BEGIN_SetRendered id="label_week_4" --><abbr title="Thursday">㊍</abbr><!-- END_SetRendered --> <!-- BEGIN_SetRendered id="label_week_5" --><abbr title="Friday">㊎</abbr><!-- END_SetRendered --> <!-- BEGIN_SetRendered id="label_week_6" --><abbr title="Saturday">㊏</abbr><!-- END_SetRendered --> <!-- BEGIN_SetRendered id="label_week_7" --><abbr title="Sunday">㊐</abbr><!-- END_SetRendered -->
2. テンプレートを読み込む
曜日を使用する可能性があるテンプレートの冒頭で、この変数群テンプレートを読み込みます。
@include("/vars_week.html")
3. 変数を呼び出す
通常のエントリーの日付であれば以下のように記述します。
<!-- GET_Rendered id="label_week_{date#N}" trim="1" -->
Y-m-d形式のカスタムフィールドで、フィールド名が「entry_sample_date」であれば以下のように記述します。
<!-- GET_Rendered id="label_week_{entry_sample_date}[date('N')]" trim="1" -->
補足:校正オプションの自作
今回はやりませんでしたが、a-blog cmsは校正オプションを自作できますから
「Y-m-d形式の文字列を渡すと、先述のWordPressの場合の処理を通して、丸囲み漢字を返す」
という校正オプションを作ってしまう手もあります。
ただし、拡張を自作する場合は将来のバージョンアップやサーバー移転の際に漏れが出ないよう注意が必要です。
まとめ
こうして、丸囲み曜日を文書的にもシステム的にも問題なく表示できるようになりました。今回はたまたま丸囲み曜日でしたが、「弥生」とか「神無月」のような日本の古い月表記、a-blog cmsがサポートしていない言語の曜日表記にも使えますね。
なお、今回の場合、解決までに30分程度だったので問題なかったですが、時間がかかりすぎるようならカッコ囲みにさせてもらうなどの相談をしたほうが良いと思います。どのくらいかかりそうか、詰まったときに解決のヒントになりそうな引き出しがどのくらいで出てくるかで、そのあたりのバランスを考えています。
a-blog cms Traning Campのハンズオンは、毎回参考になることが多いので助かってます。アーカイブがあるのでぜひ見てみてくださいね。