
先月の「WCAN 2018/10」で、講師の谷口さんが、WordPress 5.0のGutenbergに対する懸念と同時に、小規模のコーポレートサイトはこれまでのWordPress一択ではなく、ASP型のシンプルなCMSへ移行していく選択肢もあるというお話をされていました。
コーポレートサイトの軽量化が進む中でも、CMSで構築すべきコンテンツはいくつかあります。そのひとつが「ユーザー事例」「導入事例」などの、事例コンテンツです。
事例コンテンツは、クライアントの業種、業態などで適したパターンが異なるので構築の最適解がありません。だいたいはすでに決まっているワイヤーに添って構築することが多いですが、私が中間の制作会社さんに「このパターンはこういうリスクがありますが大丈夫ですか」と提案したり、逆に意見を求められることもあります。
だいたい、5パターンに分けられると思うので、今後のために特徴と構築手法をまとめてみます。
ワイヤーがかなり縦に長いので、少し読みづらいですがご容赦ください。画像はクリックで拡大できます。
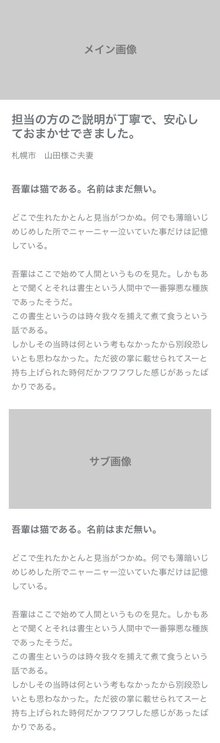
リッチテキスト型

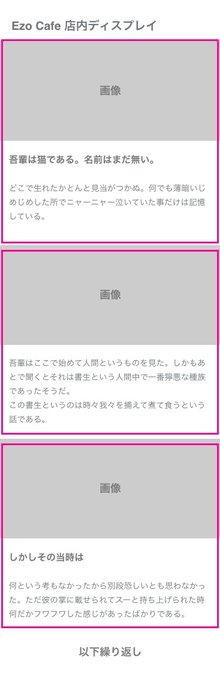
冒頭にお客様の画像と名前が入り、その後はリッチテキストの自由文となります。
最も軽量なパターンで、特別なフィールドもお客様名くらいですから、JimdoなどのASP型も含め、どのCMSでも実装可能です。
このパターンの欠点は、データの再利用性が低いこと、リッチテキストであるためウェブ担当者のセンスに左右されることです。固定ページとほぼ同じですね。
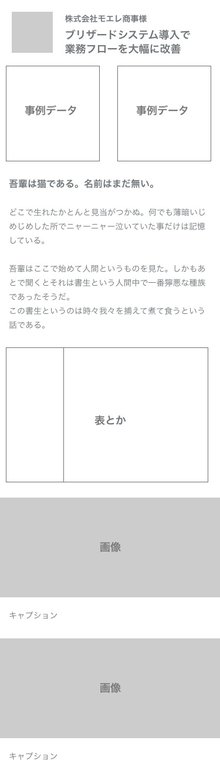
データベース型

すべての項目をカスタムフィールドでがっちり構築し、事例の情報を細かいデータとして開示します。
大手企業さんで数回経験しました。すべての情報の再利用性を考えていることや、大きな社内で投稿ルールを統一するのが難しいからではないかと思います。
上記の通りデータの再利用性が高い、つまりAPI連携、リニューアルにめっぽう強いことが長所として挙げられます。一方で例外が許されなかったり、この事例だけ思い切り推したい、ということができないのが欠点です。このため、中間のテキストをリッチテキストの自由文にして、HTMLを書けるようにしておくという「逃げ」を考えたりします。
工数も多くなりますし、CMS本体への負荷も高めです。そういう意味でも大企業向けなように思います。
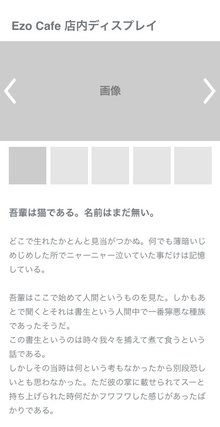
ギャラリー型

画像とキャプションがグループになった「繰り返しフィールド」を作り、カルーセルとして表示します。繰り返しフィールドについてはまとめで後述します。
jQueryが普及した頃から現在まで人気があり、コンパクトで、クライアントのOKも出やすそうなパターンですが、私はこのパターンにあまり良さを感じません。
このパターンは、最初に画像が集中しているため、画像と文章を対比して見ることができません。文中に「キッチンのタイルのあしらいは…」と書かれていて気になっても、ページの最初まで戻って、カルーセルをめくらなければならないのです。
また、スマートフォンの普及で画面が狭くなり、かつ訪問者の滞在時間が少なくなったため、2枚目以降を見てもらいにくいです。縦長の素材が多いとますます見づらくなってしまうのも難点です。文章は少ないけど良い写真がたくさんある、というなら採用しても良いかと思います。
リピートフィールド型

前項のギャラリー型の変形です。画像、キャプション、見出し、本文がセットになった繰り返しフィールドを重ねてページを作成します。見出しやキャプションは必ずしも必要ありません。
縦長の画像にも対応できたり、画像と文章を対比できるなど、ユーザビリティに利点があります。更新担当者にも説明しやすいパターンですが、同じパーツの繰り返しなので、そうとう文章に力を入れなければ単調になってしまいます。
また、途中に任意のコンテンツを割り込ませることができません。
画像に力が入っているならギャラリー型、文章に力が入っているならリピートフィールド型がいいのかなと考えています。
ユニット型

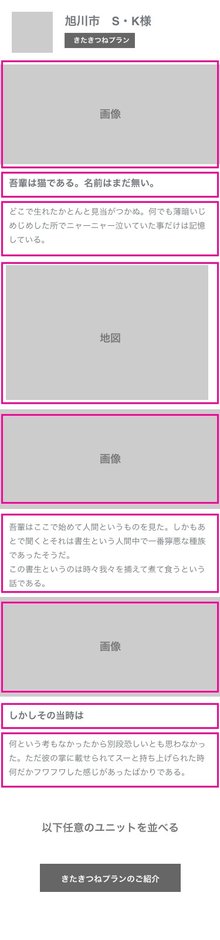
本文中のすべてのパーツを「ユニット」として自由に並べていくパターンです。
このブログへ何度か来られた方はすでにご存知かと思いますが、a-blog cmsが最も得意としているパターンです。concrete5も実質このパターンになります。WordPressのGutenbergやMovable Typeのブロックエディタも…近い、とは言えます。
例外対応ができる、段組ができる、事例専用のユニットを追加できるなど、なんでもありですが、a-blog cmsのエバンジェリストとして敢えて言うと「データの再利用性が低い」「手厚い導入説明が必須」という問題があります。このため、急ぎ案件やまとめてインポートをしたい場合には向きません。
また、これはリッチテキストエディタと同質の問題でもありますが、投稿ルールを決めておかないと、各ページがカオス化しがちです。
まとめ
以上、事例コンテンツのパターンをまとめてみました。いつものように突っ込みを待つことにします。
繰り返しフィールドは、「リピートフィールド」「フィールドグループ」などと呼ばれ、a-blog cmsはコアでこの機能を持っています。WordPressでは「Advanced Custom Fields」プラグインのPROライセンス、Movable Typeでは「FreeLayoutCustomField」で可能です。
個人的にはデータベース型はけっこう好きだったりしますが、サイトのレイアウトがデータに大きく縛られてしまうため、やはり繰り返しフィールドと単体フィールドの併用が良いのかなと思います。
すべてのパターンに言えることですが、事例を「インタビュー」としていた場合は「インタビューに応じてくれる寛容なお客様が、今後どのくらいいるのか」について検討しなければなりません(私はこれを「希望的観測問題」と呼んでいます)。なので、インタビューと通常事例でカテゴリー分けをして、通常事例はギャラリー型などにすることが考えられます。
なんにせよ、なぜ事例コンテンツを作りたいのか、事例を通して訪問者(将来の顧客、もしくは掲載された顧客)に対してどのようなユーザー体験を与えたいのか、この二点を明確にしてから進めたいものです。