
2017-06-16追記:Atomic Designをフレームワークに採用すべきでないという結論になりました。悲しい。こちらの記事でもう少し技術的な考察をしています。
Atomic Designの思想でCSSフレームワークを作るのは難しいので代替案を考える
久しぶりにいくつかコーディングの仕事をすることになりそうで、CMSの構築と比較して効率化できていなかった、CSSの設計を見直すことにしました。
最近のCSS設計は、OOCSS・FLOCSS・SMACSSなどがあり、高度かつ多岐に渡ります。ウェブデザイン設計についても、Material Design・Atomic Designなどがあります。
どれも素晴らしい内容なのですが、どうも私の中ではもやもやとしています。
かつてと比較すると、あまりにも理系寄りで難解だと感じるのです。
難解すぎると感じる背景
誤解しないでいただきたいですが、私自身はエンジニアなので、思想的にすばらしいものであれば、ある程度難解でもきちんと勉強をします。難解すぎると感じるのは、私の業態によります。
私は、比較的小規模なCMS導入サイトの制作をしています。ビジネスパートナーのほぼすべてが制作会社やフリーランサーで、かつ、マークアップエンジニアではない制作者への完全納品が大半を占めます。つまり、私が書いたHTMLとCSSをその人たちが将来的に保守・改修していくので、難しすぎる内容にできないのです。
納品の際はSaSSも切り離しますし、BEMの採用も見送りました(私が異常に長いクラス名が気持ち悪いと思っていることもありますが)。
一口にウェブ制作者といってもデザインやマーケティングの方が得意な人、ウェブ制作者になったばかりの人、子育てをしながら少ない学習時間で仕事をしている人もいます。
美しく高度になっている一方で、ちょっとした修正でも苦戦して悩んでいる人がたくさんいるのではないかと、昨今のCMSテーマやCSSフレームワークを見るにつけ、感じてしまうのです。
命名への不満

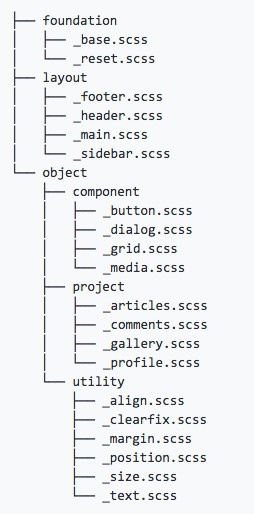
FLOCSSの日本語解説には、FLOCSSの思想に則った、SCSSファイルの構成例が掲載されています。
「layout」はまだしも、「foundation」とか「object」とか、英語が苦手な私には用語が分かりづらいです…
さらにobjectは「component」「project」「utility」ディレクトリに分かれているので、そのパーツがどの分類に属しているのかがわからないと、パッと探せません。
それを判別しやすくする目的と思いますが、FLOCSSではobjectに属しているクラスには、小分類の接頭辞がついています。componentなら「c-」です。
.c-button { ... }
.c-button.is-active { ... }
これについても、ドキュメントを読むまで意味がわからなかったので、FLOCSS志向のサイトのコーディングを見て「c-ってなんだよ!p-ってなんだよ!コーダーの名前かよ!」と憤ってしまいました。
Atomic DesignとSemantic UI
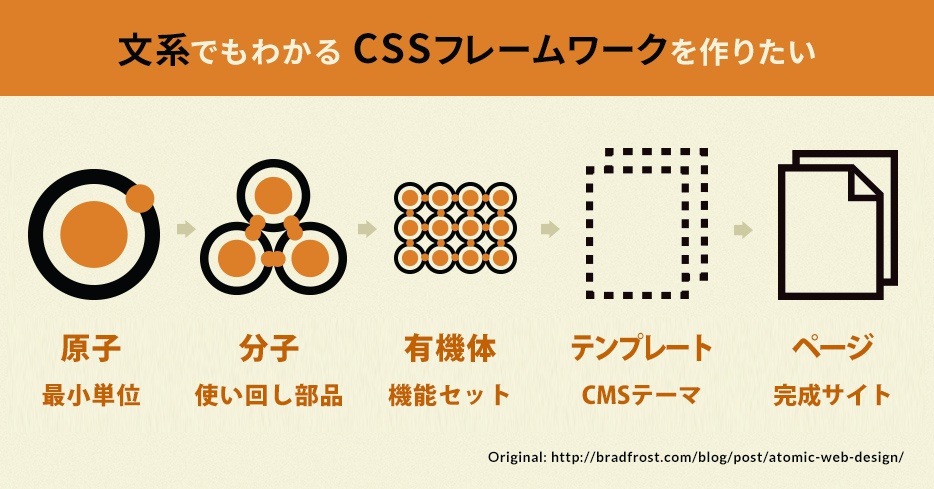
そんな中、私の頭でも比較的理解しやすかったのが「Atomic Design」です。
デザインでこれ以上分けられない最小単位を「原子」として扱い、それらを組み合わせる前提で分子や有機体を構成していくという、自然界の摂理に沿った設計思想です。
クラスの命名規則をわかりやすくすることにこだわった、「Semantic UI」というCSSフレームワークがあります。これとAtomic Designの設計思想を統合すれば、マークアップエンジニアではない制作者でも読みやすく、改修しやすいCSSフレームワークになるのではないかと思いました。
3段組のクラス名が「three」なのは、CSSの命名規則としてグレーな気がしますが…
構成を考えてみた

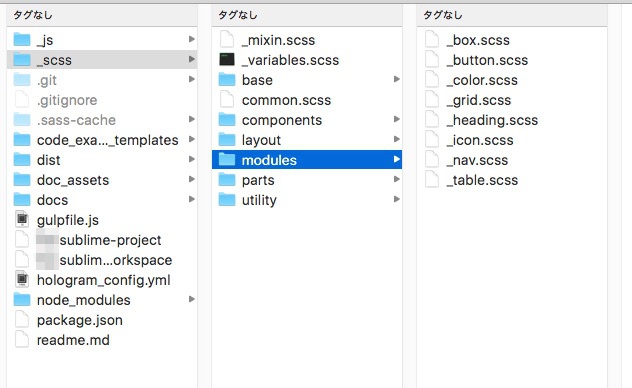
半日考えた結果、最終的にこのようなプロジェクト構成になりました。
一部のディレクトリやファイル名にアンダーバーをつけているのは、前からやっていることで、頻繁に編集するディレクトリが常に先頭となるようにするためこうしています。

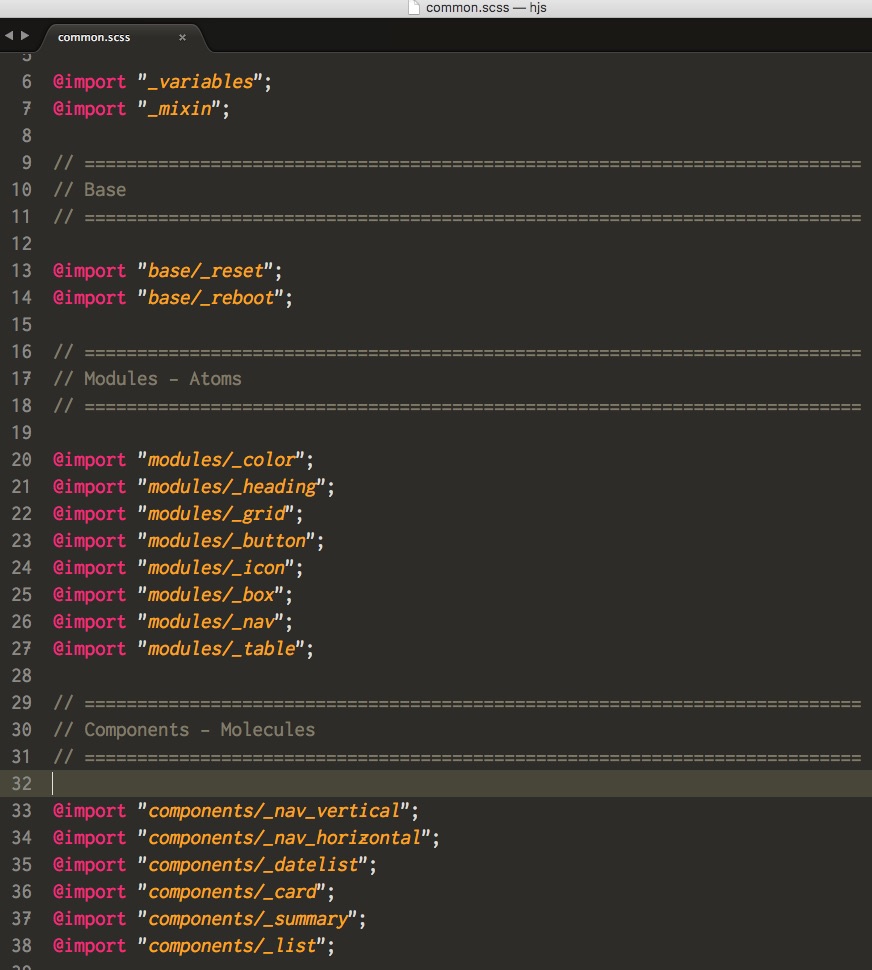
SCSSファイルの構成はこのような感じです。日本人でもわかりやすいディレクトリ名にしつつ、コメントでAtomic Designの役割を付記しています。
base,リセットと体裁の調整
modules,文字色・ボタン・アイコンなどの最小単位。Atomにあたる
components,modulesを組み合わせた使い回しが効く部品。Moleculesにあたる
parts,componentsを組み合わせたサイト内パーツ。Organismsにあたる
layout,案件ごとに大きく異なる全体レイアウトのパーツ。Organismsの上位
utility,どれにも分類されない便利クラス。最後に読み込む
CSSファイルにすると上から順に大きなパーツになっていくので、高度な設計思想に詳しくない人でも関係性がわかりやすいのではと考えています。ディレクトリも一階層までで済ませているので探しやすいです。
だいたいこのようなところです。
これが正解かはまったく分かりませんが、ウェブ制作とはひとりでやるものではないので、自分の作業環境も向上しつつ、パートナーもちょっとだけ幸せになれる方法を模索していけたらなあと思っています。