MTLive Sapporoに参加して、MovableType.netのテーマを作っていました

先週の4月22日(土)に開催された「MTLive Sapporo」に参加しました。会場は先日のレポート記事で紹介した、スペースカンテです。
Movable Typeの札幌コミュニティ「MT蝦夷」の勉強会で、以前は「MTCafeSapporo」という名前でした。私が名古屋から帰って来た昨年はお休みだったので、参加は5年ぶりくらいになります。
賑やかで充実したイベントでした。内容は主催のジャクスタポジション西山さんのレポートをご覧ください。
MTLive Sapporo を開催しましたー! – www.ni4.jp
私は、最初の一時間は初心者のサポートをしていたのですが、その後はASPサービス「MovableType.net」を業務に取り入れるため、本格的なテーマ作りを試していました。
かなり収穫があり、一年ぶりくらいにもくもく会で勉強をした感があるので(ちょ、おま)その話をメインに書いていこうと思います。
.netへのパワーユーザーの評価
.netは、この価格帯のASPでは驚きの自由度を持ったCMSです。しかし「長年愛用してきたパワーユーザーほど苦戦する」という傾向があります。
パッケージ版を何年も使っているようなユーザーは、扱うサイトが、プラグインが使えないASP版では困難な要件を持ったものばかりです。さらに、パッケージ版と比較してタグに制限があるため、何年も蓄積してきたスニペットを使おうとすると、エラーが頻発してつまずいてしまうのです。
何度かのバージョンアップで制限は大幅に減ったものの「評価はしているけれど、なかなか採用しにくい」という感じです。
パワーユーザーではない場合は?
私は長年MTを扱っていますが、そこまでのレベルではなく、あまり高度なタグを使いません。
配布しているMovable Type用テーマ「echo」でも、.netで制限されているMTLoop・MTSetVarsを使っていません。

これは、これまで扱ってきたMT案件の半分くらいが、以下のような背景から高度なタグの使用を控えていたことによります。
- MT3・4の時代から運用されてきたサイトの改修
- 基本機能メインで安定して利用できることを要望された
- 完全納品後もクライアントがある程度テンプレートを直せるよう要望された
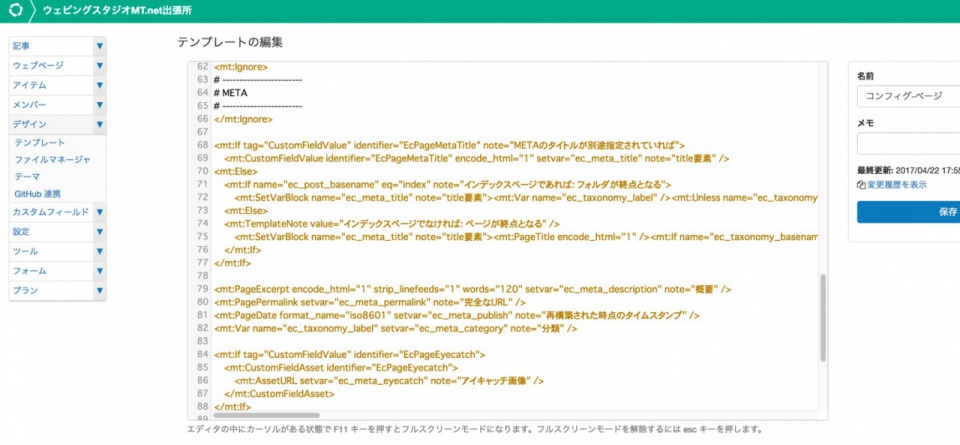
このような、中級レベルの利用なら、.netをある程度業務に取り込むことができるかもしれない…と考えて、echoのカスタムフィールドやテンプレートを、.netへ移植することを試してみました。
結果
実際やってみると、わずかな修正で大半の機能を.netで再現することができました。懸案だったMETAタグも、条件分岐や変数を完璧に移行できています。
あまりにすんなり行ったので、こんな顔 ( ˙-˙ ) になってしまったくらいです。

ほとんどのタグが移行できるとなれば、UIがパッケージ版とほぼ同じでありながら、再構築不要で高速な.netはめちゃくちゃ快適です。最近語彙の低下がひどく、ついたーのしー!が出てしまいます。
大きな修正をしたところ
.netはカスタムフィールド関連のタグの書き方がパッケージ版と違います。
<mt:EcWebsiteTwitter note="ウェブサイトのTwitterID" />
が、.net版では以下のようになるので「mt:」の後ろに「CustomFieldValue identifier=”」を差し込む置換などで修正しました。
<mt:CustomFieldValue identifier="EcWebsiteTwitter" note="ウェブサイトのTwitterID" />

画像タグもパッケージ版と遜色ありませんが、MTIncludeへのモディファイアからの変数渡しはできなかったので
<mt:Include module="パーツ-アイキャッチ画像" hoge="1" />
一行前にグローバル変数を宣言するよう書き換えました。
<mt:SetVar name="hoge" value="1" /> <mt:Include module="パーツ-アイキャッチ画像" />
.netのテーマを作ったら、ユーザー増えるかな
そんなこんなで、思ったよりも早くechoの.net版をリリースできそうです。パッケージ版のechoはデザインの反省点が多かったので、a-blog cms版の「echo_zero」の見た目を踏襲することになると思います。
今回の勉強会もそうでしたが、Movable Typeをこれから勉強し始める人が以前より増えています。これから勉強するのなら、パッケージ版よりもASP版の方が扱いやすいですし、WordPress.comよりも細かなカスタマイズが可能です。
.netにすぐ使えるテーマを公開することで、札幌以外のユーザーが少ない地域にも、新規ユーザーを増やせないかな?と妄想してみます。




