
a-blog cmsの魅力は、公開サイトからデザインの異なる管理画面へ移動せずにエントリーの投稿ができるところにあります。日本での利用を前提としたUIもわかりやすく、クライアントさんからの評価も高いです。
投稿画面のユーザーインターフェースのCSSも丁寧に作られているのですが、導入するサイトのCSSルールによっては衝突が起こる場合があります。
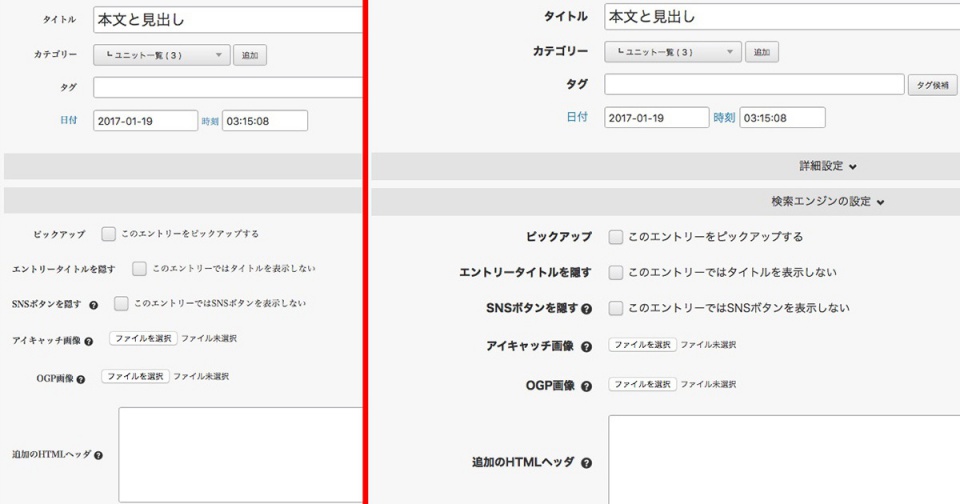
典型的な例が以下のようなサイトで、body要素のスタイルを参照しているa-blog cmsの投稿画面は、冒頭の画像のように見た目が崩れてしまいます。
- bodyにセリフ系、デザイン系のフォントを指定している
- bodyの文字サイズを「0.625rem(=10px)」として、各モジュールは「140%」などの相対%で調整している
これらをはじめとする細かい問題を回避するCSSをGistで公開しました。
a-blog cms バージョン2.6時点の、公開ページでの投稿フォームなどの既存CSSとの衝突を修正するための追加CSS
こちらからも、2017年1月19日時点のバージョンをダウンロードできます。
使い方
以下のとおり、本来の「acms.css」に続けて読み込んでください。
<link rel="stylesheet" href="/css/acms-admin.css"> <link rel="stylesheet" href="/css/acms_ex.css">
このCSSは、以下の問題の修正と、外観の調整を行います。
- 本文のスタイルの影響をUIも受けてしまう問題を回避
- 全幅レイアウトのサイトに組み込んだときにUIが広がりすぎる問題を回避
- 管理ボックスのボタンサイズを固定
- ユニット内のラベルのクラス名がbootstapと重複している問題を回避
- acms.css以外のフレームワークを使用すると予期しない箇所で段組が解除されてしまう問題を回避
- エントリーカスタムフィールドのラベルを長いタイトルにも対応させる
- ファイルユニットになぜかインラインでwidthが入ってしまう問題を回避
- ツールチップアイコンをエントリー・モジュールのカスタムフィールドでも使用できるようにする
- 文字装飾ボタンを目立たせる
「本文のフォントをacms.cssのフォントに合わせる」「予期しない箇所で段組が解除されてしまう」「文字装飾ボタンを目立たせる」については必要ないケースもあると思うので調整してください。
また「ファイルユニットになぜかインラインでwidthが入ってしまう問題」については今後のバージョンで修正される可能性があります(先日リリースれた2.6.1.4では未確認です)。その場合はこちらは逆に不具合の原因になるかもしれません。
私はいちからすべてテーマを制作する案件だけでなく、すでに制作会社さんによってコーディングが終わったサイトにCMSを組み込む案件も多数請け負っています。この調整CSSは、そのような案件を通してちょっとずつ書き足していったものです。
個人的には10pxから文字サイズを調整する手法は開発者側の計算が楽になるものの、改修や外部サービスのパーツ追加に弱いので避けるべきと思います。
しかし、そういった導入先サイトのスタイルの問題だけでなく、最近のCSSフレームワークで見られる「ワイド画面でサイト全体の文字サイズが大きくなる」効果によって「良かれと思って作られているものがacms.cssと衝突する」というケースもあり、やはりサイトに応じて制作側が細やかに調整していくしかないと思います。
「そこまでするの?」「フォントなんて気にしなくても…」という意見もあるでしょうが、私は可能な限り徹底したいと考えています。はじめてのCMSを扱うクライアントの不安をできるだけ払拭するのが、CMS構築を担当する私の役割でもあるからです。