Movable TypeにCSV形式でインポートができる「CSVDataImExporter」プラグインの使い方

こちらは、Movable Type Advent Calendar 2016の17日目のエントリーです。
なんと4日前に書いてます!うぇびんさんらしくないですね!
今年は、Movable TypeでCSV形式のエクスポート・インポートが可能になるプラグイン「CSVDataImExporter」の使い方を解説します。
はじめに・ライセンス体系について
このプラグインは基本有償です。試用版は15日間すべての機能を利用できますが、それ以降はインポート可能なデータの範囲とサイトの目的で、ライセンス料金が変わります。詳しくはリンク先を参照ください。
画像カスタムフィールドを含む場合は、最上位の「④ブログ記事 + ウェブページ + カスタムフィールド + カスタムフィールドアイテムアップロード対応版」をお勧めします。この記事でも、④での導入経験を前提に解説していきます。
エクスポートする

プラグインをMovable Type内に設置すると、左メニューの「ツール」に「CSVデータのエクスポート」が加わります。エクスポートするブログを選択してエクスポートボタンを押せば、CSVデータがダウンロードされます。
このCSVをExcel::mac2008で開くと、本文のHTMLが崩れてしまい編集できません。最新のExcelであれば問題ないと思います。Googleスプレッドシートへのインポートでは正常な解析を確認しています。
CSVデータを作る
エクスポートしたデータを編集する形で、インポート用データを作成していきます。カスタムフィールドは空であってもセルを消さないでください。
「id」列
空にしてください。
「author」列
執筆者にしたいアカウントのログインIDを入力してください。デフォルト投稿者を指定する機能はないのでこの項目は必須です。
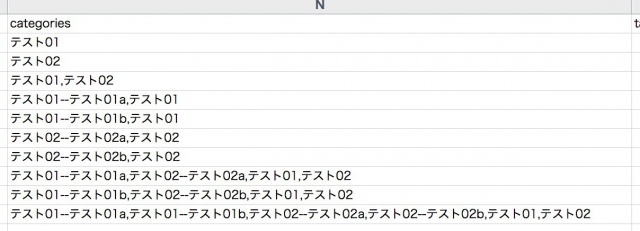
「categories」列

ID指定・ベースネーム指定も受け付けますが、重複がないのなら表示名(ラベル)が編集しやすいです。
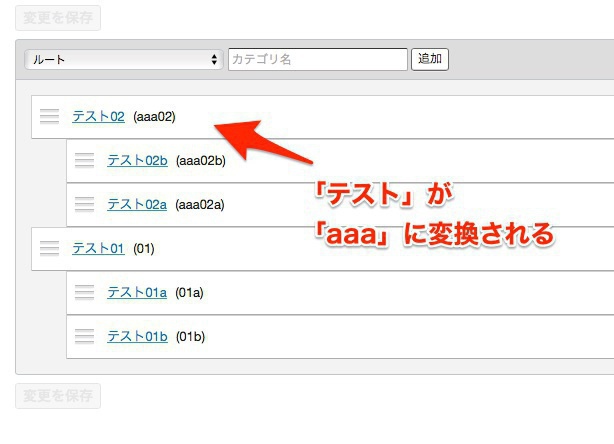
子カテゴリを指定するときは、「親+半角ハイフン2個+子」としてください。親カテゴリにも属させると、画像のような指定となります。
もう使っている人は少ないと思いますが、OpenOfficeは半角ハイフン2個を勝手にダッシュに変換するので、こちらも注意してください。

カテゴリーが存在していなかった場合は自動で作成してくれますが、その際にラベルがマルチバイトだった場合は、すべて「a」に変換されたものがベースネームとなります。
画像カスタムフィールド
画像をサーバーのどこかへ置いておき、フルパスで指定して読み込ませます。たとえば、公開サーバーが /home/www/ にあり、そこの「csvdata」に画像を置いている場合は以下のように指定します。
/home/www/csvdata/test01.jpg
用意するのは原寸画像だけで、サムネイルの準備は不要です。インポート後の元画像は、ブログの公開パス以下の「assets」というディレクトリにコピーされます。
インポート前の確認

CSVデータができたら、いちどSublime Textなどのエディタで開き、形式に問題がないか確認してください。
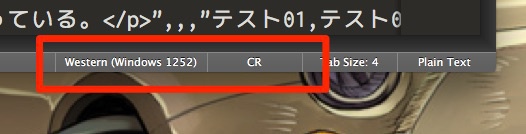
Excelで編集していた場合、エンコードが「Western(windows 1252)」になっているはずです。改行コードは「CRLF」をおすすめします(この記事を執筆した時点では正式版のみ「CR」にも対応しています)。
CSVデータをインポートする

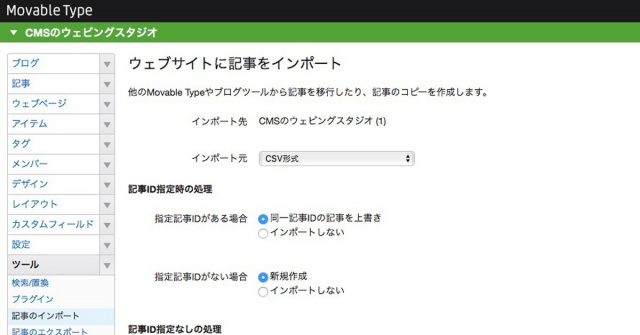
インポートは左メニュー「ツール」内の「記事のインポート」から行います。インポート元に「CSV」が選択できるようになっています。事前に必ずデータベースのバックアップを取ってください。
画像の通り、指定記事IDがない場合は新規作成するようにして、インポートを開始します。

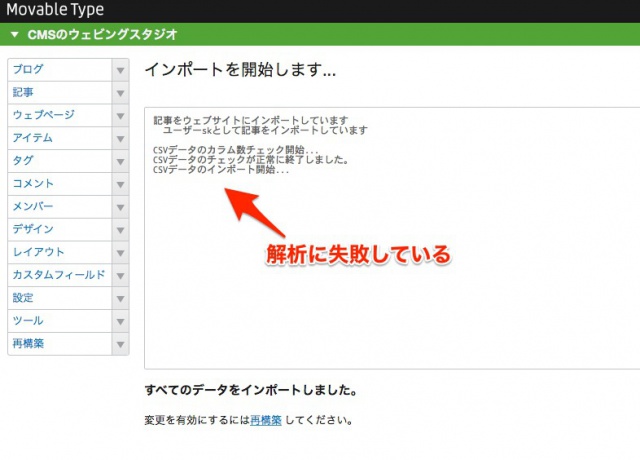
進行状況の画面になります。「CSVデータのインポート開始…」で止まってしまった場合は、CSVデータに何らかの不備があってインポートが中止されています。文字コードや改行コードを見直してください。

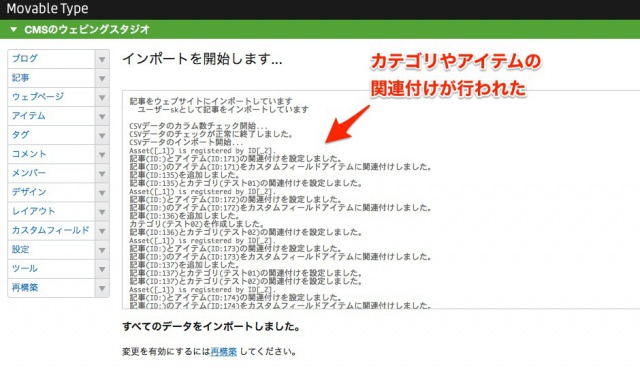
エントリーにカテゴリーや画像の関連付けが行われていれば成功です。「*** 0行目のCSVデータの項目数(00)がヘッダの項目数(00)と不一致です」というメッセージは一番最後=行末のセルが空だと表示されるものなので、問題ありません。

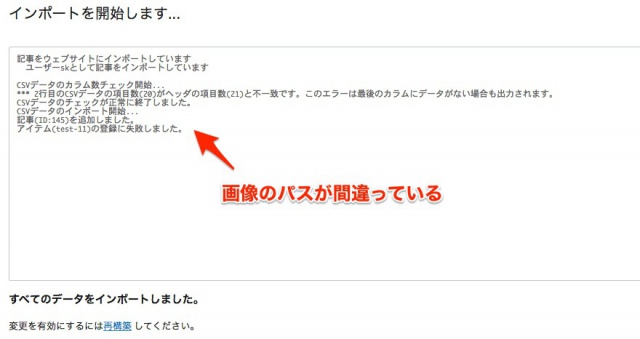
画像のパスを間違えていた場合、対象の項目は空にはならず、間違ったパスが入ったままリンク切れになってしまいます。これは上書き修正でのCSVインポートを行うか、手作業でアップロードし直すことになります。
インポート後の注意点
形式にさえ注意すればとても便利な「CSVDataImExporter」ですが、画像をインポートした場合にはもうひとつ注意が必要です。
管理画面用のサムネイルはインポート後に左メニューの「アイテム」画面へ移動するまで生成されないようです。このため、大量にインポートしてから移動すると、一気に生成がはじまり一覧の表示に時間がかかります。スペックが少ないサーバーだと最悪落ちます。
これを防ぎたい場合は、100件単位くらいにデータを分け、インポートしたら「アイテム」画面を一旦表示するのが良いと思います。
なんだか今年は、こういったデータ解析や検証のお仕事が多い一年でした。資料作成やデータ作成で一年の三分の一くらいスプレッドシートを書いていたような気がします。
方眼用紙みたいな使い方をしなければ、スプレッドシートはCMSと相性が良いツールです。ほぼすべてのCMSでCSVインポートを使えるようになったので、CMS同士の引越しや新しいCMSのテストもやりやすくなりました。最新のMovable Typeに興味がある方はぜひお試しを。




