「たった2日で楽しく身につく HTML/CSS入門教室」を読みました
札幌の高橋朋代さん(コモモ)と、森智佳子さん(モリコ)の著書、「たった2日で楽しく身につく HTML/CSS入門教室」を読みました。
私は初心者でも指導者でもないのですが、前作「作りながら学ぶ HTML/CSSデザインの教科書
」がベストセラーとなっている二人の新刊ということと、最近ちょっとWeb制作に疲れていて、原点に返ってみようという気持ちがあって読んでみました。
本書に向いている人
この本は、これからホームページの作り方を勉強したい、初心者向けの内容となっています。また教え方も、まずテキストを流し込んでからマークアップする「文系」の人が理解しやすい流れとなっています。
なので、以下のような人には強くおすすめします。
- SNSなどで趣味の活動をしていて、活動の拠点となるサイトを作りたいと思っている人
- 自分、もしくは子供の自由研究の教材を探している人
- 初心者への指導をする立場の人
- かわいい・やさしいイメージが好きな人
逆に、以下のような人は物足りなさ、合わなさを感じるかもしれません。
- 既にHTMLとCSSの基礎を身に付けている人
- 企業のWeb担当者など、短期間で業務レベルの技術を求められている人
- フロントエンドのスキルを身に付けたいエンジニア
- かわいい・やさしいイメージが苦手な人
あっさり・がっつりのメリハリ
本のデザインは余白をたっぷり取り、コードをはじめて書く人でも負担のないデザインになっています。その分内容は徹底的に絞られていて、この先ずっと必要となる、Web制作の土台の知識のみとなっています。

ですが、すべてが「あっさり」になっているわけではありません。いきなりHTMLを書かせることはせず、Webマーケティングの基礎「ターゲットの決定」「ペルソナの想定」「サイトマップ作り」についても言及しています。
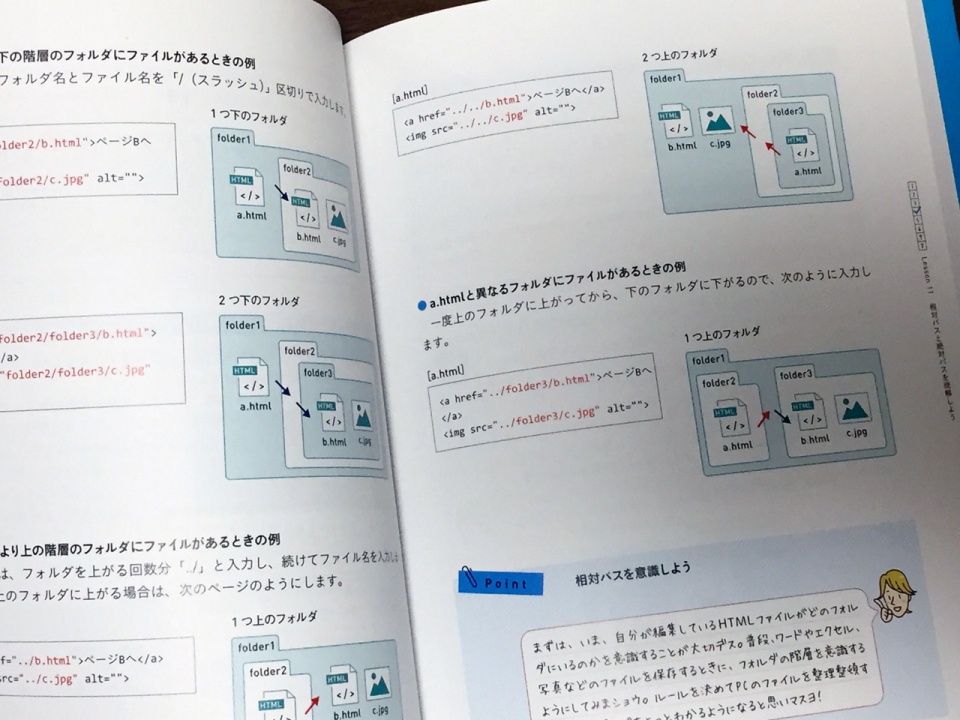
また、初心者にとって難関となりそうなポイントは徹底的に解説しています。特に概念がわかりにくい「相対パス」については、まるまる一節を割き、図付きの解説となっています。
この辺りの丁寧なボリューム調整は、初心者向けの指導経験が豊富な著者の心遣いを感じました。
「実際の画面」の徹底

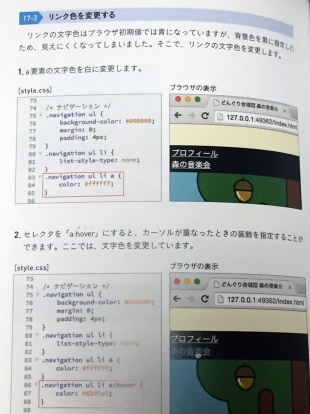
この本はテキストエディタ「Brackets」を使って進める前提となっています。操作方法の解説だけではなく、コードの画面もほぼすべて、Bracketsの実際の画面キャプチャが掲載されています。
コーディングに慣れていない人は、書かれている内容が同じでも、実際の画面がちょっとでも違うと不安を感じて、内容が理解できないことがあります。これだけ見た目が再現されていると、安心して学習を進められるのではと思います。
私自身ちょうどBracketsの利用を検討しているところだったので、画面キャプチャが豊富なのはとても参考になり、安心しました。
2日でなくても大丈夫
書名は「たった2日で」となっていますが、忙しい人が少しずつ読んだり、あとで戻って読み返すことも考慮されていると感じました。
実際私は本を読むのが苦手で、読むのに二週間もかかってしまったのですが、色分けされたインデックスや見出し、章立てがとてもわかりやすく、しおりがなくてもスムーズに読むことができました。
気になったこと
内容で一点だけ気になったのが、CSSの「font-family」の説明がないことです。
字体の指定をしなかった場合、Edge・Chromeはゴシック(sans-serif)、Safariは明朝(serif)になります。このため、パソコンとスマホでの見た目が大きく変わる人が出てきます。
アート系趣味を持っている人は、こういう見た目の変化をとても気にします。実際、私もイラストの専門学校で指導をしていたときに生徒に聞かれ、ゴシック・明朝で統一する方法を説明しています。
font-familyは説明すると複雑になるので、あえて割愛したことは理解できるのですが、不安やつまづきを避ける内容となっているだけに、この辺も「sans-serif」を指定するだけで充分なので、触れてほしかったなと思います。
「絵本」の意味と、あの頃の気持ち
著者はこの本に「絵本」のコンセプトを持たせたそうです。本人たちにも「まずマンガだけでも読んでみてください」と言われました。
けんじ君がはじめてHTMLを書いたときのうれしい気持ち、けんじ君にやる気を出させるヘンリーさんの話し方、ターゲットユーザーとした田中さんがSNSの口コミを通して友達を連れてきたことなど、マンガの方にもたくさんヒントが収められています。
本の感想はこのような感じです。このブログを訪れる方には残念ながら不向きですが、両親・子供でWeb制作をはじめたい人がいたら、はじめての一冊にどうでしょうか。
書評とは関係ない話ですが。
はじめてのウェブサイトを作ったのは13年前です。「ホームページビルダー」と「メモ帳」で作ったページは、Macの友だちがまともに見ることができませんでした(※)。
それでも「自分でホームページを作ってインターネットに公開できた」という喜び、HTMLを作る楽しさは、お客様が更新できるサイトを作っている、私の仕事の原点になっています。
この本を読んで、あの頃の気持ちを思い出したような気がしました。
※それで発奮して、モダンなコーディングを勉強しはじめました。人生わからんものですw





