サイト内のフォームが暗号化通信に対応していることが、重要視されるようになってきました。
a-blog cmsは、多くのレンタルサーバーで無料で利用できる「共有SSL(共用SSL)」に公式に対応しています。
「公式に対応している」というのは、業務でCSSを扱ううえでは、けっこう重要なことです。開発元が想定していない改造はフォームの本来の機能を損なうことになりますし、バージョンアップ後の不具合も回避できます。
デフォルトでは利用できないので、導入手順について解説します。
前提条件
共有SSLのURLが以下の通り、アカウントごとに異なるドメインが割り振られるサーバーであることを前提としています。
https://(ドメイン名やアカウント名+サーバー会社共通のドメイン)/
全アカウントが同じドメインとなるような共有SSLは、利用すべきではありません。詳しくは前回の記事を参照ください。
CMSで共有SSL(共用SSL)を利用する前に、しっかり考えておきたいこと
また、開発元への申請手続きが必要なので、有効なライセンスを所有していることが条件となります。
SSL付きのライセンスを申請する
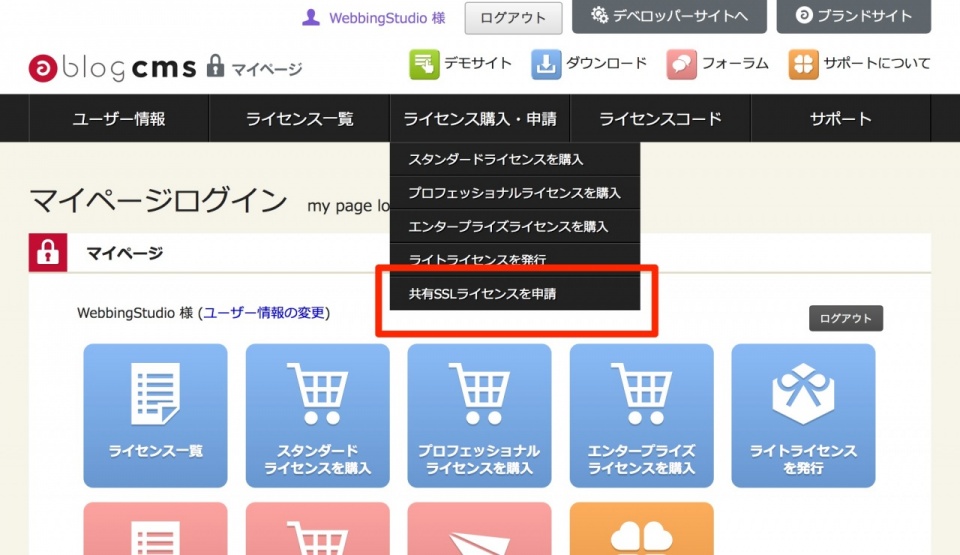
a-blog cmsの「マイページ」にログインし、上のナビゲーションから「ライセンス購入・申請」→「共有SSLライセンスを申請」を選択してください。

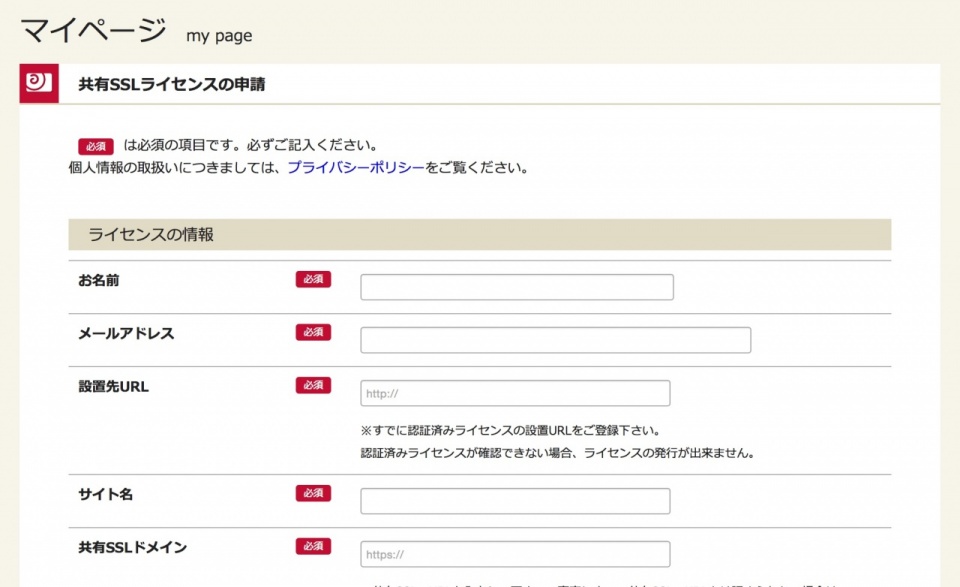
申請フォームになります。共有SSLを導入したいサイトの情報と、共有SSLのトップページのURLを入力し、送信してください。
開発元で、対象URLのライセンスが有効であるか確認し、ライセンス情報を更新します。
だいたい1〜2日くらいで、サポート先として登録したメールアドレスに手続き完了のお知らせが届きます。迷惑メールフォルダに行くなどして、見落としてしまわないようご注意ください。
もう一度マイページにログインして、ライセンスを有効にするために必須の「licence.php」をダウンロードし、サーバー上にあるこれまでの「licence.php」と差し替えてください。

エイリアスの設定を行う
私はこの手続きだけで利用できると思っていたのですが、a-blog cms側が共有SSLを認識していないので動作しません。当たり前ですね。
続いて「エイリアス」の設定を行います。
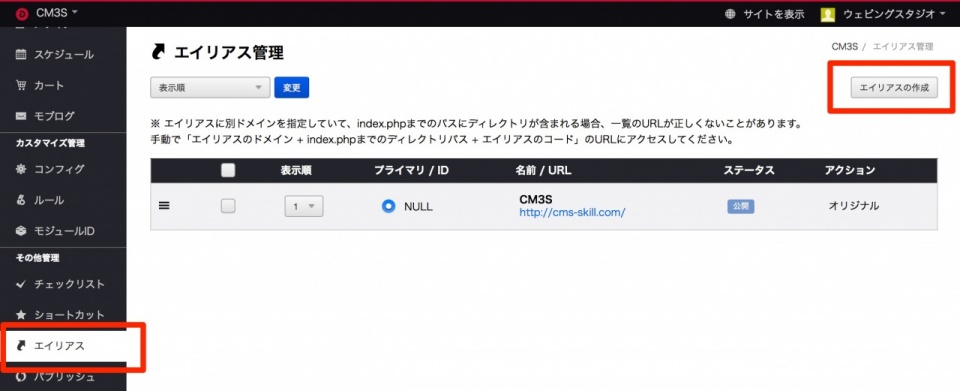
a-blog cmsにログインし、管理ページのメインメニューから「エイリアス」を選択します。
最低でも、インストールしたときの初期ドメインが表示されているはずです。画面右上の「エイリアスの作成」ボタンを押します。

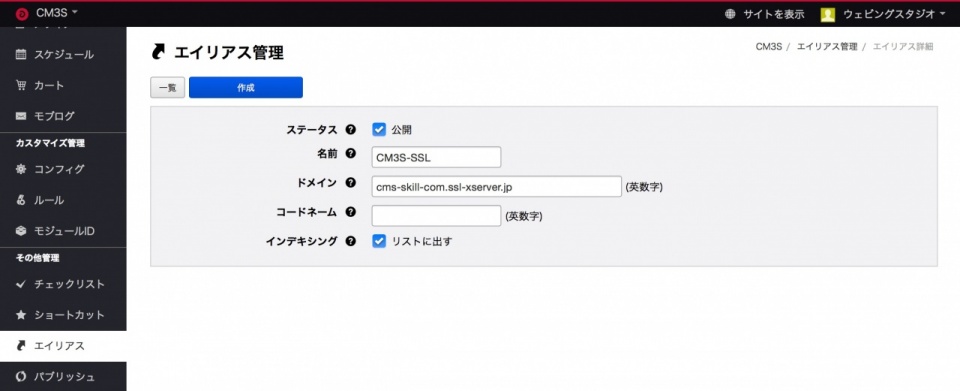
作成画面では、「名前」欄にSSLだとわかる便宜上の名前、「ドメイン」欄に共有SSLのドメイン名を入力してください。
「作成」ボタンを押すと、以降はすべてのページが、本来のドメインと共有SSLのドメインの両方で表示できるようになります。

お問い合わせフォームへのリンクを修正する
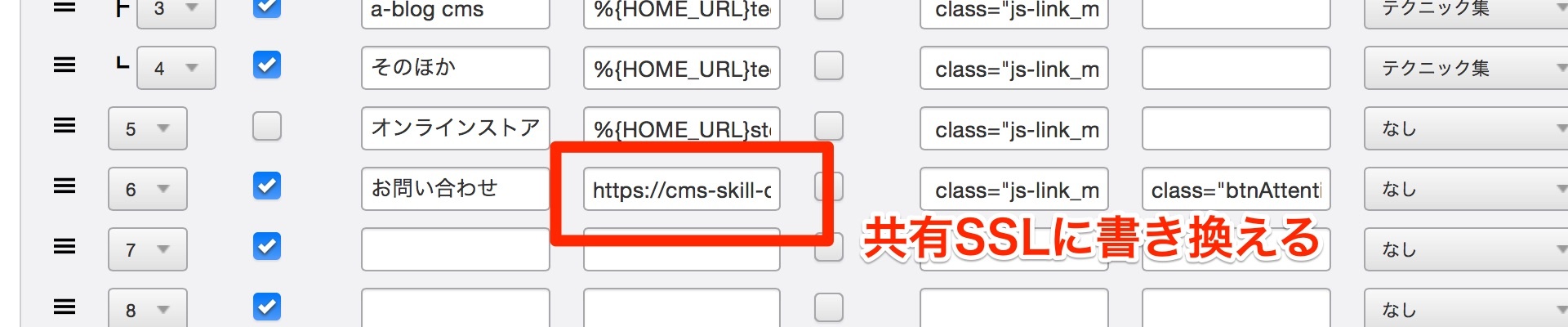
最後に、サイト内のフォームへのリンクを、すべて共有SSLに修正してください。

ここでちょっと面倒になってくるのが、フォームのページへ行ってから、ページ内のリンクをクリックして戻ってきたときです。
SSLのページから出るときは、本来のドメインに戻さなければならないためです。
このあたりは使っているテーマの構成により、作業量が変わるので割愛します。ナビゲーションモジュールで管理しているメニューであれば、以下のように「ブログのURL」を自動で出力しているところを
%{BLOG_URL}/aaaa/bbb.html
以下のように、ドメインの直接入力に変えてやればいいと思います。
SSLではない本来のドメイン/aaaa/bbb.html
補足:SSLとSEO
導入手順は以上です。
前回の記事をTwitterに流したところ、“GoogleがランキングにSSLであることを重要視し始めたら状況は変わると思う”というリプライをいただきました。
ちょうど一年前に、Googleは「HTTPSをランキングの評価対象に加える」と発表しています。この影響からか、CMSまわりも「◯◯のフォームプラグインを共有SSLに対応する」などの記事を多く見かけるようになってきました。
ですが、こちらの記事でもある通り、「暗号化されているウェブサイトの方が望ましい」という基準にとどまることを念頭に置きたいものです。
Q. GoogleがSSL対応サイトの評価を上げるそうですが、SEOのためにSSL認証に対応するべきでしょうか? | サイトエンジン株式会社
フォームの安全性だけでなく、サイト全体の最適化も本気で考えるのなら、ケチケチせず信頼性が高い独自SSL証明書を取得しましょう、という話です。