cmq: grunt-combine-media-queriesのインデントを、タブ→スペース2個に直す方法

年度末のお仕事をしながら、ここ一年ですっかり効率が落ちてしまった、コーディングの見直しをしています。
昨年からずっとSass+Compass+JSの処理にGruntを使っているわけですが、「grunt-combine-media-queries(cmq)」の挙動で気に入らない点がありました。
cmqは、CSSファイル内でバラバラになっているメディアクエリを、同じ条件ごとにファイル末尾にまとめてくれるタスクパッケージですが、これで整形したあとのCSSファイルは、Sassの設定でcompressed(圧縮)を選択していてもCSSが展開され、さらにインデントが「タブ」になってしまいます。
このあとでさらに「grunt-contrib-cssmin」を通して圧縮すれば、CSSが展開される問題は解決できます。
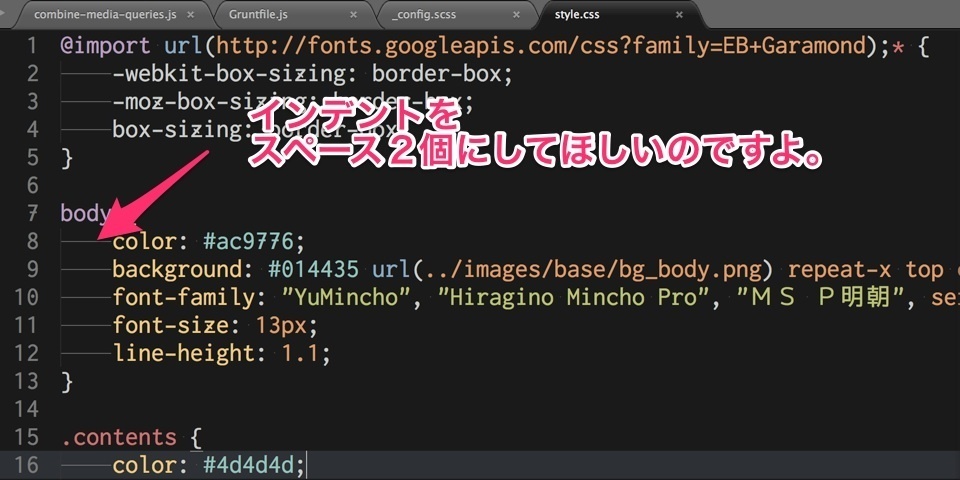
ですが、制作会社に納品する場合はCSSを圧縮せずに引渡すことが多く、CSSファイルだけタブになっているのがやたら気になっていました(どうでもいいことなんですけどね)。
パッケージの中をのぞいて、修正をしてみました。
プロジェクト内の、以下のファイルを探してエディタで開きます。
/node_modules/grunt-combine-media-queries/tasks/combine-media-queries.js
53行目あたりに、以下の記述があります。
// Check declarations type
var commentOrDeclaration = function(declarations) {
var strCss = '';
if(declarations.type === 'declaration'){
strCss += 'nt' + processDeclaration(declarations);
} else if(declarations.type === 'comment'){
strCss += ' ' + processComment(declarations);
}
return strCss;
};
56行目の「nt」は「改行+タブ」です。ここがインデントの出力を行っている箇所のようです。
よろしくないですが、以下のように強引に書き直します(突っ込み待ちです)。
// Check declarations type
var commentOrDeclaration = function(declarations) {
var strCss = '';
// if(declarations.type === 'declaration'){
// strCss += 'nt' + processDeclaration(declarations);
// } else if(declarations.type === 'comment'){
// strCss += ' ' + processComment(declarations);
// }
strCss += 'n ' + processDeclaration(declarations);
if(declarations.type === 'comment'){
strCss += ' ' + processComment(declarations);
}
return strCss;
};
以降はgruntを起動すると、タブがインデント2個に変わります。
バージョン1.0.19で動作を確認しています。




